Flex 布局
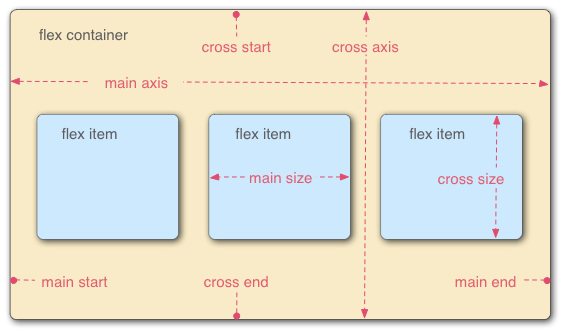
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
Flex 布局一共有以下六大属性:
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
1.flex-direction属性
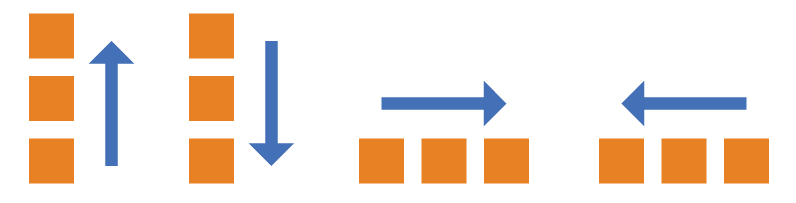
flex-direction属性决定主轴的方向(即项目的排列方向)。

它可能有4个值
.box { flex-direction: row | row-reverse | column | column-reverse; } 字段含义: row(默认值):主轴为水平方向,起点在左端。 row-reverse:主轴为水平方向,起点在右端。 column:主轴为垂直方向,起点在上沿。 column-reverse:主轴为垂直方向,起点在下沿。
*以下假设主轴为从左到右(row)
2.flex-wrap属性
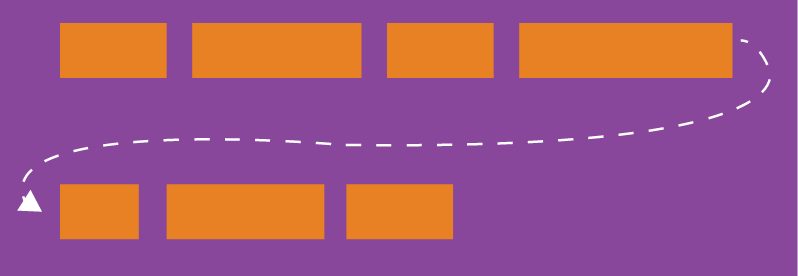
flex-wrap属性如果一行排不下进行换行展示

它可能取3个值。
.box{ flex-wrap: nowrap | wrap | wrap-reverse; } 字段含义: nowrap(默认):不换行。 wrap:换行,第一行在上方。 wrap-reverse:换行,第一行在下方。
3.flex-flow属性
lex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box { flex-flow: <flex-direction> <flex-wrap>; }
4.justify-content属性(常用)
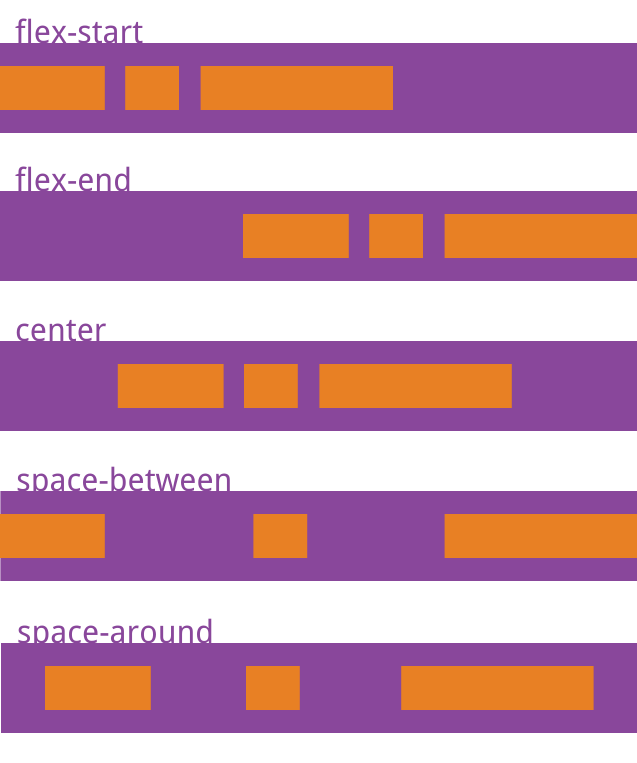
justify-content属性定义了项目在主轴上的对齐方式。

它可能有5个值
.box { justify-content: flex-start | flex-end | center | space-between | space-around; } 字段含义: flex-start(默认值):左对齐 flex-end:右对齐 center: 居中 space-between:两端对齐,项目之间的间隔都相等。 space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
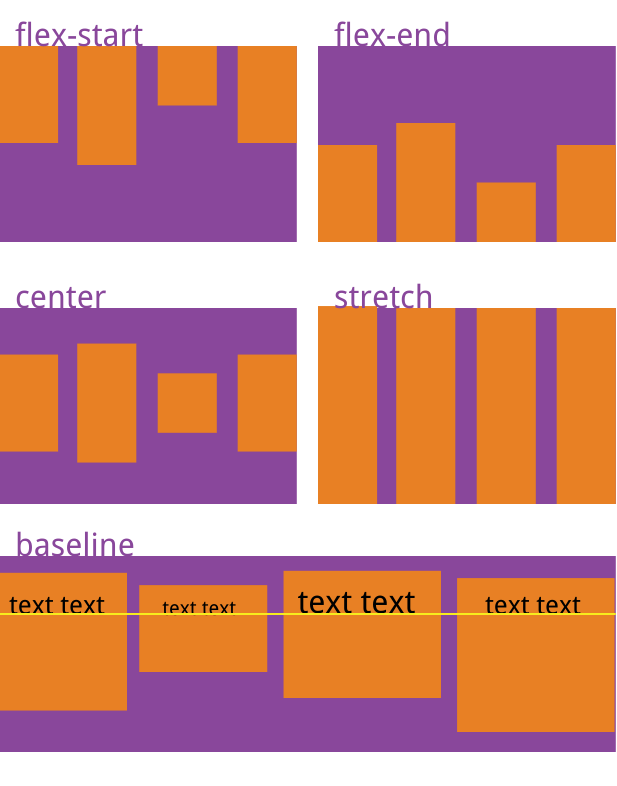
5.align-items属性(常用)
align-items属性定义项目在交叉轴上如何对齐。

它可能有5个值
.box { align-items: flex-start | flex-end | center | baseline | stretch; }
字段含义: flex-start:交叉轴的起点对齐。 flex-end:交叉轴的终点对齐。 center:交叉轴的中点对齐。 baseline: 项目的第一行文字的基线对齐。 stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
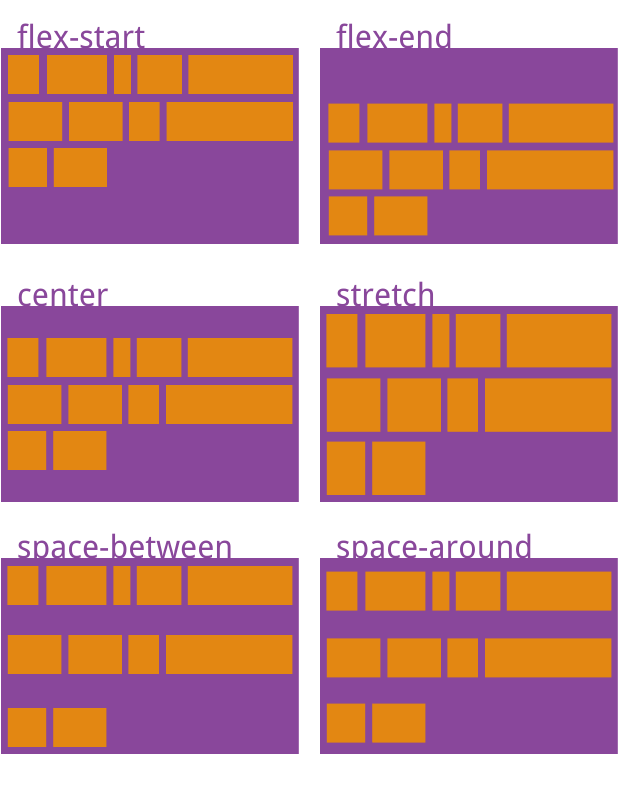
6.align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。

该属性可能取6个值。
.box { align-content: flex-start | flex-end | center | space-between | space-around | stretch; }
字段含义: flex-start:与交叉轴的起点对齐。 flex-end:与交叉轴的终点对齐。 center:与交叉轴的中点对齐。 space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。 space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。 stretch(默认值):轴线占满整个交叉轴。