vertical-align笔记
1.vertical-align作用
① 控制单元格内容的垂直对齐方式。
② 控制多个行内(块)元素在一行上的垂直对齐方式
③ 控制行内(块)元素相对其父元素垂直对齐方式
注意: vertical-align 只对行内与行内块元素、表格单元格元素生效:不能用它垂直对齐块级元素
注意: vertical-align 只对行内与行内块元素、表格单元格元素生效:不能用它垂直对齐块级元素
2.浏览器支持
所有浏览器都支持 vertical-align 属性。
3.可能的值
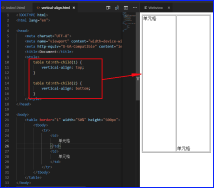
表格单元格的值
- top 单元格内容居上【使单元格内边距的上边缘与该行顶部对齐。】
- middle 单元格内容居中【使单元格内边距盒模型在该行内居中对齐。】
- bottom 单元格内容居下【使单元格内边距的下边缘与该行底部对齐。】

相对行的值
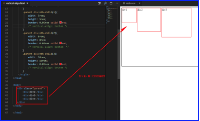
控制多个行内(块)元素在一行上的垂直对齐方式
【当一行中有多个行内块元素时生效,如果只有一个元素那么他的顶端就是行的顶端,他的底端就是行的底端,不管你设置top还是bottom,他都不会变化】
| top | 使元素及其后代元素的顶部与整行的顶部对齐。 |
|---|---|
| bottom | 使元素及其后代元素的底部与整行的底部对齐。 |


注意:
(1)一行的高度由该行最高元素的高度决定的,而不管其父元素有多高,除非我们显式的设置了行高==父元素的高度。
(2)然后行高会存在继承关系,如果我们设置了父元素的行高,那么子元素会自动的继承在父元素上设置的行高,这在很多时候都不是我们想要的,所以我们需要在子元素里面重新定义行高。


相对父元素的值
具体值
控制行内(块)元素相对其父元素垂直对齐方式
| baseline | 默认。使元素的基线与父元素(当前行)的基线对齐 |
|---|---|
| middle | 使元素的中部与父元素的基线加上父元素x-height(译注:x高度)的一半对齐。 |
| text-top | 把元素的顶端与父元素字体的顶端对齐 |
| text-bottom | 把元素的底端与父元素字体的底端对齐。 |
| sub | 使元素的基线与父元素的下标基线对齐 |
| super | 使元素的基线与父元素的上标基线对齐。 |
| length | 使元素的基线对齐到父元素的基线之上的给定长度。可以是负数。 |
| % | 使元素的基线对齐到父元素的基线之上的给定百分比,该百分比是line-height属性的百分比。可以是负数。 |
注意:没有基线的元素,使用外边距的下边缘替代。
基线概念
在各种内联相关模型中,凡是涉及到垂直方向的排版或者对齐的,都离不开最最基本的基线(baseline)。其他中线顶线一类的定义也离不开基线。
① 作为父元素的块级元素基线
块级元素如果只有一行的内容,那么就以字母x的底部作为基线。
当有多行内容时,每行都有一个基线,两个相邻基线间的距离就是行高

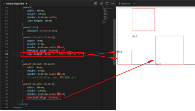
② 作为子元素的一个空的行内(块)元素基线
以下margin的底部作为基线

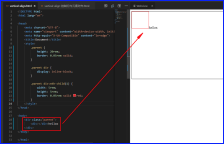
③ 作为子元素的一个非空的行内(块)元素基线


注意: 一个行内块里面可能含有多个子元素,不同子元素的基线可能不一样,但是最终他们的基线会排在同一行上,这一行也会作为外层行内块元素的基线。
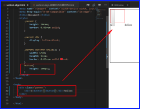
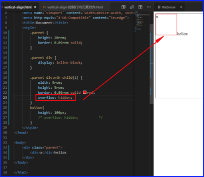
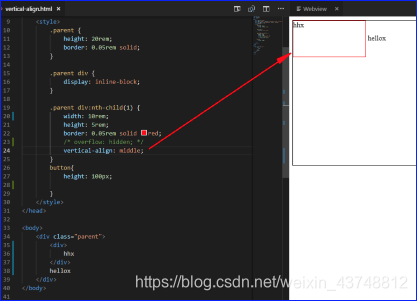
④ 作为子元素非空的一个行内(块)元素基线【但是它设置了overflow的值不等于visible,如设置为hidden】
对于button等设置overflow无法修改他的基线
以下margin的底部作为基线文本基线


⑤ 文本元素基线
以x的底部作为基线
以字母x的底部作为基线
x-height(译注:x高度)
"x-height"就是指的小写字母’x’的高度;

当vertical-align: middle.时,其含义就是使元素的中部与父元素的基线加上父元素x-height的一半对齐。
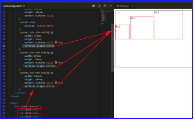
相对父元素基线垂直对齐实例
1.baseline
| baseline | 默认。使元素的基线与父元素(当前行)的基线对齐 |
|---|

2.Middle
| middle | 使元素的中部与父元素的基线加上父元素x-height(译注:x高度)的一半对齐。 |
|---|

3.text-top、text-bottom
| text-top | 把元素的顶端与父元素字体的顶端对齐 |
|---|---|
| text-bottom | 把元素的底端与父元素字体的底端对齐。 |

4.Sub,super
| sub | 使元素的基线与父元素的下标基线对齐 |
|---|---|
| super | 使元素的基线与父元素的上标基线对齐。 |
5.Length,%
| length | 使元素的基线对齐到父元素的基线之上的给定长度。可以是负数。 |
|---|---|
| % | 使元素的基线对齐到父元素的基线之上的给定百分比,该百分比是line-height属性的百分比。可以是负数。 |
length

%