后来同事发现更简单的方法,利用webpack自带的插件CopyWebpackPlugin
更改打包配置文件:


由于公司发布前端项目需要打镜像包,会将打包的静态文件和ngix.conf,entry.sh,dockerfile等文件一起打包成一个压缩包上传到云平台,如下图所示

因此需要改造webpack的打包逻辑;
其实webpack就是node.js在项目构建这一块的应用,因此,实现这一需求,仅需要对node.js有一些了解即可。
首先在config/index.js中更改打包的路径(添加一个子级目录info)

再到build.js中复制Nginx相关的文件到相应目录即可,webpack打包时,会对打包目录下的文件进行删除操作,因此如果要与打包后的文件处于同级目录,则应该在build.js的结束再添加复制逻辑

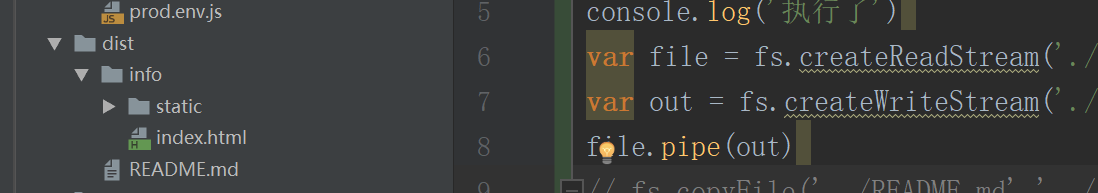
最后生成的目录结构