当用户点击某一个按钮的时候,想着能不能让鼠标放在上面,提示有文字,告诉用户一些隐藏的信息,找到了这个jquery插件:
Poshy Tip jQuery Plugin,链接如下:http://www.jq22.com/yanshi285.
使用方法很简单,第一步下载jquery poshytip插件源码,你会看到有src和demo两个目录,如果你只需要一个黄色的气泡的话,只需要他的两个文件,一个是js文件,另一个是css样式文件和图片:
第二步:将这些导入你的工程里面,然后对你需要添加气泡的元素,比如a标签或者其他的,增加一个id,然后在js控制文件里面,这样写:
$('#save_all').poshytip();
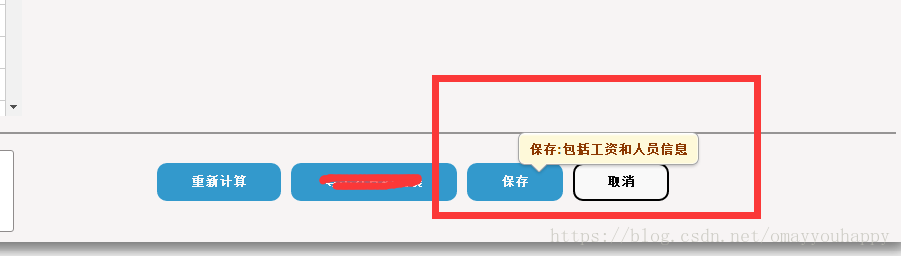
<a href="javascript:;" title="保存:包括工资和人员信息" id="save_all">保存</a></li>
第三步:就可以运行查看结果,如下: