vertical-align:text-top;
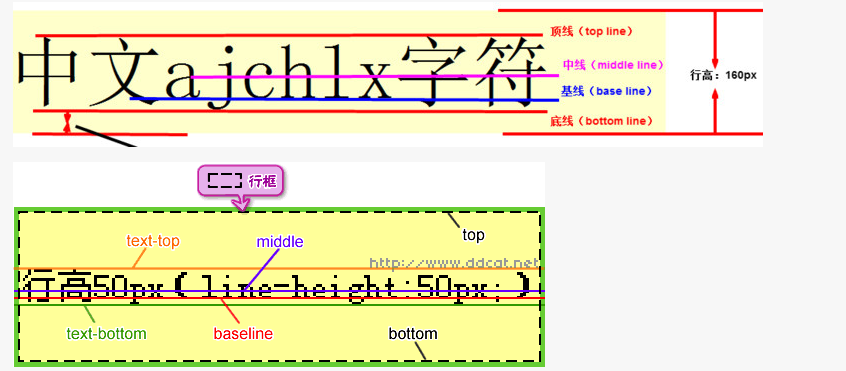
baseline 默认。元素放置在父元素的基线上。 sub 垂直对齐文本的下标。 super 垂直对齐文本的上标 top 把元素的顶端与行中最高元素的顶端对齐 text-top 把元素的顶端与父元素字体的顶端对齐 middle 把此元素放置在父元素的中部。 bottom 把元素的顶端与行中最低的元素的顶端对齐。 text-bottom 把元素的底端与父元素字体的底端对齐。 length % 使用 "line-height" 属性的百分比值来排列此元素。允许使用负值。