动静分离
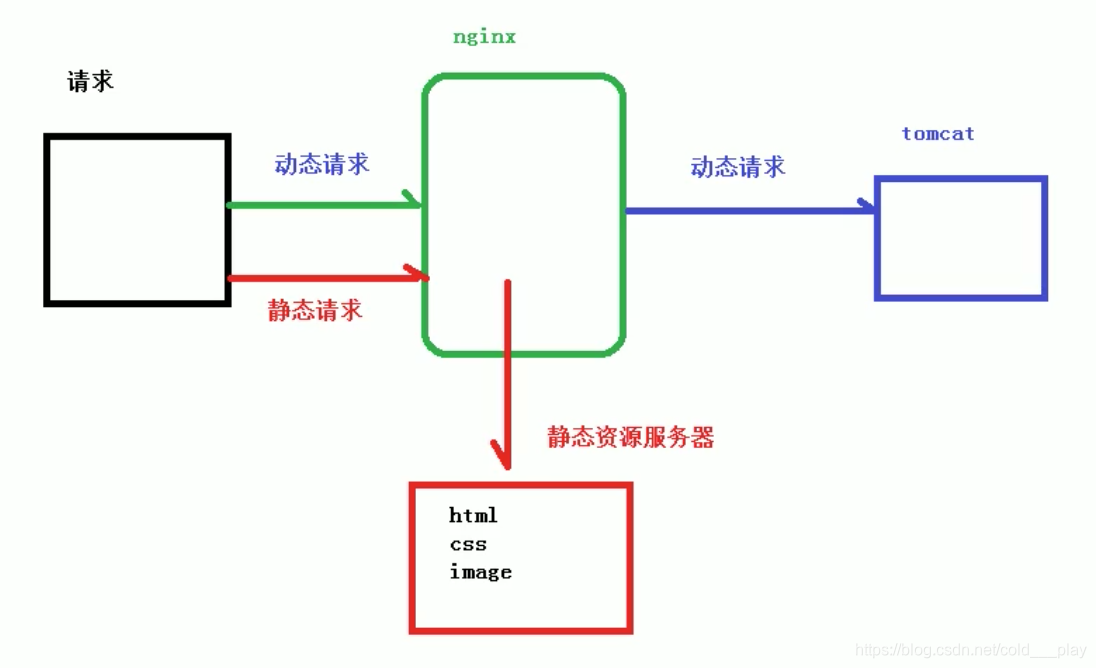
Nginx动静分离简单来说就是把动态跟静态请求分开,不能理解成只是单纯的把动态页面和静态页面物理分离。严格意义上说应该是动态请求跟静态请求分开,可以理解成使用Nginx处理静态页面,Tomcat处理动态页面。动静分离从实现角度来讲大致分为两种:
- 一种是纯粹把静态文件独立成单独的域名,放在独立的服务器上,也是目前主流推崇的方案;
- 另外一种方法就是动态跟静态文件混合在一起发布,通过Nginx来分开。
通过location指定不同的后缀名实现不同的请求转发。通过expires参数设置,可以使浏览器缓存过期时间,减少与服务器之前的请求和流量。
具体Expires定义:是给一个资源设定一个过期时间,也就是说无需去服务端验证,直接通过浏览器自身确认是否过期即可,所以不会产生额外的流量。此种方法非常适合不经常变动的资源(如果经常更新的文件,不建议使用Expires来缓存)。
我们这里设置3d,表示在这3天之内访问这个URL,发送一个请求,比对服务器该文件最后更新时间没有变化,则不会从服务器抓取,返回状态码304,如果有修改,则直接从服务器重新下载,返回状态码200。

准备工作:
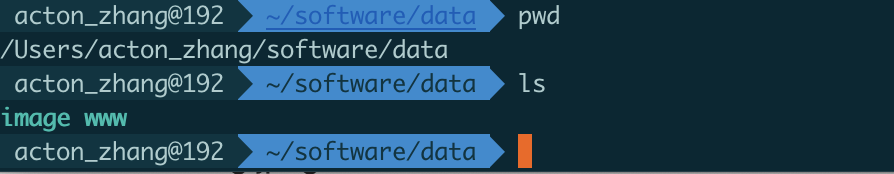
在 /Users/acton_zhang/software/data 下新建两个文件夹存放静态资源:
- www(存放html):在其中放入一个a.html
- image(存放图片):在其中放入一个timg.jpeg

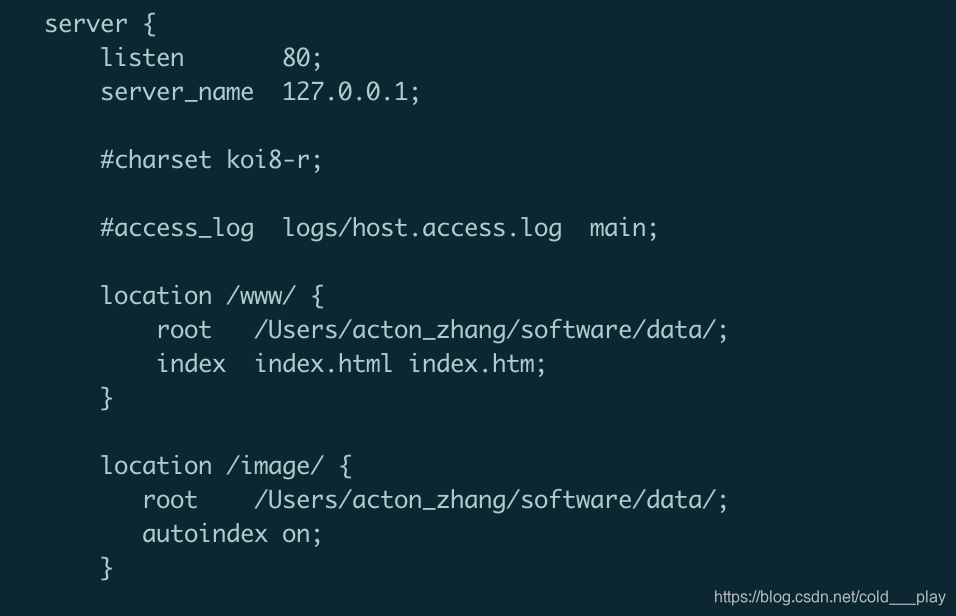
配置Nginx:

浏览器访问:localhost/image/
因为配置了autoindex,所以显示文件列表:

点击链接,显示图片:

浏览器访问: localhost/www/a.html
显示页面内容: