现在网页设计更加突出视觉效果,好的视觉设计,更容易让用户记住这个网站。也可以极大的提高公司的知名度,为公司带来收益,增强企业的服务能力。加强客户的参与度,可以让用户对于网站设计,提出合理意见的改进和优化。
这样能很好的留住老客户以及更好的吸引新客户。提高用户的体验,让客户感受到一种非常舒适的感觉,可以很大的增加浏览量。那在网页设计中我们应该学习哪些小技巧呢?
1. 减少不同类型字体的使用
使用超过3种不同的字体让网站看起来没有结构且不专业。太多的尺寸类型和风格也可能破坏任何布局。
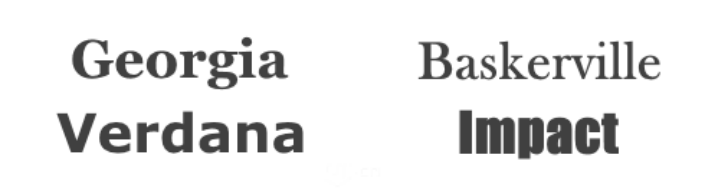
 为了防止这种情况,尝试将字体数量限制在最小限度,一般来说,将字体数量限制在最小限度(两个很充足,通常一个就足够了)。如果使用多个字体,请确保字体系基于字符宽度互相补充。以下面的字体组合为例。
为了防止这种情况,尝试将字体数量限制在最小限度,一般来说,将字体数量限制在最小限度(两个很充足,通常一个就足够了)。如果使用多个字体,请确保字体系基于字符宽度互相补充。以下面的字体组合为例。
Georgia和Verdana(左)的组合具有相似的价值,配对的很和谐。比较与Baskerville和Impact(右)的配对,其中大大加重的Impact使与其对应的衬线字体没有光彩。

2. 使用标准字体
字体的嵌入可以为你的设计提供新鲜感。它们也非常容易使用。以Google为例:
1. 选择任何字体,如Open Sans
2. 在HTML文档的中生成代码并粘贴。
3. 完成!
实际上,这种方法有一个很严重的问题:因为用户更熟悉标准字体,可以更快地读取它们。最安全的方法是用一个系统的字体:Arial,Calibri,Trebuchet等。好的网页设计排版可以吸引读者到内容中去,而不是排版本身。
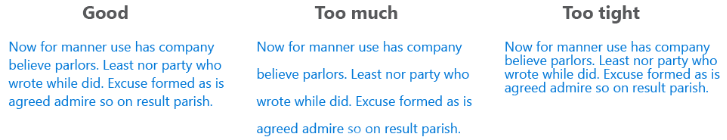
3. 限制行的长度
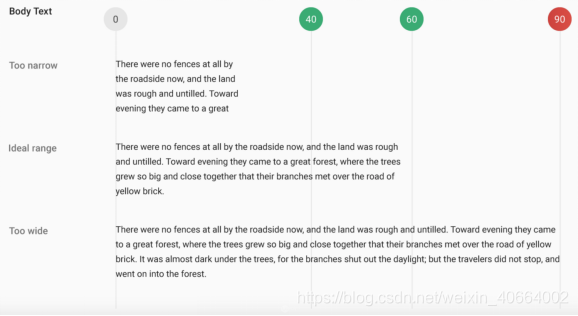
每行拥有适当的字符数量是让文本具有可读性的关键。
“如果你想有一个好的阅读体验,应该每行约60个字符。

