知识导航
- 视口
- 二倍图
- css3中的盒子模型
- 市场上常用的移动开发选择
1. 视口
视口(viewport)就是浏览器显示页面内容的屏幕区域(简单认为就是我们的屏幕)。并且它又分为布局视口、视觉视口和理想视口。
我们可以通过缩放去操作视觉视口,但不会影响布局视口,布局视口仍保持原来的宽度。(布局视口即为我们pc上的页面布局,通过对视觉视口的伸缩放大查看页面布局)
理想视口 ideal viewport
为了使网站在移动端有最理想的浏览和阅读宽度而设定
它需要手动添加meta视口标签来设定,主要目的:使得布局视口的宽度与理想视口的宽度一致(设备宽度=布局视口宽度)
基本语法:
<meta name="viewport" content="width=device-width, initial-scale=1.0 user-scalale=no,initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
| 属性 | 解释 | 标准设置 |
|---|---|---|
| width | 设置视口宽度,可设device-width | 视口宽度与设备宽度一致 |
| initial-scale | 初始缩放比,大于0的数字 | 视口的默认缩放比例1.0 |
| maximum-scale | 最大缩放比,大于0的数字 | 最大允许的缩放比例1.0 |
| minimum-scale | 最小缩放比,大于0的数字 | 最小允许的缩放比例1.0 |
| user-scalale | 设置用户是否可以缩放页面 | 不允许no |
2. 二倍图
先来解释一下物理像素和物理像素比的问题。
物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的。
一个px的能显示的物理像素点的个数,称为物理像素比或屏幕像素比
而手机端屏幕的分辨率是强于pc端的,像上面所说。相同px单位内,手机屏内压缩的物理点更多。所以这就导致了一个问题。
在我们按照pc端的样式给移动端进行布局的时候,若是进行插入图片。图片的宽高为100px*100px,放到移动端的时候。因为要保持相同的像素比,比如假设pc端一个px放一个像素点即它的物理像素比为1,到了移动端假设一个px放两个像素点即它的物理像素比为2 。为保证像素比相同。它会把我们的图片做放大处理。即此时的图的显示效果已经不是它原有的宽高了
看下图:

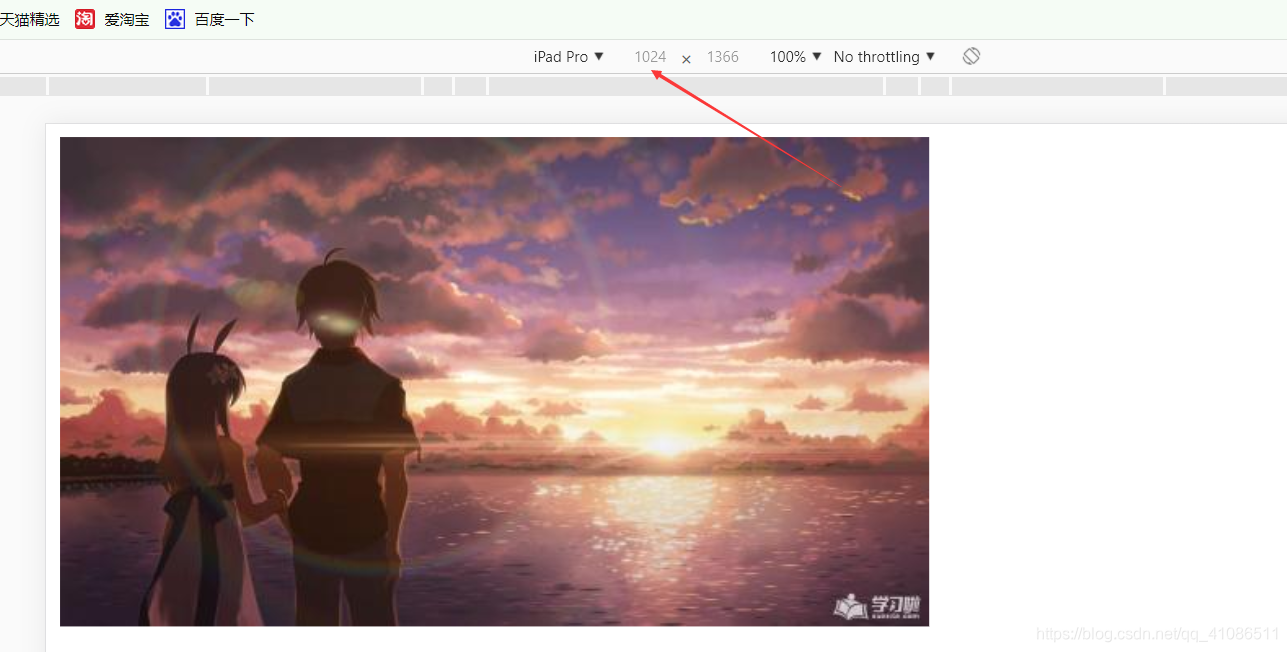
我向盒子放了一张533*300的图片,接下来我会用宽度为1024的ipad来展示。
效果:

