今天来说说在vertical-align属性上遇到的bug
代码结构大概是这样的

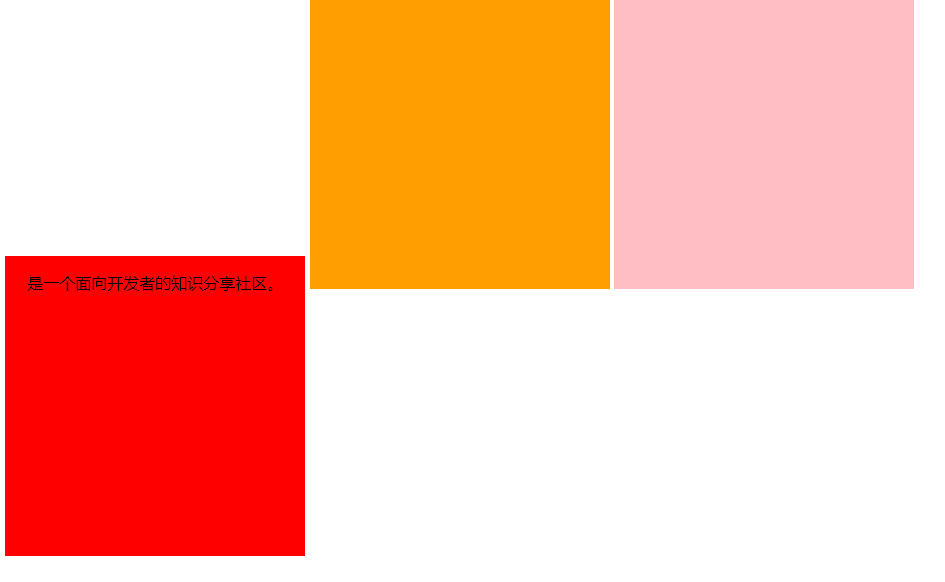
效果图
效果是这样的
inline-block 的 vertical-align属性默认是baseline对齐 也就是基线对齐 所以这三个inline-block 会基线对齐,而其基线标准就是最后一个inline-block的基线,如果最后这个元素是空的,没有内容,那么这个基线就是元素的margin-bottom被边框线, 如果这个元素里面有内容,那么这个元素的基线就是元素里面内容最后一行文字的基线, 所以我们仔细看看 发现三个li 元素在一行.第一个li 有文字,其基线就为文字底部,后面的没有文字,其基线为元素的边框底部.
所以 第一行的文字底部是和第2 第3 两个li的底部边框线对齐的.
所以最直接的解决方法就是在li 元素里添加vertical-align 属性不为baseline的值,
下面是调试结果


总结:
由于行内块元素默认有vertical-align:baseline;
所以vertical-align 属性只能用在行内块元素或者table标签身上
baseline有四个属性值 (top | bottom | middle |baseline(默认))
vertical-align属性的使用场景
✔ 解决行内块元素底部3像素空白
✔ 可以通过该属性实现图片垂直居中
【1,先设置行高等于容器的高度(让文字的中线居中对齐)
2. 设置图片的vertical-align:middle;(让图片和文字的中线对齐)】