前端学习—flex布局
一、Flex布局概念
Flex全称Flexible box,简称弹性布局,用盒装模型提供最大灵活性。任何容器都可以被指定为flex布局。
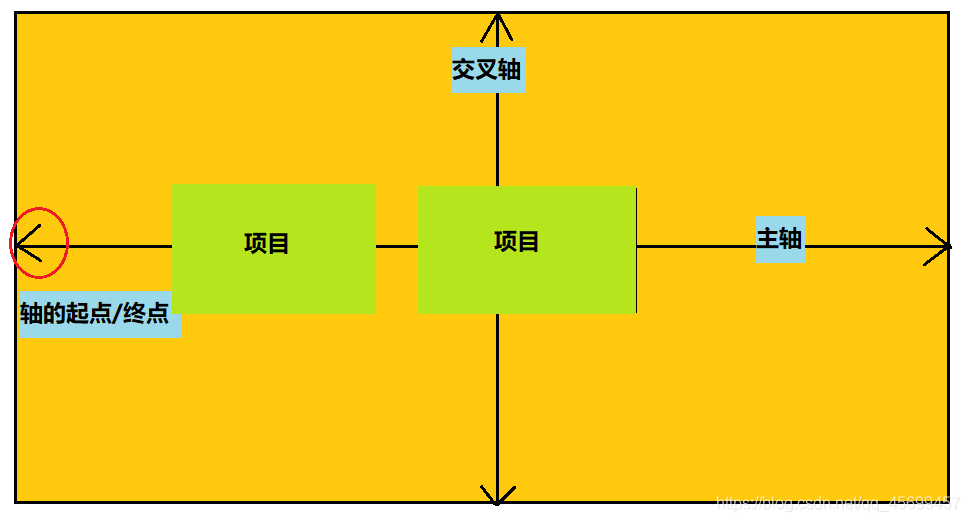
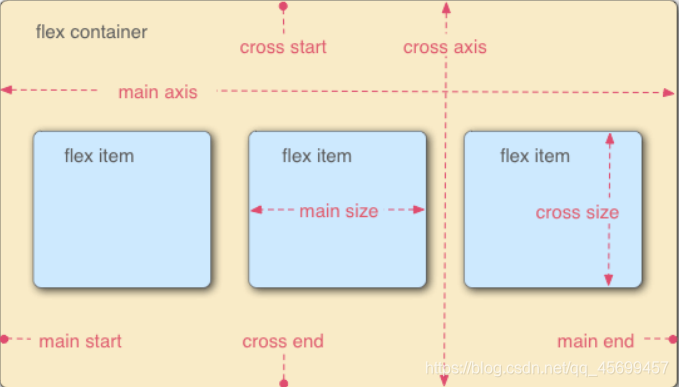
采用flex布局的元素被称为flex容器(flex container),它的所有子元素自动成为容器成员,称为flex项目(flex item),可以用一张图来诠释


在css文件里面开启布局,行内元素也可以使用(在flex前添加inline-)

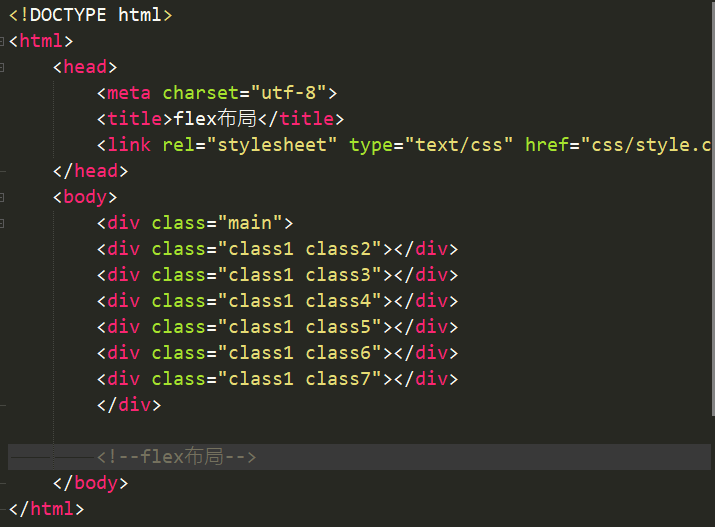
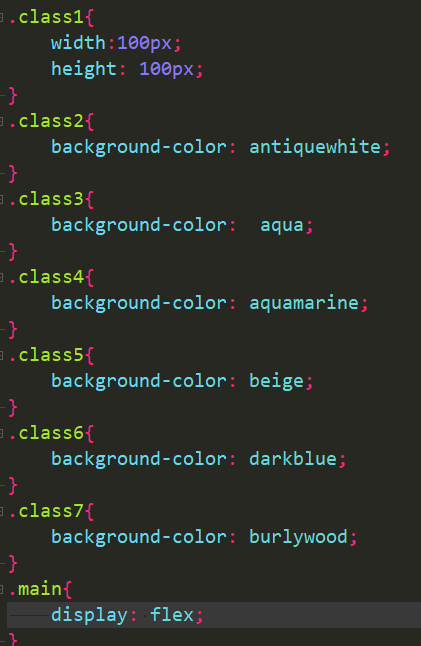
以下为flex布局举例,先进行准备工作,确定默认属性,以方便接下来更改属性进行演示。


