
在前面一篇文章中了解到了目前钉钉群机器人推送消息的几种格式,这篇文章以实际的使用示例来演示使用方法:
示例脚本
只需要将CHAT_WEBHOOK_KEY(key的内容)export之后,然后直接执行脚本即可看到演示结果
liumiaocn:robot liumiao$ cat demo_message_send.sh
#!/bin/sh
CHAT_WEBHOOK_URL='https://oapi.dingtalk.com/robot/send?access_token'
CHAT_CONTENT_TYPE='Content-Type: application/json'
echo "## demo: text: print hello liumiao"
curl "${CHAT_WEBHOOK_URL}=${CHAT_WEBHOOK_KEY}" \
-H "${CHAT_CONTENT_TYPE}" \
-d '
{
"msgtype": "text",
"text": {
"content": "[LiuMiaoMsg]: hello liumiao"
}
}' 2>/dev/null |jq .
echo "## demo: link type message"
curl "${CHAT_WEBHOOK_URL}=${CHAT_WEBHOOK_KEY}" \
-H "${CHAT_CONTENT_TYPE}" \
-d '
{
"msgtype": "link",
"link": {
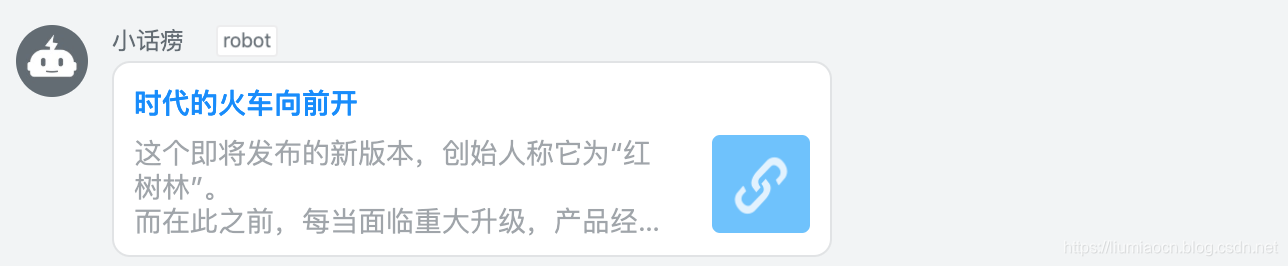
"text": "这个即将发布的新版本,创始人称它为“红树林”。
而在此之前,每当面临重大升级,产品经理们都会取一个应景的代号,这一次,为什么是“红树林”? [LiuMiaoMsg]",
"title": "时代的火车向前开",
"picUrl": "",
"messageUrl": "https://liumiaocn.blog.csdn.net/article/details/103750765"
}
}' 2>/dev/null |jq .
echo "## demo: markdown type message"
curl "${CHAT_WEBHOOK_URL}=${CHAT_WEBHOOK_KEY}" \
-H "${CHAT_CONTENT_TYPE}" \
-d '
{
"msgtype": "markdown",
"markdown": {
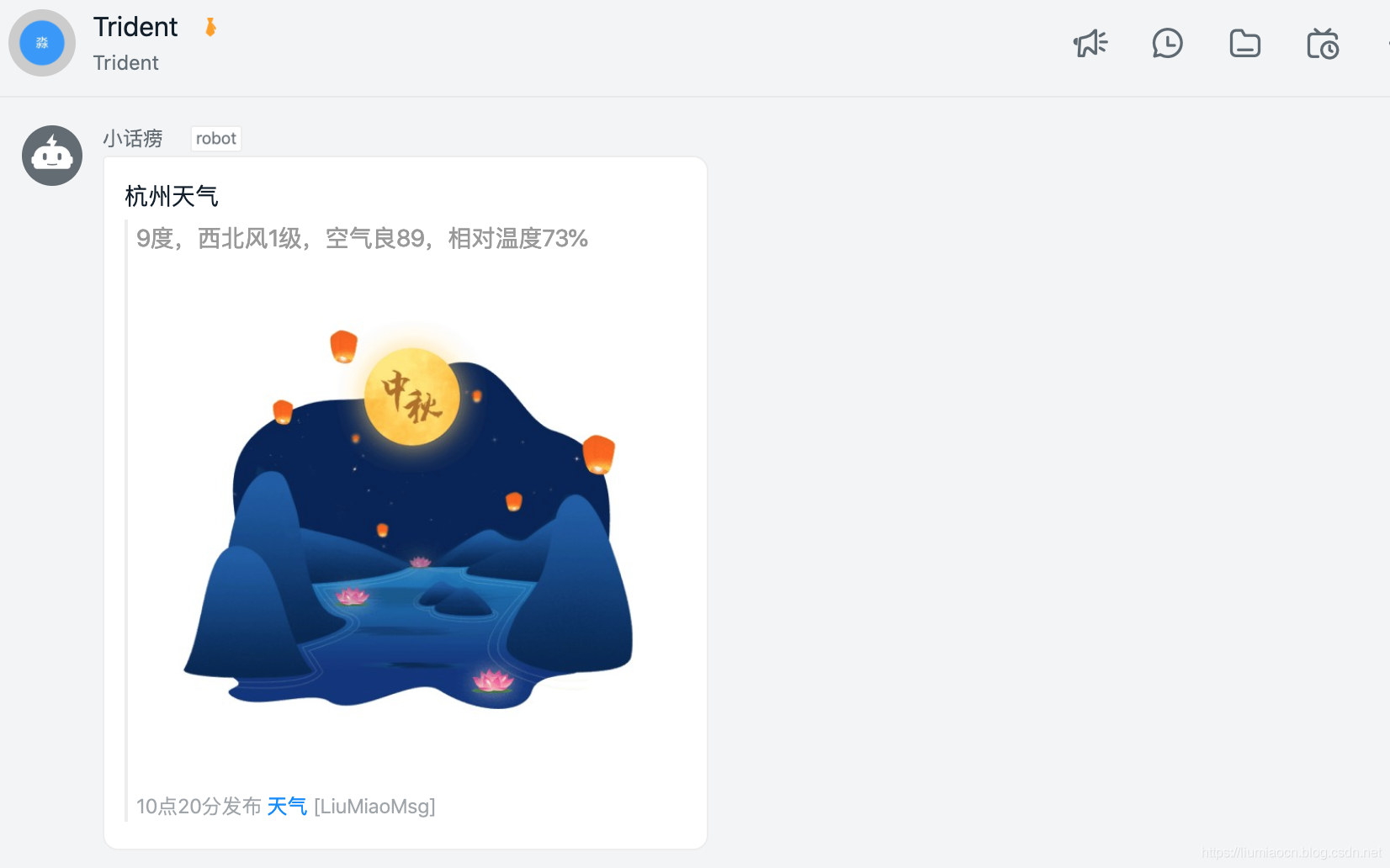
"title":"杭州天气",
"text": "#### 杭州天气 \n > 9度,西北风1级,空气良89,相对温度73%\n\n >\n >###### 10点20分发布 [天气](https://www.seniverse.com/) [LiuMiaoMsg]\n"
}
}' 2>/dev/null |jq .
echo "## demo: actionCard singleTitle"
curl "${CHAT_WEBHOOK_URL}=${CHAT_WEBHOOK_KEY}" \
-H "${CHAT_CONTENT_TYPE}" \
-d '
{
"actionCard": {
"title": "乔布斯 20 年前想打造一间苹果咖啡厅,而它正是 Apple Store 的前身",
"text": "
### 乔布斯 20 年前想打造的苹果咖啡厅
Apple Store 的设计正从原来满满的科技感走向生活化,而其生活化的走向其实可以追溯到 20 年前苹果一个建立咖啡馆的计划[LiuMiaoMsg]",
"hideAvatar": "0",
"btnOrientation": "0",
"singleTitle" : "阅读全文",
"singleURL" : "https://www.dingtalk.com/"
