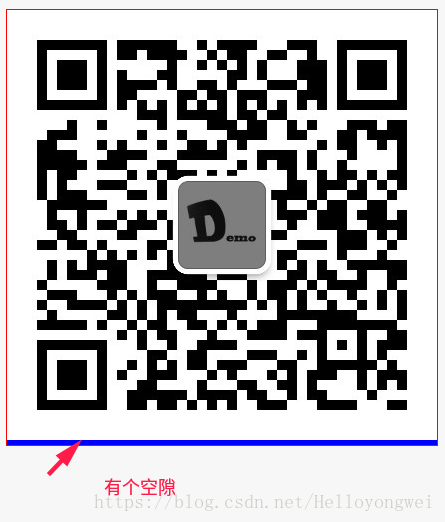
当我们在一个元素中嵌入图片时, 会发现图片下面有一条空隙
<style>
div {
border: 1px solid red;
background: blue;
}
</style>
<div>
<img src="https://images.cnblogs.com/cnblogs_com/libra-yong/991915/o_%E6%9C%89%E4%B8%AA%E5%B0%8Fdemo.jpg" alt="">
</div> 如下所示:
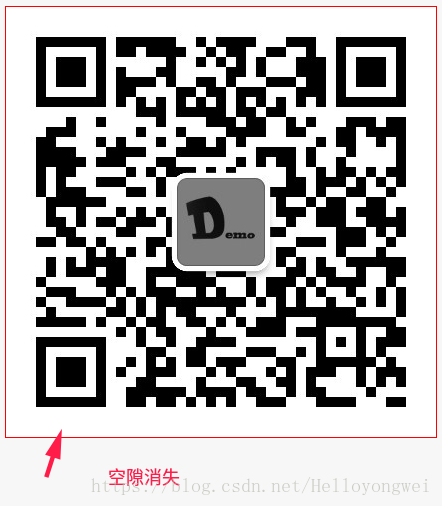
我们可以使用vertical-align: top解决这个问题.
img {
vertical-align: top;
}之后空隙就没有了.