可见图片的的宽度已经到了它的四分之三了。并且最坏的影响是造成了图像模糊
为了解决这一问题,我们通常使用倍图来提高图片的质量。即我们本身要在移动端要放的是100x100的图。因为图片在移动图会有自身放大影响图片质量的效果。故我们提前准备一个200x200的图(假设像素比为2)然后通过css设置它的宽高到100
简单理解:还是假设pc一个px对应一个物理点,移动一个px对应2个。现在移动端要的是100px即为200物理点的那我们就给它一个200物理点的。200物理点对应到pc不就为200px的图了。注意这里只是让物理点一一对应了即图片质量保持不变。它在移动端的宽高还需要我们css去设置
到了这,就必须介绍一个知识了
背景缩放background-size(进行图片背景宽高进行控制)
进本语法:
background-size: 背景图片宽度 背景图片高度;
单位: 长度|百分比|cover|contain;
cover把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
contain把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域
背景均不平铺
cover效果:


即它有一边到了盒子边界便保持不动了。
3. css3中的盒子模型
传统模式宽度计算:盒子的宽度 = CSS中设置的width + border + padding
CSS3盒子模型: 盒子的宽度= CSS中设置的宽度width 里面包含了 border 和 padding
也就是说,我们的CSS3中的盒子模型, padding 和 border 不会撑大盒子了
/*CSS3盒子模型*/
box-sizing: border-box;
/*传统盒子模型*/
box-sizing: content-box;
移动端建议全部使用c3的盒子模型
4. 市场上常用的移动开发选择
1. 单独制作移动端页面
主流。
代表:淘宝京东等
一般布局方式:
- 流式布局(百分比布局)
- flex 弹性布局(强烈推荐)
- less+rem+媒体查询布局
- 混合布局
2. 做出响应式pc和移动端共用
实现较为繁琐
代表:三星官网
一般布局方式:
- 媒体查询
- bootstarp
建议清除样式
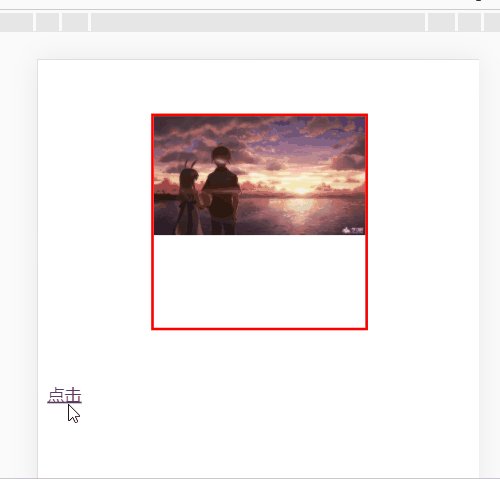
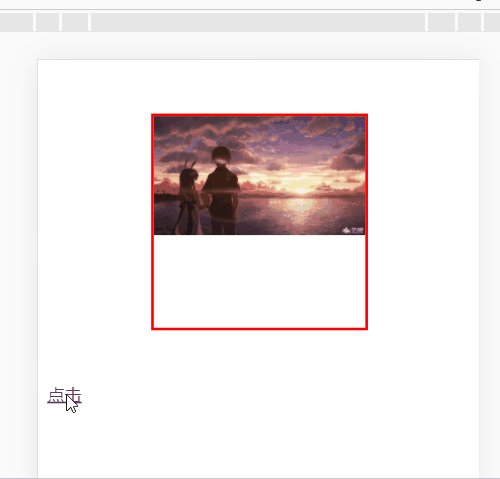
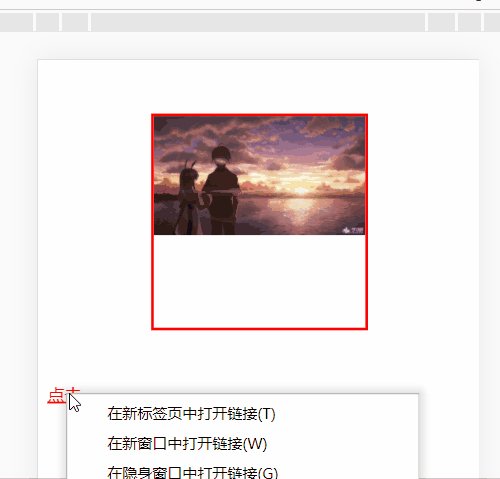
如下图:

a链接在点击时有高亮显示,并且长按在松开时会弹出菜单。建议清除
/*点击高亮我们需要清除清除 设置为transparent 完成透明*/
-webkit-tap-highlight-color: transparent;
/*禁用长按页面时的弹出菜单*/
img,a { -webkit-touch-callout: none; }
/*在移动端浏览器默认的外观在iOS上加上这个属性才能给按钮和输入框自定义样式*/
-webkit-appearance: none;