},
"msgtype": "actionCard"
}' 2>/dev/null |jq .
echo "## demo: actionCard list"
curl "${CHAT_WEBHOOK_URL}=${CHAT_WEBHOOK_KEY}" \
-H "${CHAT_CONTENT_TYPE}" \
-d '
{
"actionCard": {
"title": "乔布斯 20 年前想打造一间苹果咖啡厅,而它正是 Apple Store 的前身",
"text": "
### 乔布斯 20 年前想打造的苹果咖啡厅
Apple Store 的设计正从原来满满的科技感走向生活化,而其生活化的走向其实可以追溯到 20 年前苹果一个建立咖啡馆的计划[LiuMiaoMsg]",
"hideAvatar": "0",
"btnOrientation": "0",
"btns": [
{
"title": "内容不错",
"actionURL": "https://www.dingtalk.com/"
},
{
"title": "不感兴趣",
"actionURL": "https://www.dingtalk.com/"
}
]
},
"msgtype": "actionCard"
}' 2>/dev/null |jq .
echo "## demo: freecard type"
curl "${CHAT_WEBHOOK_URL}=${CHAT_WEBHOOK_KEY}" \
-H "${CHAT_CONTENT_TYPE}" \
-d '
{
"feedCard": {
"links": [
{
"title": "[LiuMiaoMsg]:时代的火车向前开",
"messageURL": "https://liumiaocn.blog.csdn.net/article/details/103750765",
"picURL": "https://www.dingtalk.com/"
},
{
"title": "[LiuMiaoMsg]:时代的火车开不动了",
"messageURL": "https://liumiaocn.blog.csdn.net/article/details/103750765",
"picURL": "https://www.dingtalk.com/"
}
]
},
"msgtype": "feedCard"
}' 2>/dev/null |jq .
liumiaocn:robot liumiao$
执行示例
liumiaocn:robot liumiao$ sh demo_message_send.sh
## demo: text: print hello liumiao
{
"errcode": 0,
"errmsg": "ok"
}
## demo: link type message
{
"errcode": 0,
"errmsg": "ok"
}
## demo: markdown type message
{
"errcode": 0,
"errmsg": "ok"
}
## demo: actionCard singleTitle
{
"errcode": 0,
"errmsg": "ok"
}
## demo: actionCard list
{
"errcode": 0,
"errmsg": "ok"
}
## demo: freecard type
{
"errcode": 0,
"errmsg": "ok"
}
liumiaocn:robot liumiao$
结果确认
几种示例均使用钉钉开发文档中使用的内容,图文信息中使用的图片链接只要联网的话也可以直接看到同样的效果,URL中过长的部分指向了上一篇文章的地址。
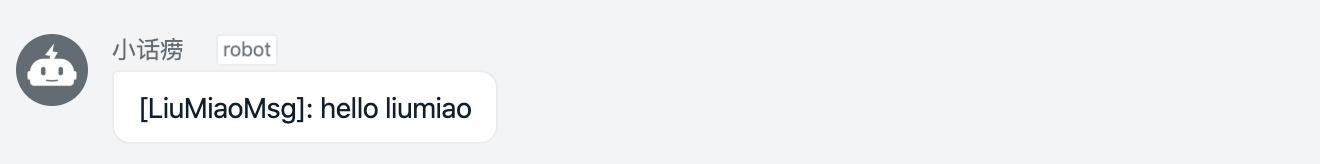
text类型

