原文 【C#】wpf自定义calendar日期选择控件的样式
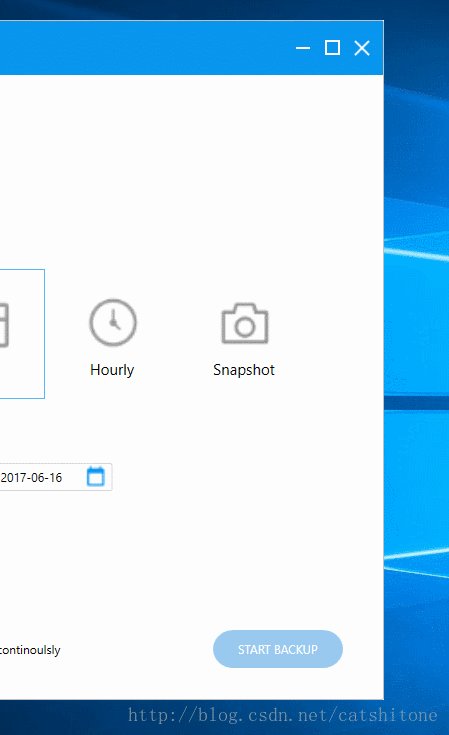
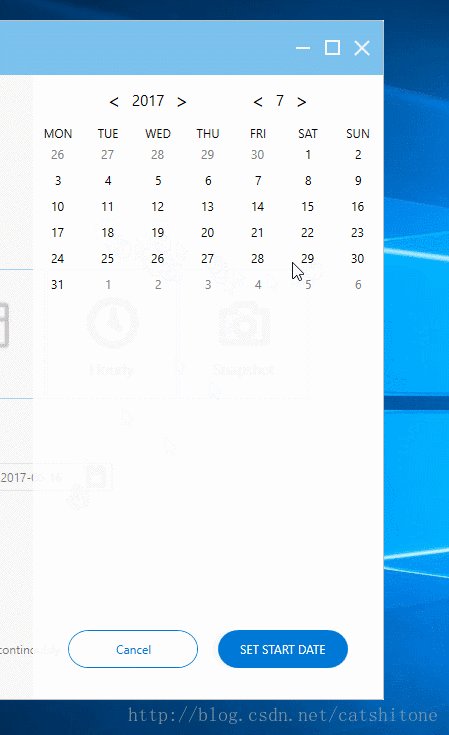
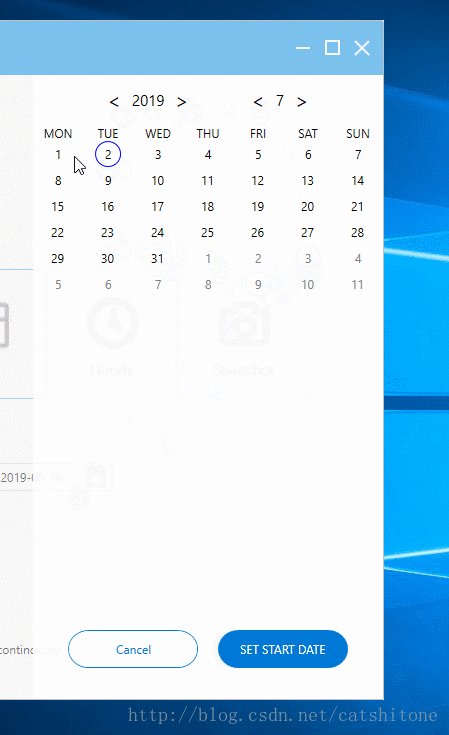
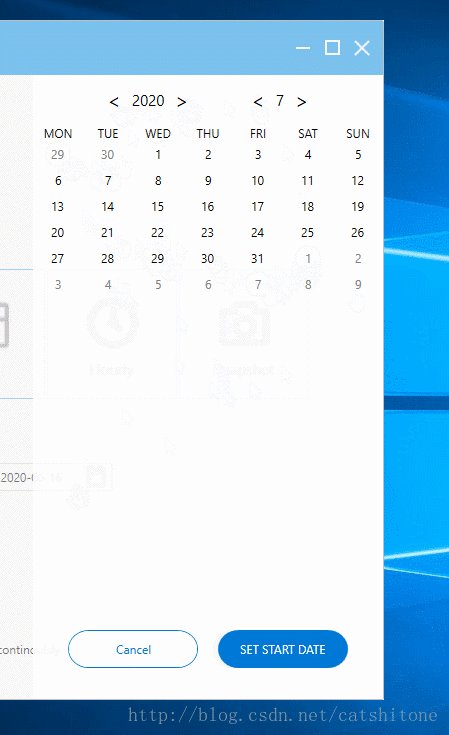
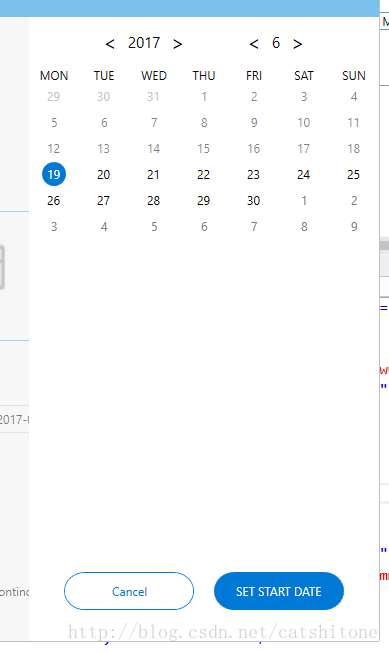
首先上图,看下样式

原理
1. 总览:
Calendar本质上是一个6x7的列表,这个列表可以用ItemsControl来实现。其填充的每一个item都是一个自定义样式的Button,Button外面是一个圆形的border。根据Button按钮的IsEnabled状态,设置foreground以达到灰色不点击的效果。
2. ItemsControl内容的生成:
主要是想办法生成第一行第一列的日期,其他的日期只需要DateTime.AddDays(i)即可。代码参考:
private void SetCalendar(int year, int month) { _days.Clear();//请忽略 DateTime datetime = new DateTime(year, month, 1); int week = (int)datetime.DayOfWeek;//获取指定月份的1号是周几 datetime = datetime.AddDays(1 - week); for (int i = 0; i < 42; i++) { _days.Add(datetime.AddDays(i)); } OnPropertyChanged("Days");//请忽略 }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
首先,将当前年月传入,获取到当前月份的第一天是周几,然后推算出ItemsControl的第一行第一列的Datetime,最后就是顺次相加即可。
实现
1. 界面的实现
先上代码:
<Grid Grid.RowSpan="4" Margin="0,54,0,0" Visibility="{Binding IsShowCalendar,Converter={StaticResource BoolToVisibilityCollapseConverter}}" Background="White" Width="350" HorizontalAlignment="Right"> <Grid.RowDefinitions> <RowDefinition Height="50"></RowDefinition> <RowDefinition Height="auto"></RowDefinition> <RowDefinition Height="auto"></RowDefinition> <RowDefinition Height="*"></RowDefinition> </Grid.RowDefinitions> <StackPanel HorizontalAlignment="Center" Orientation="Horizontal"> <Button VerticalAlignment="Center" Command="{Binding YearCommand}" CommandParameter="Pre" Style="{StaticResource TransparentButtonStyle}"> <Button.Content> <TextBlock Text="<" FontSize="20"></TextBlock> </Button.Content> </Button> <TextBlock VerticalAlignment="Center" FontSize="15" Text="{Binding CurrentYear}"></TextBlock> <Button VerticalAlignment="Center" Command="{Binding YearCommand}" CommandParameter="Next" Style="{StaticResource TransparentButtonStyle}"> <Button.Content> <TextBlock Text=">" FontSize="20"></TextBlock> </Button.Content> </Button> <Button Margin="50,10,10,10" VerticalAlignment="Center" Command="{Binding MonthCommand}" CommandParameter="Pre" Style="{StaticResource TransparentButtonStyle}"> <Button.Content> <TextBlock Text="<" FontSize="20"></TextBlock> </Button.Content> </Button> <TextBlock VerticalAlignment="Center" Text="{Binding CurrentMonth}" FontSize="15"></TextBlock> <Button VerticalAlignment="Center" Command="{Binding MonthCommand}" CommandParameter="Next" Style="{StaticResource TransparentButtonStyle}"> <Button.Content> <TextBlock Text=">" FontSize="20"></TextBlock> </Button.Content> </Button> </StackPanel> <UniformGrid Grid.Row="1" Columns="7"> <TextBlock Text="MON" TextAlignment="Center"></TextBlock> <TextBlock Text="TUE" TextAlignment="Center"></TextBlock> <TextBlock Text="WED" TextAlignment="Center"></TextBlock> <TextBlock Text="THU" TextAlignment="Center"></TextBlock> <TextBlock Text="FRI" TextAlignment="Center"></TextBlock> <TextBlock Text="SAT" TextAlignment="Center"></TextBlock> <TextBlock Text="SUN" TextAlignment="Center"></TextBlock> </UniformGrid> <ItemsControl Grid.Row="2" ScrollViewer.HorizontalScrollBarVisibility="Auto" ScrollViewer.VerticalScrollBarVisibility="Auto" ItemsSource="{Binding Days}"> <ItemsControl.ItemTemplate> <DataTemplate>