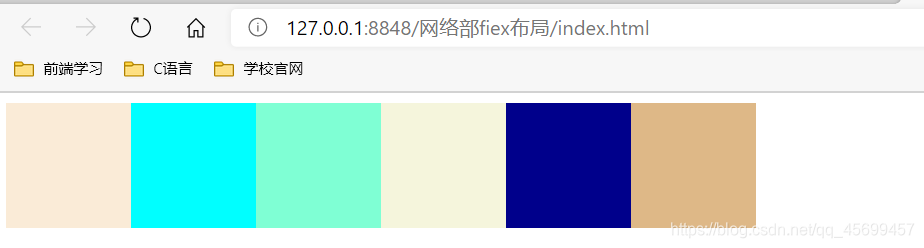
效果:

二、容器属性
flex布局容器属性,最主要的六个为有 flex-direction/ flex-wrap/ flex-flow /justify-content/ align-items/ align-content。
1.flex-direction
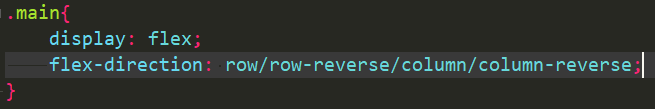
定义主轴上项目的排列方向,拥有四个属性。

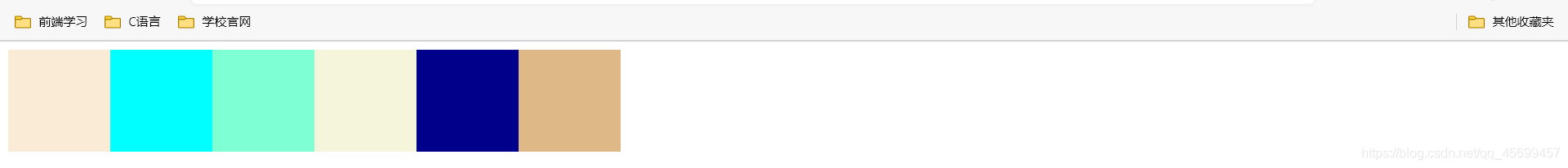
row与row-reverse,水平正向(默认)与反向,左起/右起。


column与column-reverse,垂直正向与反向(图略),上沿/下沿。
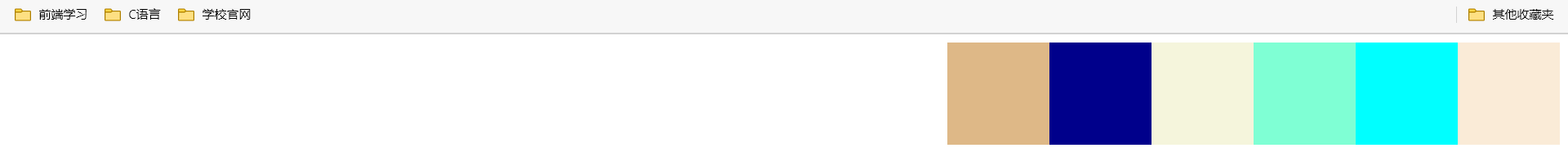
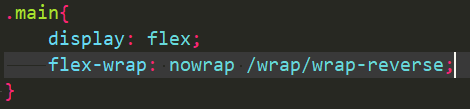
2.flex-wrap
定义主轴上项目换行与否(在轴线排不下的情况下),拥有三个属性。


