
这篇文章介绍一下目前企业微信所支持的推送消息的格式和使用方法,大部分内容与消息示例均来源于目前钉钉的开发文档。
推送消息示例
curl 'https://oapi.dingtalk.com/robot/send?access_token=xxxxxxxx' \
-H 'Content-Type: application/json' \
-d '{"msgtype": "text",
"text": {
"content": "我就是我, 是不一样的烟火"
}
}'
使用说明:
- access_token是此机器人证明身份的标志,需要仔细保存
- Content-Type使用json格式
- json格式的消息类型(msgtype)支持text(文本)、link(链接)、markdown、ActionCard、FreeCard。
注:本文使用的示例中的key的信息均为企业微信说明中提供
文本类型消息格式说明
- 说明示例
{
"msgtype": "text",
"text": {
"content": "我就是我, 是不一样的烟火@156xxxx8827"
},
"at": {
"atMobiles": [
"156xxxx8827",
"189xxxx8325"
],
"isAtAll": false
}
}
| 参数 | 参数类型 | 必须 | 说明 |
|---|---|---|---|
| msgtype | String | 是 | 消息类型,此时固定为:text |
| content | String | 是 | 消息内容 |
| atMobiles | Array | 否 | 被@人的手机号(在content里添加@人的手机号) |
| isAtAll | bool | 否 | @所有人时:true,否则为:false |
补充说明:与企业微信功能相比较,最简单方式下实现几乎一模一样,不过钉钉没有提供按照userid方式来进行@的功能,而且将@所有人明示地做为一项设定也是略有不同,不过有一点就是需要@时既需要在atMobiles中写上被@者的手机号,在contents里也需要写上,大概功能设计者的思路是at中的atMobiles列表的作用是和isAtAll相关联,而单个的@功能则需要在contents中写明。
link类型消息格式说明
- 说明示例
{
"msgtype": "link",
"link": {
"text": "这个即将发布的新版本,创始人xx称它为“红树林”。
而在此之前,每当面临重大升级,产品经理们都会取一个应景的代号,这一次,为什么是“红树林”?",
"title": "时代的火车向前开",
"picUrl": "",
"messageUrl": "https://www.dingtalk.com/s?__biz=MzA4NjMwMTA2Ng==&mid=2650316842&idx=1&sn=60da3ea2b29f1dcc43a7c8e4a7c97a16&scene=2&srcid=09189AnRJEdIiWVaKltFzNTw&from=timeline&isappinstalled=0&key=&ascene=2&uin=&devicetype=android-23&version=26031933&nettype=WIFI"
}
}
| 参数 | 参数类型 | 必须 | 说明 |
|---|---|---|---|
| msgtype | String | 是 | 消息类型,此时固定为:link |
| title | String | 是 | 消息标题 |
| text | String | 是 | 消息内容。如果太长只会部分展示 |
| messageUrl | String | 是 | 点击消息跳转的URL |
| picUrl | String | 否 | 图片URL |
markdown类型消息格式说明
- 说明示例
{
"msgtype": "markdown",
"markdown": {
"title":"杭州天气",
"text": "#### 杭州天气 @156xxxx8827\n" +
"> 9度,西北风1级,空气良89,相对温度73%\n\n" +
"> \n" +
"> ###### 10点20分发布 [天气](http://www.thinkpage.cn/) \n"
},
"at": {
"atMobiles": [
"156xxxx8827",
"189xxxx8325"
],
"isAtAll": false
}
}
| 参数 | 参数类型 | 必须 | 说明 |
|---|---|---|---|
| msgtype | String | 是 | 此消息类型为固定markdown |
| title | String | 是 | 首屏会话透出的展示内容 |
| text | String | 是 | markdown格式的消息 |
| atMobiles | Array | 否 | 被@人的手机号(在text内容里要有@手机号) |
| isAtAll | bool | 否 | @所有人时:true,否则为:false |
markdown语法支持
目前只支持部分markdown语法,所支持的内容如下
标题 (支持1至6级标题,注意#与文字中间要有空格)
# 标题一
## 标题二
### 标题三
#### 标题四
##### 标题五
###### 标题六
加粗
**bold**
斜体
*italic*
目前markdown格式支持的都比较少,斜体目前是钉钉比企业微信多支持一项特性
链接
[this is a link](http://name.com)
引用
> 引用文字
图片

无序列表和有序列表
无序列表
- item1
- item2
有序列表
1. item1
2. item2
相较于企业微信群机器人,钉钉提供的功能中行内代码和字体颜色设定不支持,但也多了斜体、图片、链接以及无序列表和有序列表的支持。
整体跳转ActionCard类型格式说明
- 说明示例
{
"actionCard": {
"title": "乔布斯 20 年前想打造一间苹果咖啡厅,而它正是 Apple Store 的前身",
"text": "
### 乔布斯 20 年前想打造的苹果咖啡厅
Apple Store 的设计正从原来满满的科技感走向生活化,而其生活化的走向其实可以追溯到 20 年前苹果一个建立咖啡馆的计划",
"hideAvatar": "0",
"btnOrientation": "0",
"singleTitle" : "阅读全文",
"singleURL" : "https://www.dingtalk.com/"
},
"msgtype": "actionCard"
}
| 参数 | 参数类型 | 必须 | 说明 |
|---|---|---|---|
| msgtype | string | TRUE | 此消息类型为固定actionCard |
| title | string | TRUE | 首屏会话透出的展示内容 |
| text | string | TRUE | markdown格式的消息 |
| singleTitle | string | TRUE | 单个按钮的方案。(设置此项和singleURL后btns无效) |
| singleURL | string | TRUE | 点击singleTitle按钮触发的URL |
| btnOrientation | string | FALSE | 0-按钮竖直排列,1-按钮横向排列 |
| hideAvatar | string | FALSE | 0-正常发消息者头像,1-隐藏发消息者头像 |
独立跳转ActionCard类型格式说明
- 说明示例
{
"actionCard": {
"title": "乔布斯 20 年前想打造一间苹果咖啡厅,而它正是 Apple Store 的前身",
"text": "
### 乔布斯 20 年前想打造的苹果咖啡厅
Apple Store 的设计正从原来满满的科技感走向生活化,而其生活化的走向其实可以追溯到 20 年前苹果一个建立咖啡馆的计划",
"hideAvatar": "0",
