什么是 Web GIS?
顾名思义,Web GIS 就是基于 Web 技术的 GIS,是我们 GISer 利用那群学计算机的人鼓捣出来的技术搞出来的东西,比如百度/谷歌/高德地图。
Web GIS 有两种开发模式,一是既开发服务器端又开发前端,二是利用现有的 GIS 服务器应用与 API,只开发前端的部分,我们可以根据实际需要进行选择。
为什么要学 Web GIS?
传统 GIS 的特点:体量大、功能结构复杂,具有强大的空间分析等能力,但需要经过专门的学习才能使用,开发者社区规模较小(哈哈)
Web 技术的优点:规模小、轻量级,便于开发,用户门槛低(只需要浏览器),开发者社区规模大,创新速度快
作为 GISer, 在互联网时代,我们要以更加开放的思维去促进 GIS 的发展,让它为更多的人服务,创造更大的价值。在这种理念下,基于互联网技术的 Web GIS 越来越受到行业重视。而且 Web 技术的研究者群体更为庞大,借助他们的力量, Web GIS 能够实现的功能必然会越来越强大,在交互性等方面甚至可能远超传统 GIS。
人嘛,有时候要懂得顺势而为,我过去也学过桌面 GIS 的开发,但经过思考,还是打算把主要精力放在 Web GIS 上。未来像自动驾驶之类的技术肯定离不开 Web GIS,这可能也是我们 GISer 反超 IT 的一个机会,毕竟一直以来我们学的东西又多又复杂,拿的钱还少。。。
都要学什么?
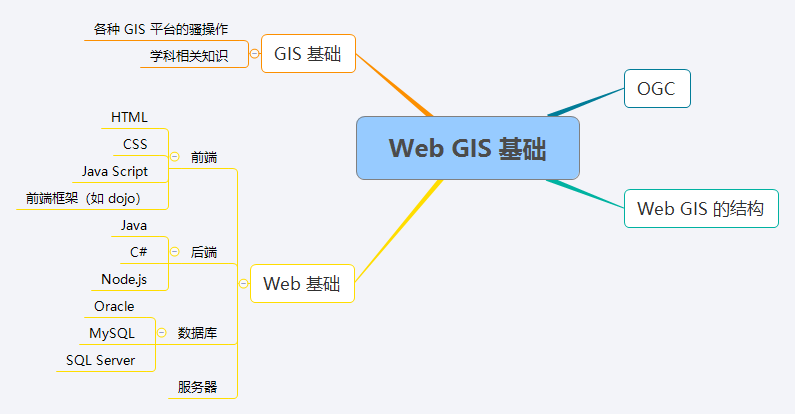
按照我的习惯,先画一张导图出来:

可以看出 Web GIS 的基础主要是 Web 的基础和 GIS 的基础(好像是废话)。
GIS 基础相信大家已经有了,给 Web 基础有欠缺的同学推荐一个网站:How2J 的前端教程,可以跟着走一遍,一两天时间应该就差不多了,然后在实践中不断学习就好。
后端和数据库的部分稍微复杂一点,但我们一开始是用不上的,所以暂时不用担心,我会慢慢穿插一部分知识进来。
OGC,即 Open Geospatial Consortium,中文叫做开放地理空间协会,是为 Web GIS 制订标准的机构,也可以说是标准本身的代名词。我们知道有这么回事就 OK 了。
至于 Web GIS 的结构,主要分为表现层(浏览器)、逻辑层(Web 服务器和 GIS 服务器)与数据层(数据库服务器和地理信息数据库服务器)三层,也就是在一般的 Web 开发中融入了 GIS 的东西。
学习路径
Web 基础(HTML/CSS/JS)->Web GIS 基本概念 ->GIS Server ->(开源 API)OpenLayers-> (商业 API)ArcGIS API for JS -> 自己设计小项目 -> 拿到 offer -> 成为大牛 -> 当上 CEO -> 走向人生巅峰
P.S. 相信大家都有 GIS 和编程的基础,那么一开始应该先把 Web 的东西搞明白,不然贸然上手会很迷茫。不要怕,我们要用到的东西很简单,对于有时间学习的人来说真的是一两天就能搞定的。
再P.S. 毕竟是开发的工作,动手实践是最重要的环节。在实践的过程中,推荐大家先运行一下别人写好的代码,看到效果,然后再自己动手写。