Link类型

markdown类型

ActionCard整体跳转类型

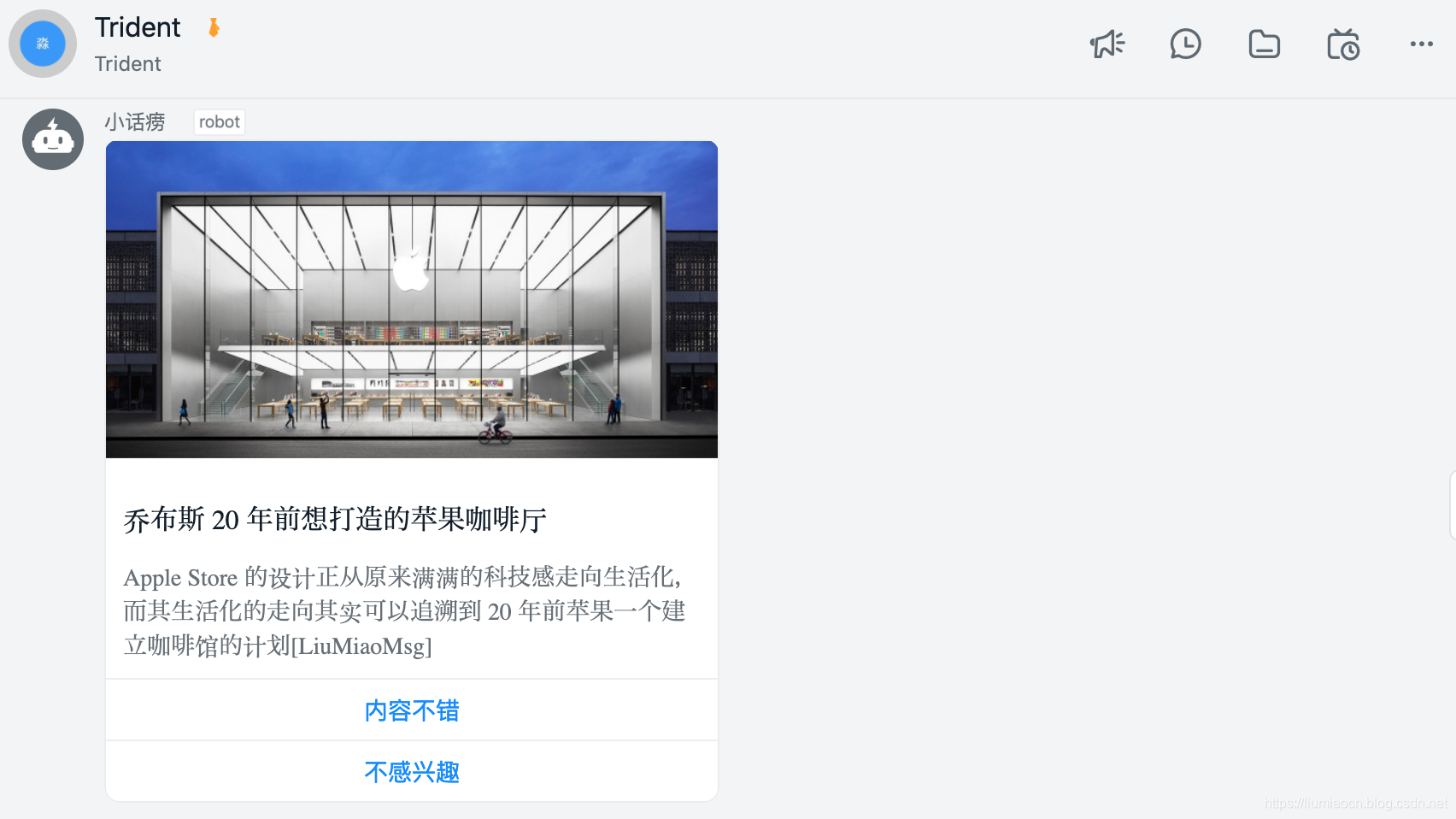
ActionCard独立跳转类型

FreeCard类型