"btnOrientation": "0",
"btns": [
{
"title": "内容不错",
"actionURL": "https://www.dingtalk.com/"
},
{
"title": "不感兴趣",
"actionURL": "https://www.dingtalk.com/"
}
]
},
"msgtype": "actionCard"
}
| 参数 | 参数类型 | 必须 | 说明 |
|---|---|---|---|
| msgtype | string | TRUE | 此消息类型为固定actionCard |
| title | string | TRUE | 首屏会话透出的展示内容 |
| text | string | TRUE | markdown格式的消息 |
| btns | array | TRUE | 按钮的信息:title-按钮方案,actionURL-点击按钮触发的URL |
| btnOrientation | string | FALSE | 0-按钮竖直排列,1-按钮横向排列 |
| hideAvatar | string | FALSE | 0-正常发消息者头像,1-隐藏发消息者头像 |
FeedCard类型格式说明
- 说明示例
{
"feedCard": {
"links": [
{
"title": "时代的火车向前开",
"messageURL": "https://www.dingtalk.com/s?__biz=MzA4NjMwMTA2Ng==&mid=2650316842&idx=1&sn=60da3ea2b29f1dcc43a7c8e4a7c97a16&scene=2&srcid=09189AnRJEdIiWVaKltFzNTw&from=timeline&isappinstalled=0&key=&ascene=2&uin=&devicetype=android-23&version=26031933&nettype=WIFI",
"picURL": "https://www.dingtalk.com/"
},
{
"title": "时代的火车向前开2",
"messageURL": "https://www.dingtalk.com/s?__biz=MzA4NjMwMTA2Ng==&mid=2650316842&idx=1&sn=60da3ea2b29f1dcc43a7c8e4a7c97a16&scene=2&srcid=09189AnRJEdIiWVaKltFzNTw&from=timeline&isappinstalled=0&key=&ascene=2&uin=&devicetype=android-23&version=26031933&nettype=WIFI",
"picURL": "https://www.dingtalk.com/"
}
]
},
"msgtype": "feedCard"
}
| 参数 | 参数类型 | 必须 | 说明 |
|---|---|---|---|
| msgtype | string | TRUE | 此消息类型为固定feedCard |
| title | string | TRUE | 单条信息文本 |
| messageURL | string | TRUE | 点击单条信息到跳转链接 |
| picURL | string | TRUE | 单条信息后面图片的URL |
消息发送频率限制
每个机器人发送的消息不能超过20条/分钟。
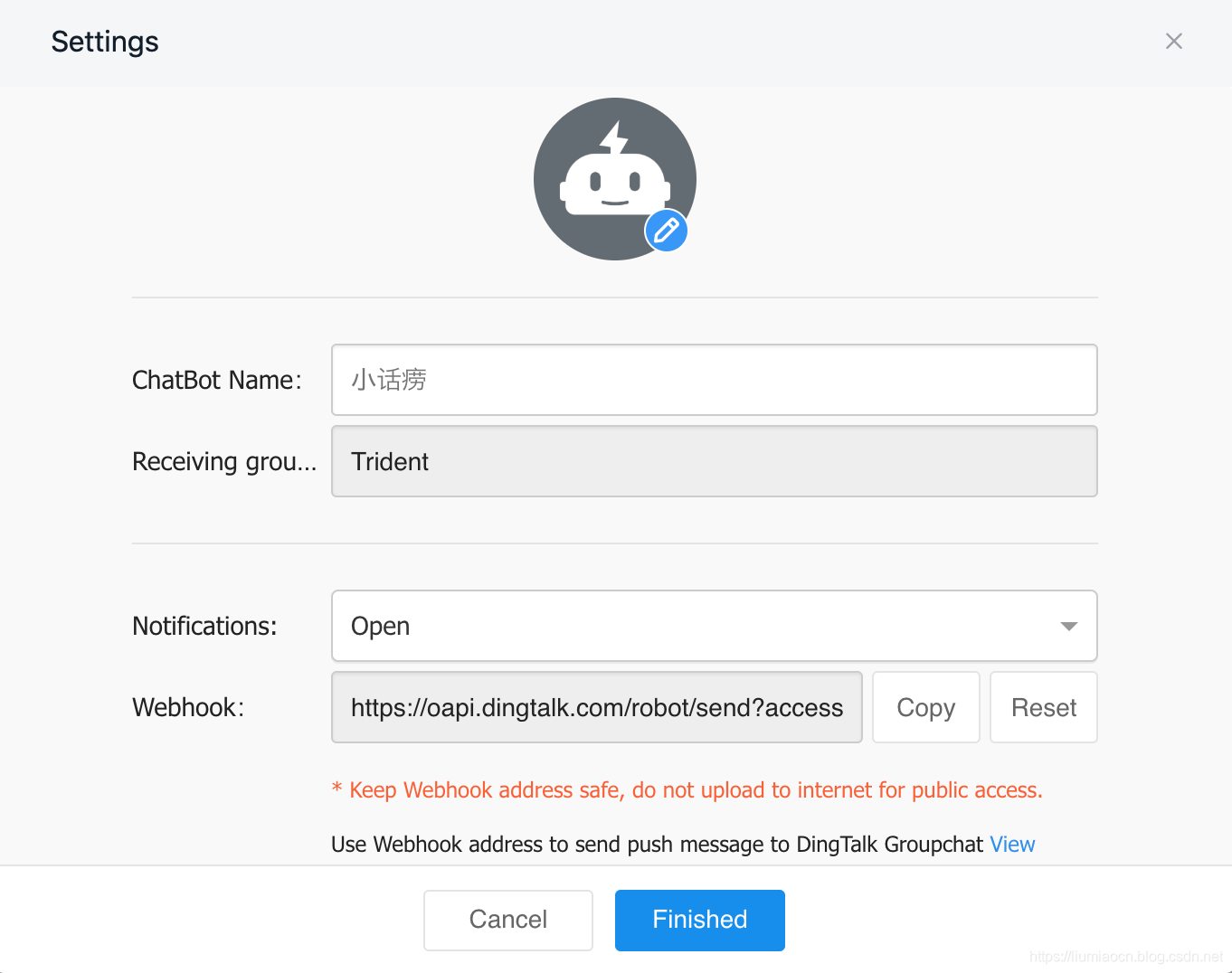
机器人设定
可以将webhook进行重置这一点是目前企业微信所没有的,虽然和企业微信创建机器人的场所不同,但是可以看到和群一旦绑定,也是无法解除的,所以目前阶段仅就此项消息推送而言,使用方式是一致的。

其他的设定以及机器人的删除也同样可以在设置页面进行

参考内容
https://ding-doc.dingtalk.com/doc#/serverapi2/qf2nxq
