1、不使用JS完成表格的隔行换色:
<html>
<head>
<meta charset="utf-8">
<title>成绩登记表格</title>
</head>
<body>
<table width="600" border="1" align="center" cellpadding="5" cellspacing="3">
<caption>成绩登记表</caption>
<tr>
<th bgcolor="blanchedalmond "align="middle" >序号</th>
<th bgcolor="blanchedalmond "align="middle ">学号</th>
<th bgcolor="blanchedalmond "align="middle ">姓名</th>
<th bgcolor="blanchedalmond "align="middle ">平时成绩</th>
<th bgcolor="blanchedalmond "align="middle ">期末成绩</td>
<th bgcolor="blanchedalmond "align="middle ">学期总成绩</th>
</tr>
<tr>
<td align="middle ">1</td>
<td align="middle ">20100300201</td>
<td align="middle ">张小丽</td>
<td align="middle ">95</td>
<td align="middle ">95</td>
<td align="middle ">95</td>
</tr>
<tr>
<td bgcolor="grey "align="middle ">2</td>
<td bgcolor="grey "align="middle ">20100300202</td>
<td bgcolor="grey "align="middle ">李宁</td>
<td bgcolor="grey "align="middle ">90</td>
<td bgcolor="grey "align="middle ">88</td>
<td bgcolor="grey "align="middle ">89</td>
</tr>
<tr>
<td align="middle ">3</td>
<td align="middle ">20100300203</td>
<td align="middle ">刘梅</td>
<td align="middle ">98</td>
<td align="middle ">92</td>
<td align="middle ">95</td>
</tr>
<tr>
<td bgcolor="grey "align="middle ">4</td>
<td bgcolor="grey "align="middle ">20100300204</td>
<td bgcolor="grey "align="middle ">王刚</td>
<td bgcolor="grey "align="middle ">98</td>
<td bgcolor="grey "align="middle ">90</td>
<td bgcolor="grey "align="middle ">94</td>
</tr>
<tr>
<td align="middle ">5</td>
<td align="middle ">20100300205</td>
<td align="middle ">郑军</td>
<td align="middle ">90</td>
<td align="middle ">85</td>
<td align="middle ">87</td>
</tr>
<tr>
<td bgcolor="grey "align="middle ">6</td>
<td bgcolor="grey "align="middle ">20100300206</td>
<td bgcolor="grey "align="middle ">杨波</td>
<td bgcolor="grey "align="middle ">80</td>
<td bgcolor="grey "align="middle ">80</td>
<td bgcolor="grey "align="middle ">80</td>
</tr>
</table>
</body>
</html>
使用这种方法需要在每一行的每一个空格设置表格的颜色,实现过程相对比较繁琐。
2、具体实现细节:
(1)<thead>标签:显示表格的表头内容
<thead> <tr> <th align="middle" >序号</th> <th align="middle ">学号</th> <th align="middle ">姓名</th> <th align="middle ">平时成绩</th> <th align="middle ">期末成绩</td> <th align="middle ">学期总成绩</th> </tr> </thead>
(2)<tbody> 标签表格主体内容
<tbody> <tr> <td align="middle ">1</td> <td align="middle ">20100300201</td> <td align="middle ">张小丽</td> <td align="middle ">95</td> <td align="middle ">95</td> <td align="middle ">95</td> </tr> <tr> <td align="middle ">2</td> <td align="middle ">20100300202</td> <td align="middle ">李宁</td> <td align="middle ">90</td> <td align="middle ">88</td> <td align="middle ">89</td> </tr> <tr> <td align="middle ">3</td> <td align="middle ">20100300203</td> <td align="middle ">刘梅</td> <td align="middle ">98</td> <td align="middle ">92</td> <td align="middle ">95</td> </tr> <tr> <td