如果行太短,视线必须经常返回,这就会打破读者的节奏。如果一行文字太长,用户的视线将很难专注于文本。
在网页设计中,可以通过使用em或像素限制文本的宽度来实现每行最佳数量的字符。
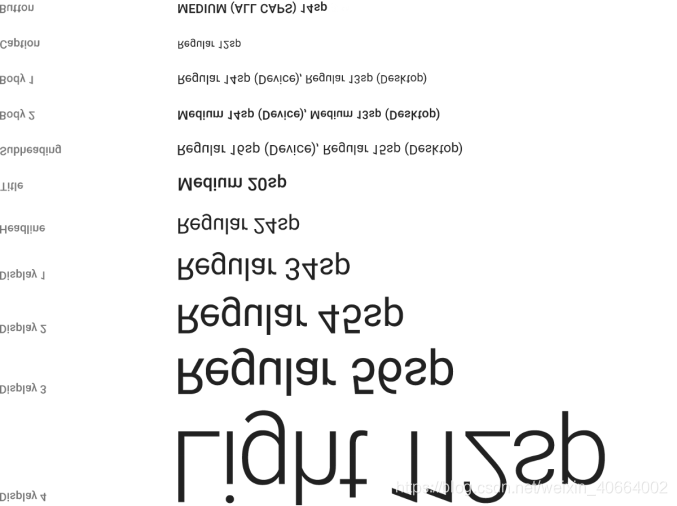
4. 选择一个能在各种尺寸中工作的字体
用户会从具有不同屏幕尺寸和分辨率的设备访问你的网站。大多数用户界面需要各种大小的文本元素。选择一个能够在多种尺寸和重量上运行良好的字体以保持每个尺寸的可读性和可用性是非常重要。
Google的Roboto字体

确保你说选择的字体在较小的屏幕上清晰可辨!尝试避免使用草书的字体,例如Vivaldi:虽然它们很漂亮,但很难阅读。

5. 使用可区分字母的字体
许多字体让相似的字形很容易混淆,特别是与“i”和“L”。在网页设计排版时,请务必在不同的文本环境中检查你的排版,以确保不会为用户造成问题。

6. 避免所有文本的大写
所有大写字母:意思是文本中的所有大写字母,在不涉及阅读的上下文中很好,但是当你的信息涉及阅读时,不要强制用户阅读所有大写文字。全部大写印刷与小写排版相比,大写会延缓用户的阅读速度。

7. 行间距的重要性
在排版中,通过增加行高来增加文本行之间的垂直空白空间,来提高文本的可读性。行高应该是字符高度的30%。

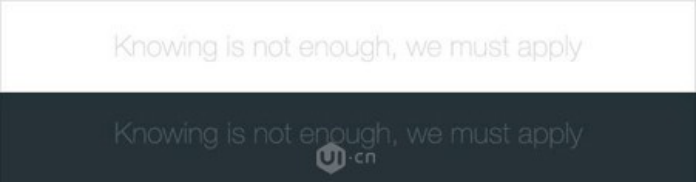
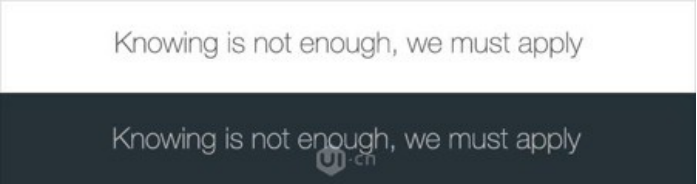
9. 确保你有足够的颜色对比度
不要在文本和背景中使用相同或相似的颜色。文本越明显,用户就能更快地阅读它。如下:
1. 与其背景相比,小写文字的对比度应至少为4.5:1。
2. 大文字(14pt/ 常规18pt及以上)的背景对比度应至少为3:1。

这些文本行不符合颜色对比度的建议,难以根据背景颜色进行读。

这些文本行符合颜色对比度建议,易于阅读背景颜色。
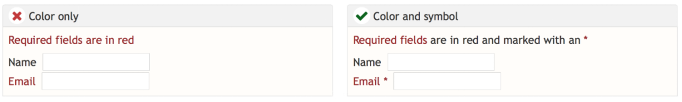
9. 避免红色或绿色的文本
色盲是一种常见的情况,特别是在男性中(8%的男性是色盲),建议使用除这些颜色以外的其他颜色来区分重要信息。也避免单独使用红色和绿色来传达信息,因为红色和绿色色盲是最常见的色盲形式。

10. 避免使用闪烁的文字
闪烁的内容对于一般用户来说,容易使人分心,甚至讨厌。