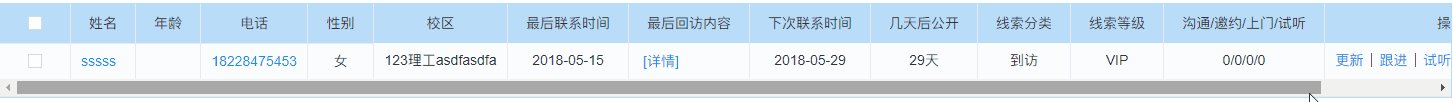
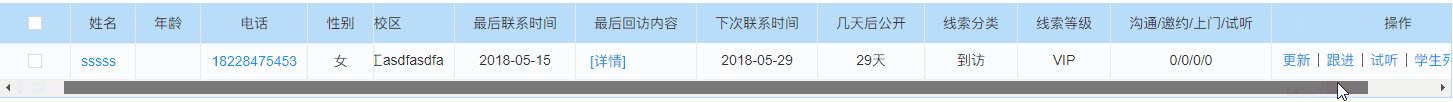
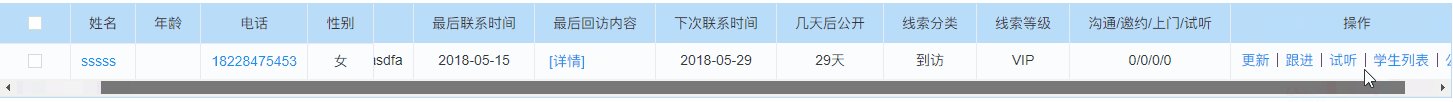
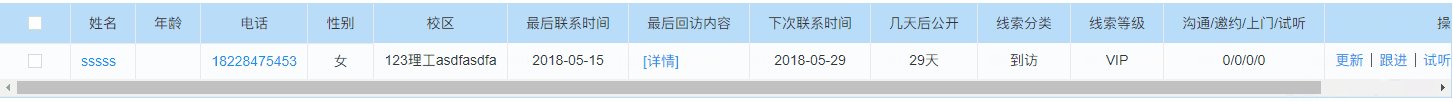
有时候数据过多,为了用户体验,需要将重要的栏目固定不动,如下图所示:

从上图我们可以看出,表格滚动的时候,左边5栏是不动的。现在说一下实现方法:
插件地址:
使用方法:
wageTable为表格的ID。
var table = $('#wageTable').DataTable( { scrollX: true, scrollCollapse: true, paging: false, //不用分页 info: false, //隐藏表格底部信息 ordering: false, //隐藏排序 searching: false, //隐藏搜索栏 fixedColumns: { leftColumns: 5 //左侧要固定的栏目数,如果右侧需要固定可以用 rightColunms }, language: { sEmptyTable: "暂无数据", //没数据时的提示文字定义为中文,默认是”No data available in table“ } });
更多左右2边固定例子可访问:https://datatables.net/extensions/fixedcolumns/examples/
参数具体的用法及含义可访问:https://datatables.net/reference/option/
更多dataTable英文信息替换成中文:
$('#wageTable').DataTable({
language: {
"sProcessing": "处理中...",
"sLengthMenu": "显示 _MENU_ 项结果",
"sZeroRecords": "没有匹配结果",
"sInfo": "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项",
"sInfoEmpty": "显示第 0 至 0 项结果,共 0 项",
"sInfoFiltered": "(由 _MAX_ 项结果过滤)",
"sInfoPostFix": "",
"sSearch": "搜索:",
"sUrl": "",
"sEmptyTable": "表中数据为空",
"sLoadingRecords": "载入中...",
"sInfoThousands": ",",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "上页",
"sNext": "下页",
"sLast": "末页"
},
"oAria": {
"sSortAscending": ": 以升序排列此列",
"sSortDescending": ": 以降序排列此列"
}
}
});