一、摘要
vertical-align用来指定行内元素(inline)行内块元素(inline-block)或表格单元格(table-cell)元素的垂直对齐方式。也就是说,对于块级元素,vertical-align是不起作用的。
二、作用
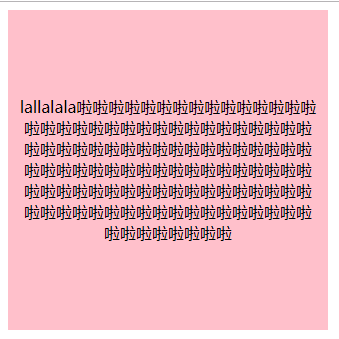
1.实现多行文本垂直居中:
.shadow{ width: 50%; height: 300px; padding:10px; text-align: center; background: pink; } .shadow i{ display: inline-block; height: 100%; vertical-align: middle; } .shadow span{ display: inline-block; line-height: 1.8rem; vertical-align: middle; }
<div class="shadow"> <i></i><span>lallalala啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦,我是特别长特别长的文本</span> </div>
<!-- <i><span>不能换行,否则会失效,我也不知道为啥。 -->
还有一种简单的文本垂直居中的方法就是对容器元素设置如下的属性即可:
<div class="shadow"> lallalala啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦 </div>
.shadow{ width: 300px; height: 300px; padding:10px; text-align: center; background: pink; display: table-cell;vertical-align: middle; }
效果如下:

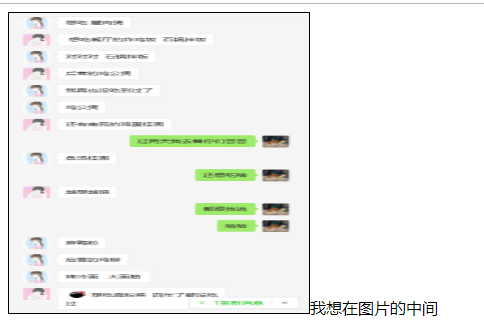
2.小图标与文本横向对齐:
<div class="shadow"> <img src="./1569552386(1).png" alt="">我想在图片的中间 </div>
.shadow img{ width: 300px; height: 300px; border:1px solid #000; }
效果如图1:
 图1
图1

图2
.shadow img{ width: 300px; height: 300px; border:1px solid #000; vertical-align:-150px; /*负值会使图片向下移动*/ } 加上vertical-align负值,可以进行精准的纵向偏移调整,从而实现效果图2.
3.实现上标或者下标文字:
在HTML中,<sub>和<sup>分别表示下标和上标,实际上,这两个元素是因为具有以下的浏览器默认样式,所以,完全可以对其他元素设置这样的样式将其变成上标或下标。
<div class="shadow"> <p>这是一行文本 <i class="sub">2</i></p> <p>这是一行文本 <i class="sup">3</i></p> </div>
.shadow .sub{ vertical-align: sub;font-size: smaller; } .shadow .sup{ vertical-align: super;font-size: smaller; }
效果图如下: