1、表单校验步骤:
(1)确定事件(submit事件),创建一个函数并和该事件绑定。
(2)书写函数对输入的数据是否合法进行校验(需要设定ID并通过ID来获取用户输入的数据的值)。
(3)输入的信息合法,可以正常提交;不合法的话,不能提交用户信息并给出提示信息。
2、校验函数:
(1)非空校验:
通过ID获取值,对是否为空进行校验。
var uValue = document.getElementById("user").value; if(uValue==""){ alert("用户名不能为空!"); return false; } var pValue = document.getElementById("password").value; if(pValue==""){ alert("密码不能为空!"); return false; }
相应的表单中要设置ID属性,以便通过ID获取表单中的数据。
<tr>
<td>
用户名
</td>
<td>
<input type="text" name="user" size="34px" id="user"/>
</td>
</tr>
<tr>
<td>
密码
</td>
<td>
<input type="password" name="password" size="34px" id="password" />
</td>
</tr>
测试:

(2)确认密码校验:
var rpValue = document.getElementById("repassword").value; if(rpValue!=pValue){ alert("两次密码输入不一致!"); return false; }
测试结果:

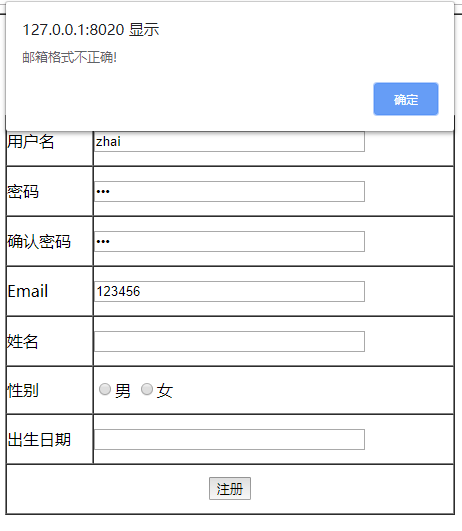
(3)邮箱格式校验(正则表达式:https://www.cnblogs.com/zhai1997/p/11354683.html):
var eValue = document.getElementById("email").value; if(!/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/.test(eValue)){ alert("邮箱格式不正确!"); return false; }
测试结果:

3、完整代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>注册页面</title> <script> function checkForm(){ var uValue = document.getElementById("user").value; if(uValue==""){ alert("用户名不能为空!"); return false; } var pValue = document.getElementById("password").value; if(pValue==""){ alert("密码不能为空!"); return false; } var rpValue = document.getElementById("repassword").value; if(rpValue!=pValue){ alert("两次密码输入不一致!"); return false; } var eValue = document.getElementById("email").value; if(!/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/.test(eValue)){ alert("邮箱格式不正确!"); return false; } } </script> </head> <body> <table border="1px" align="center" width="1300px" cellpadding="0px" cellspacing="0px"> <tr> <td height="600px" "> <form action="#" method="get" name="regForm" onsubmit="return checkForm()"> <table border="1px" width="450px" height="400px" align="center" cellpadding="0px" cellspacing="0px" bgcolor="white"> <tr> <td> 用户名 </td> <td> <input type="text" name="user" size="34px" id="user"/> </td> </tr> <tr> <td> 密码 </td> <td> <input type="password" name="password" size="34px" id="password" /> </td> </tr> <tr> <td> 确认密码 </td> <td> <input type="password" name="repassword" size="34px" id="repassword"></input> </td> </tr> <tr> <td> Email </td> <td> <input type="text" name="email" size="34px" id="email"/> </td> </tr> <tr> <td> 姓名 </td> <td> <input type="text" name="username" size="34px" id="username"></input> </td> </tr> <tr> <td> 性别 </td> <td> <input type="radio" name="sex" value="男"/>男 <input type="radio" name="sex" value="女"/>女 </td> </tr> <tr> <td> 出生日期 </td> <td> <input type="text" name="birthday" size="34px" id="birthday"></input> </td> </tr> <tr> <td colspan="2"> <center> <input type="submit" value="注册" /> </center> </td> </tr> </table> </form> </td> </tr> </table> </body> </html>