第一种写法:
Vuetify component:
<v-text-field label="商品标题" v-model="goods.title" :counter="10" required :rules="[titleRules]" />
<v-text-field label="商品卖点" v-model="goods.subTitle" :counter="10" required :rules="[titleRules]"/>JS:
methods: {
titleRules(value){
if(value.length === 0){
return "提示: 不能为空";
}
if(value.length >=10){
return "提示: 输入超过字数限制";
} else{
return true;
}
},
}第二种写法:相对于第一种写法简便也优雅!
Vuetify component:
<v-text-field label="商品标题" v-model="goods.title" :counter="10" required :rules="titleRules" />
<v-text-field label="商品卖点" v-model="goods.subTitle" :counter="10" required :rules="titleRules"/>注意:定义: rules=" "写法与方法一稍有些不同,注意看!!!
JS:
data() {
return{
titleRules:[
v => !!v || '提示: 不能为空',
v => v.length<=10 || '提示: 输入超过字数限制' ],
}
}
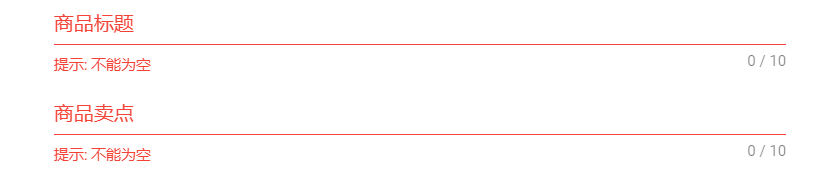
实现效果:
方法一二写法稍微不同,实现效果相同