| 前言 |

| Ionic4目录结构分析 |
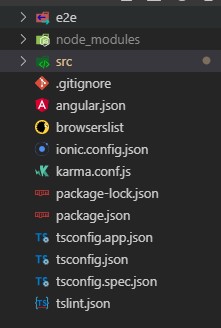
e2e:端对端测试文件
node_modules :项目所需要的依赖包
src:开发工作目录,页面、样式、脚本和图片都放在这个目录下
platforms:生成 android 或者 ios 安装包需要的资源—(cordova platform add android 后 会生成)
plugins:插件文件夹,里面放置各种 cordova 安装的插件
config.xml: 打包成 app 的配置文件
package.json: 配置项目的元数据和管理项目所需要的依赖
ionic.config.json、ionic.starter.json:ionic 配置文件
angular.json angular 配置文件
tsconfig.json: TypeScript 项目的根目录,指定用来编译这个项目的根文件和编译选项
tslint.json:格式化和校验 typescript
| Ionic4 src目录结构分析 |

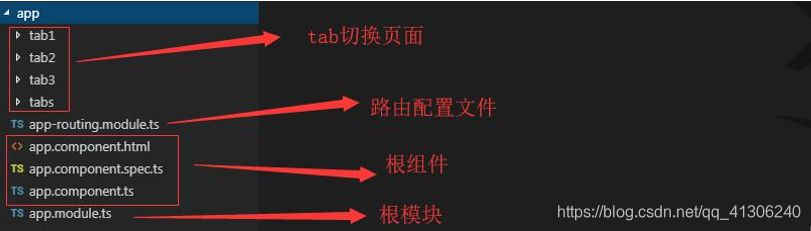
app:应用根目录 (组件、页面、服务、模块…)
assets:资源目录(静态文件(图片,js 框架…)
theme:主题文件,里面有一个 scss 文件,设置主题信息。
global.scss:全局 css 文件
index.html:index 入口文件
main.ts:主入口文件
karma.conf.js/test.js:测试相关的配置文件
polyfills.ts: 这个文件包含 Angular 需要的填充,并在应用程序之前加载