当页面足够大时,看不出三种属性的区别,通过挤压缩小页面,项目色块会呈现不同的变化,其中wrap/wrap-reverse会换行,而nowrap的色块会缩小。
3.flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的集合,可以同时控制前两个属性,默认值为row nowrap,且两个属性输入顺序不能颠倒。
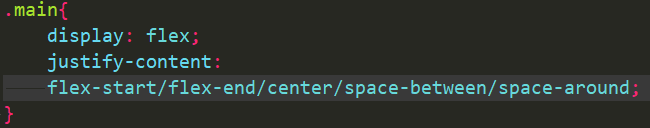
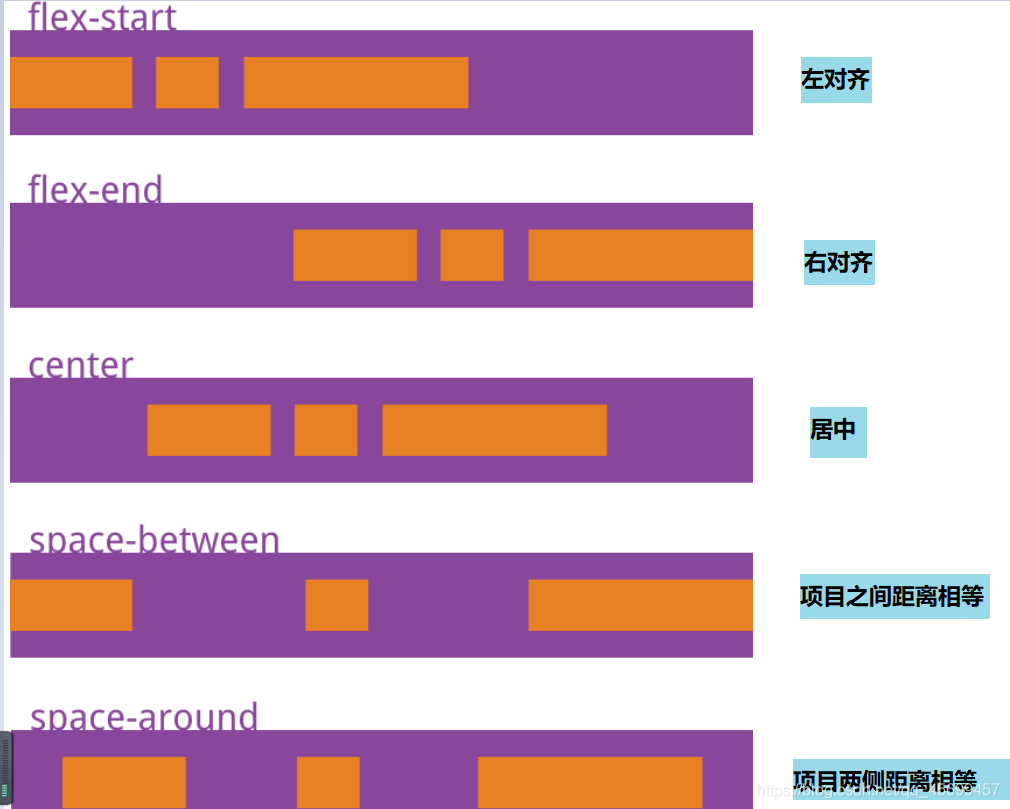
4.justify-content
定义项目在主轴上的对齐方式。拥有五种属性。


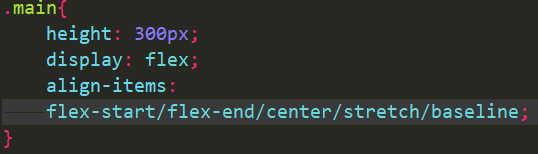
5.align-items
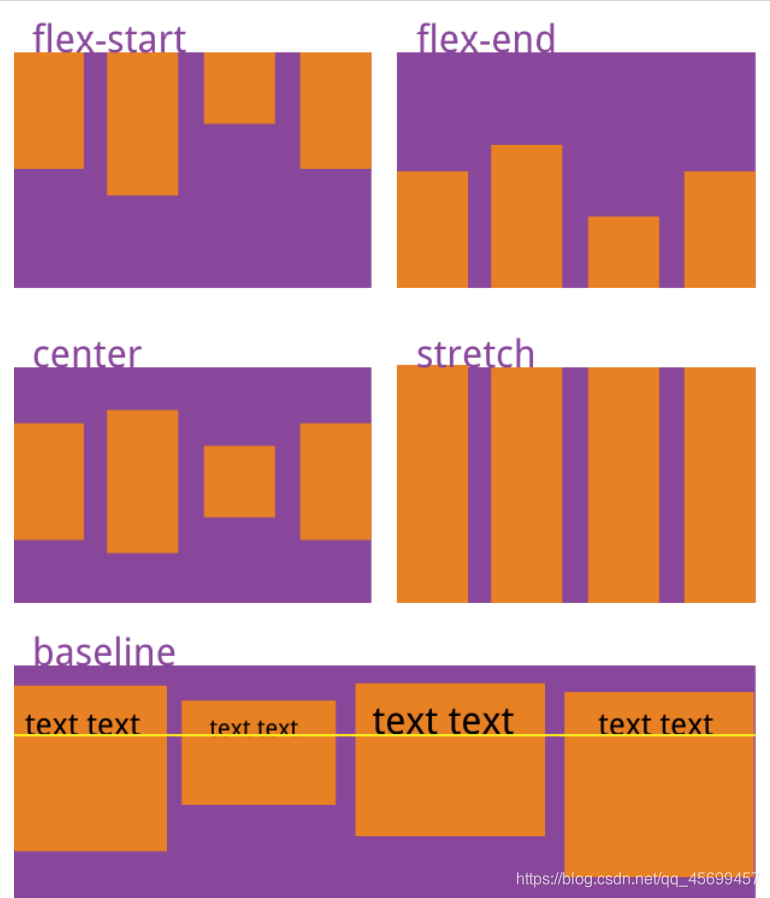
定义项目在交叉轴的对齐方式。共有五个属性。


刚开始学习这条属性的时候没看懂,于是模拟的时候,将代码进行如下预设,方便理解。


尝试flex-start(交叉轴起点对齐),页面不变(与默认状态相同),而尝试flex-end时(交叉轴终点对齐)红色区域为实质上的项目高度(height:300px),按照交叉轴终点对齐后,与默认状态差距明显,相当于每个项目块上下翻转。

尝试center(沿交叉轴居中对齐)也方便理解了。

baseline: 项目的第一行文字的基线对齐。(还没搞明白)
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
6.align-content
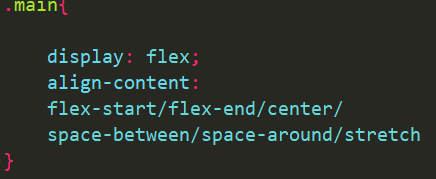
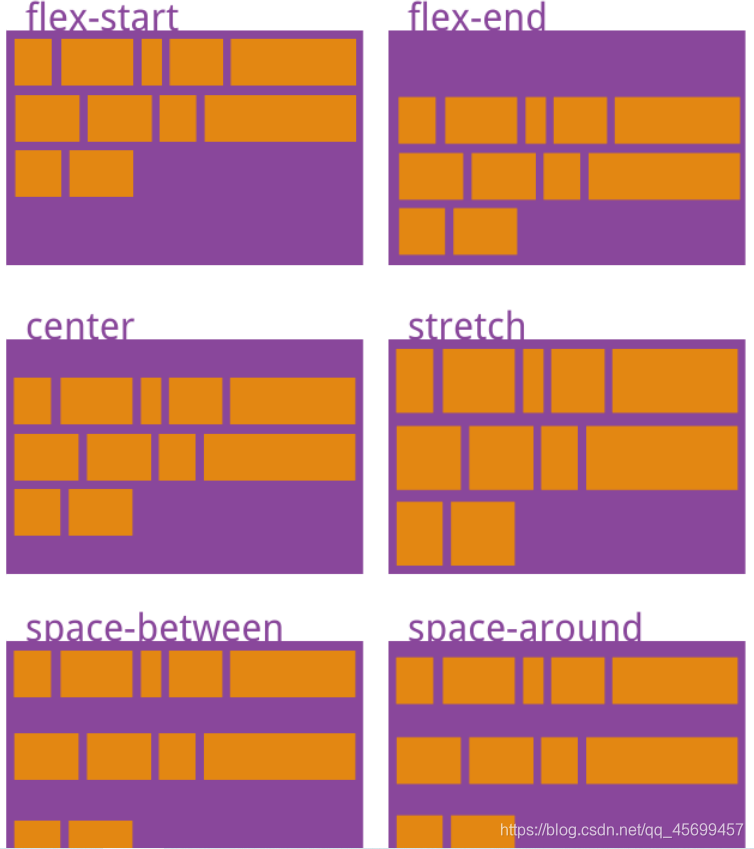
定义了多根轴线的对齐方式(在交叉轴上)。共6种属性。