align="middle ">4</td> <td align="middle ">20100300204</td> <td align="middle ">王刚</td> <td align="middle ">98</td> <td align="middle ">90</td> <td align="middle ">94</td> </tr> <tr> <td align="middle ">5</td> <td align="middle ">20100300205</td> <td align="middle ">郑军</td> <td align="middle ">90</td> <td align="middle ">85</td> <td align="middle ">87</td> </tr> <tr> <td align="middle ">6</td> <td align="middle ">20100300206</td> <td align="middle ">杨波</td> <td align="middle ">80</td> <td align="middle ">80</td> <td align="middle ">80</td> </tr>
</tbody>
(3)函数部分:
<script> window.onload = function(){ var tblEle = document.getElementById("tbl"); var len = tblEle.tBodies[0].rows.length; for(var i=0;i<len;i++){ if(i%2==0){ tblEle.tBodies[0].rows[i].style.backgroundColor="red"; }else{ tblEle.tBodies[0].rows[i].style.backgroundColor="gold"; } } } </script>
获取表格对象后从中读取表格主体的长度,对2取余来实现隔行变换颜色。
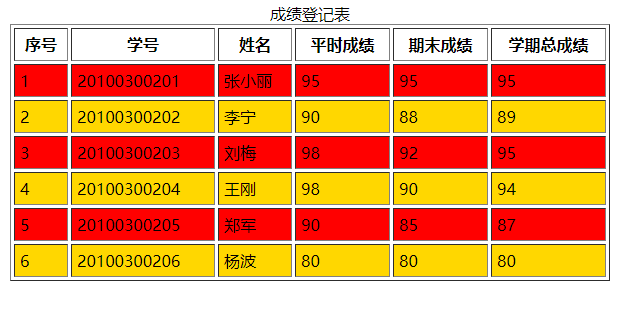
(4)显示效果:

3、完整代码:
<html> <head> <meta charset="utf-8"> <title>成绩登记表格</title> <script> window.onload = function(){ var tblEle = document.getElementById("tbl"); var len = tblEle.tBodies[0].rows.length; for(var i=0;i<len;i++){ if(i%2==0){ tblEle.tBodies[0].rows[i].style.backgroundColor="red"; }else{ tblEle.tBodies[0].rows[i].style.backgroundColor="gold"; } } } </script> </head> <body> <table width="600" border="1" align="center" cellpadding="5" cellspacing="3" id="tbl"> <caption>成绩登记表</caption> <thead> <tr> <th align="middle" >序号</th> <th align="middle ">学号</th> <th align="middle ">姓名</th> <th align="middle ">平时成绩</th> <th align="middle ">期末成绩</td> <th align="middle ">学期总成绩</th> </tr> </thead> <tbody> <tr> <td align="middle ">1</td> <td align="middle ">20100300201</td> <td align="middle ">张小丽</td> <td align="middle ">95</td> <td align="middle ">95</td> <td align="middle ">95</td> </tr> <tr> <td align="middle ">2</td> <td align="middle ">20100300202</td> <td align="middle ">李宁</td> <td align="middle ">90</td> <td align="middle ">88</td> <td align="middle ">89</td> </tr> <tr> <td align="middle ">3</td> <td align="middle ">20100300203</td> <td align="middle ">刘梅</td> <td align="middle ">98</td> <td align="middle ">92</td> <td align="middle ">95</td> </tr> <tr> <td align="middle ">4</td> <td align="middle ">20100300204</td> <td align="middle ">王刚</td> <td align="middle ">98</td> <td align="middle ">90</td> <td align="middle ">94</td> </tr> <tr> <td align="middle ">5</td> <td align="middle ">20100300205</td> <td align="middle ">郑军</td> <td align="middle ">90</td> <td align="middle ">85</td> <td align="middle ">87</td> </tr> <tr> <td align="middle ">6</td> <td align="middle ">20100300206</td> <td align="middle ">杨波</td> <td align="middle ">80</td> <td align="middle ">80</td> <td align="middle ">80</td> </tr> </tbody> </table> </body> </html>