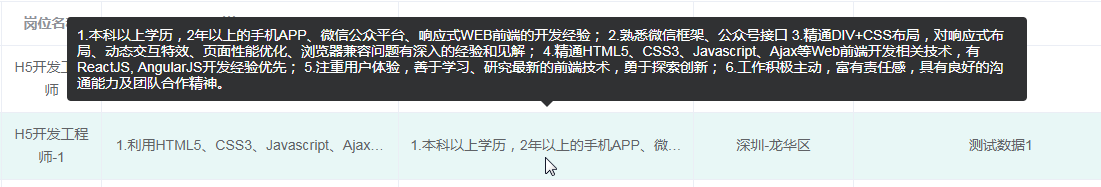
情景:在使用element-ui表格时,内容过多,选用属性show-overflow-tooltip="true"进行溢出处理,但是鼠标移上显示时,很不美观,效果如下:

解决办法:
tooltip的类是el-tooltip__popper,所有设置一下CSS样式控制宽度就行了,css样式代码如下:
<style lang="css">
.el-tooltip__popper{font-size: 14px; max-width:50% } /*设置显示隐藏部分内容,按50%显示*/
</style>
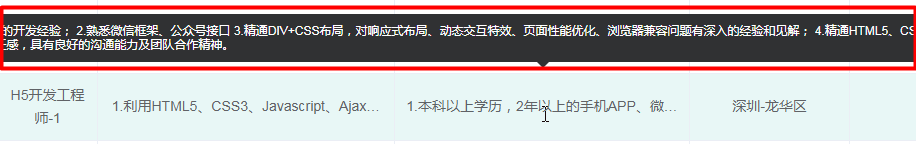
效果如下: