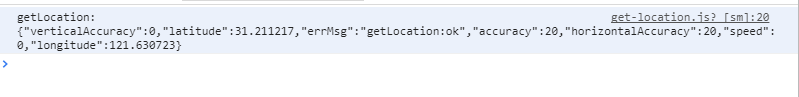
wx.getLocation(Object object)
调用前需要 用户授权 scope.userLocation
获取当前的地理位置、速度。当用户离开小程序后,此接口无法调用。


wx.getLocation({
type: 'wgs84',
success(res) {
const latitude = res.latitude
const longitude = res.longitude
const speed = res.speed
const accuracy = res.accuracy
}
}) 
注意
工具中定位模拟使用IP定位,可能会有一定误差。且工具目前仅支持 gcj02 坐标。
使用第三方服务进行逆地址解析时,请确认第三方服务默认的坐标系,正确进行坐标转换。
wx.openLocation(Object object)
使用微信内置地图查看位置

wx.getLocation({
type: 'gcj02', // 返回可以用于wx.openLocation的经纬度
success(res) {
const latitude = res.latitude
const longitude = res.longitude
wx.openLocation({
latitude,
longitude,
scale: 18
})
}
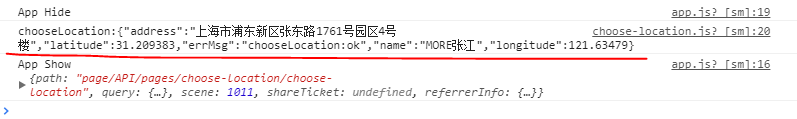
})wx.chooseLocation(Object object)
调用前需要 用户授权 scope.userLocation
打开地图选择位置。
chooseLocation() {
const that = this
wx.chooseLocation({
success(res) {
console.log(res)
that.setData({
hasLocation: true,
location: formatLocation(res.longitude, res.latitude),
locationAddress: res.address
})
}
})
}