三、项目属性
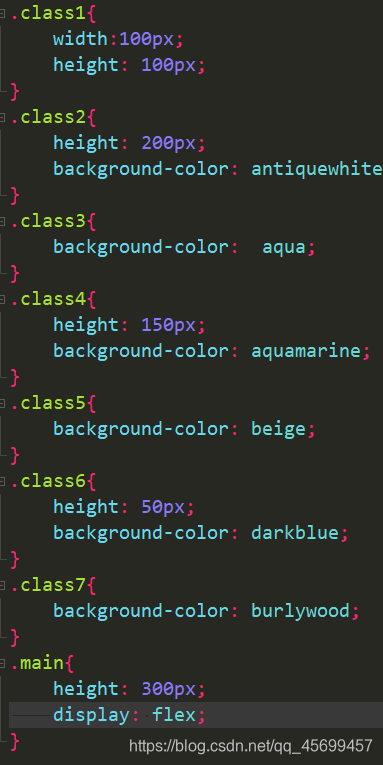
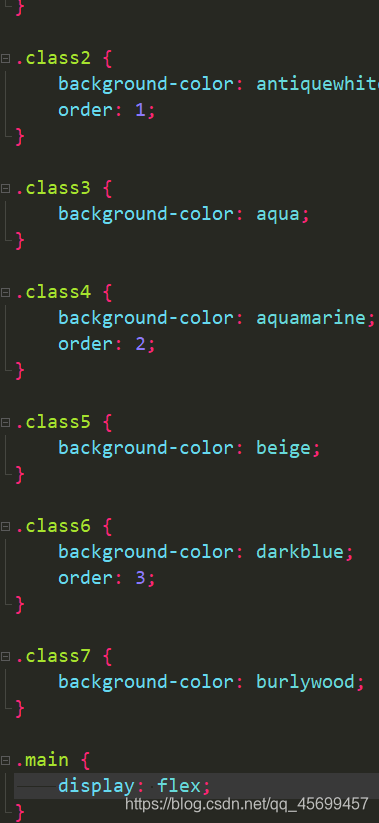
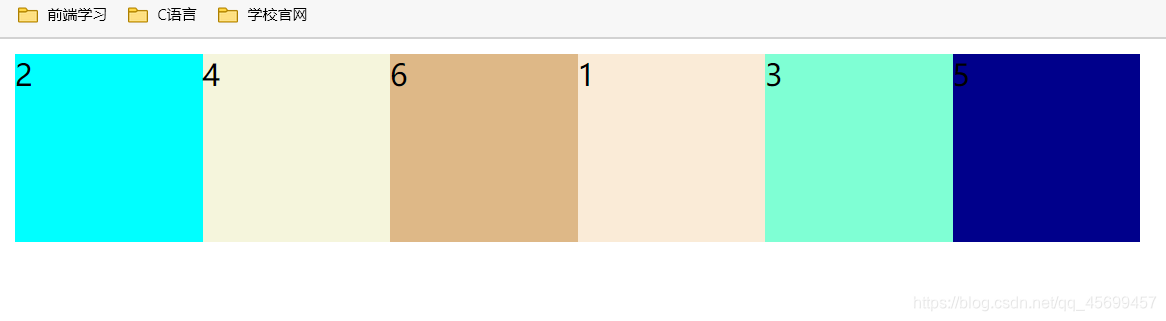
1.order
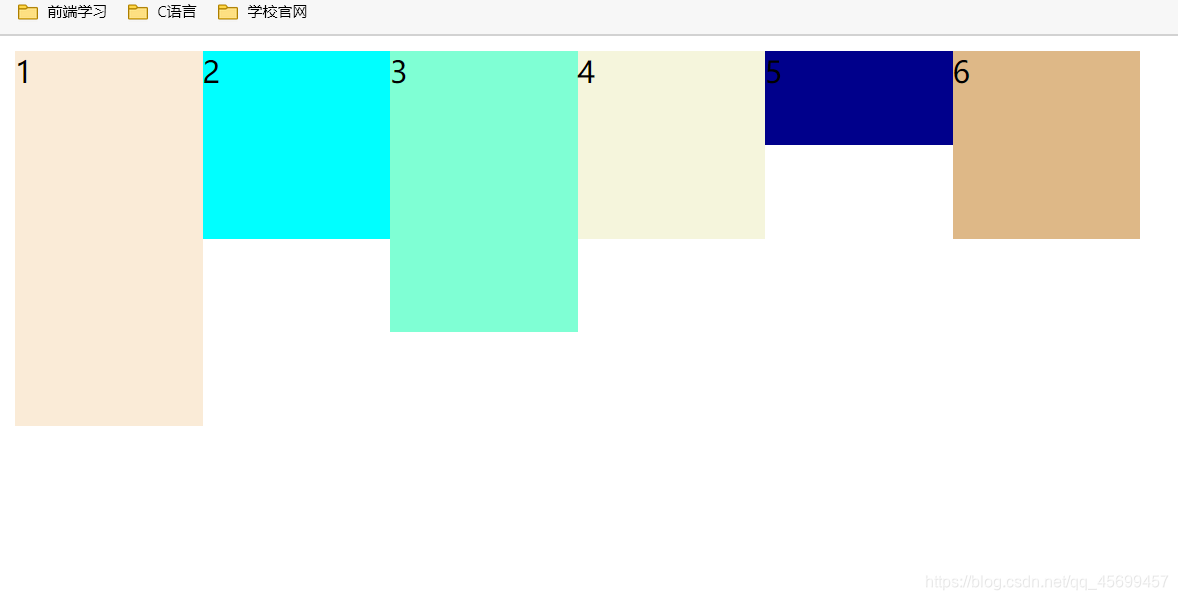
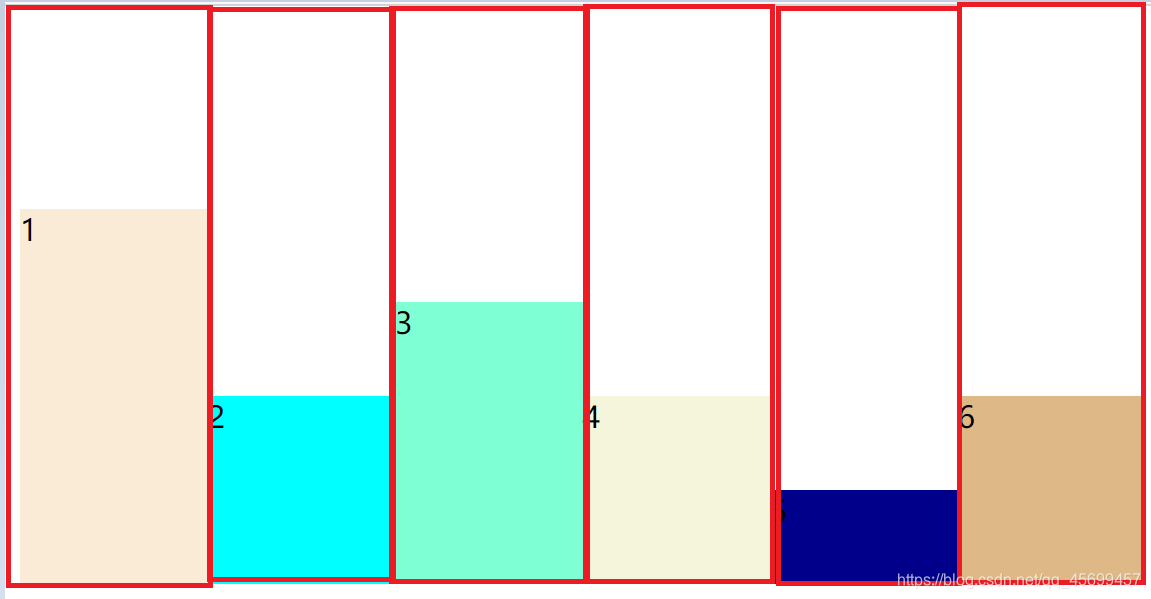
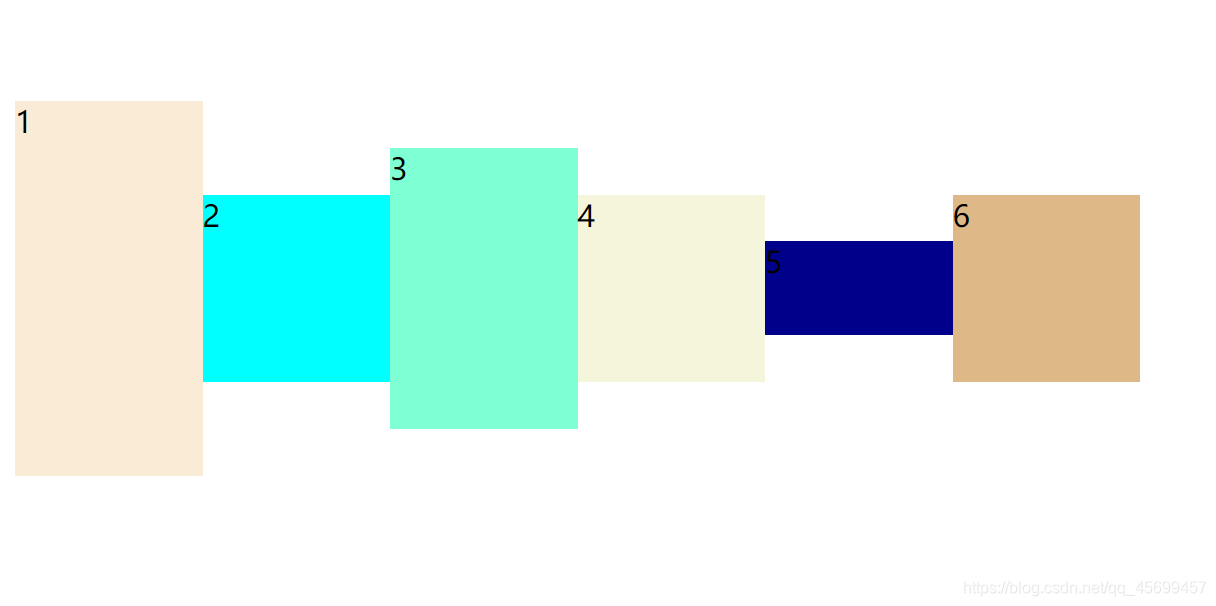
定义项目的排列顺序,数字越小越靠前,默认为0。例如:


class3,5,7的默认值是0,所以排在class2,4,6前面,2,4,6从1开始往大了依次向后排。并且order可以设置为负数。
2.flex-grow与flex-shrink
用于定义或检索弹性盒子的扩展比率,默认为0,即如果存在剩余空间,也不放大。如果任意项目的flex-grow属性为1,则它们将等分剩余空间。此时其中一个项目若大于一,则其占据的剩余空间将比其他项多若干倍。shrink为按比例缩小,默认值1(等比例),0时为保持。
3.flex-basis
定义项目占据的主轴空间(分配多余空间前),可以调整项目的长度宽度,会覆盖原有的width、height参数。默认值auto。浏览器也可以据此分析主轴是否还有多余空间。
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
4.align-self
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
总结
先构建盒子,定义其属性,在在盒子里规划flex布局,本节课介绍了简单属性。感觉各种属性的定义很散,易忘,不知如何运用于实际操作当中,后期要先具体地学习一下布局,以后可以尝试bookstrap框架,layui开源框架。
本文粘贴该贴截图若干链接