1.flex布局是什么:
flex布局意为弹性布局,用来为盒模型提供最大的灵活性,任何一个容器都可以指定为flex布局。设为flex布局后,子元素的float,clear,vertical-align属性将失效
2.容器的属性:
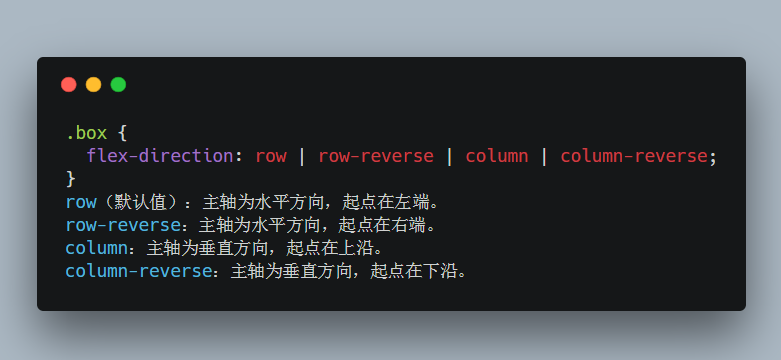
1.flex-direction:决定主轴的方向

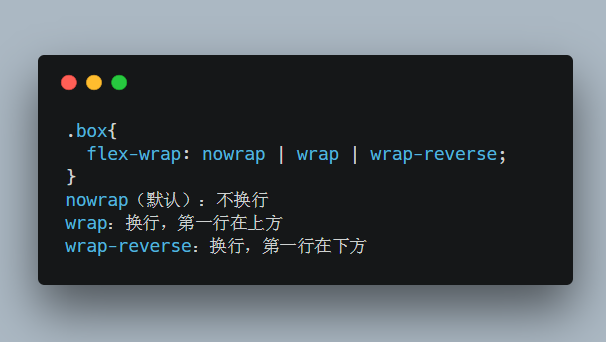
2.flex-wrap属性:默认情况下,项目都排在一条线上,属性定义如果一条轴线排不下,如何换行

3.flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
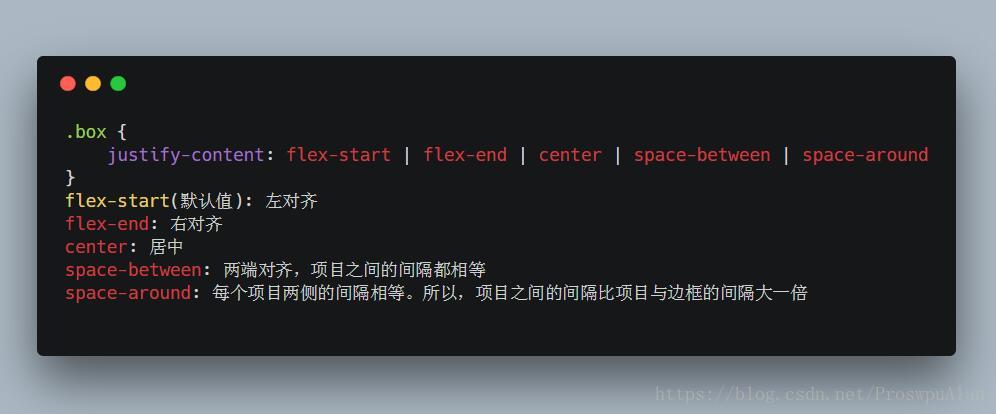
4.justify-content属性定义了项目在主轴上的对齐方式

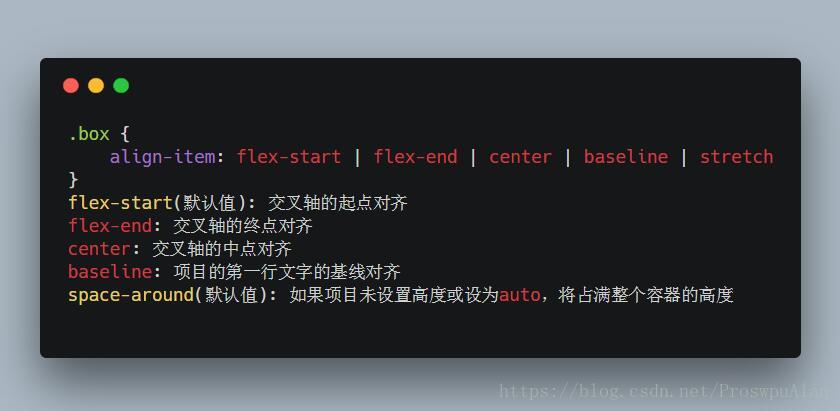
5.align-items属性定义项目在交叉轴上如何对齐

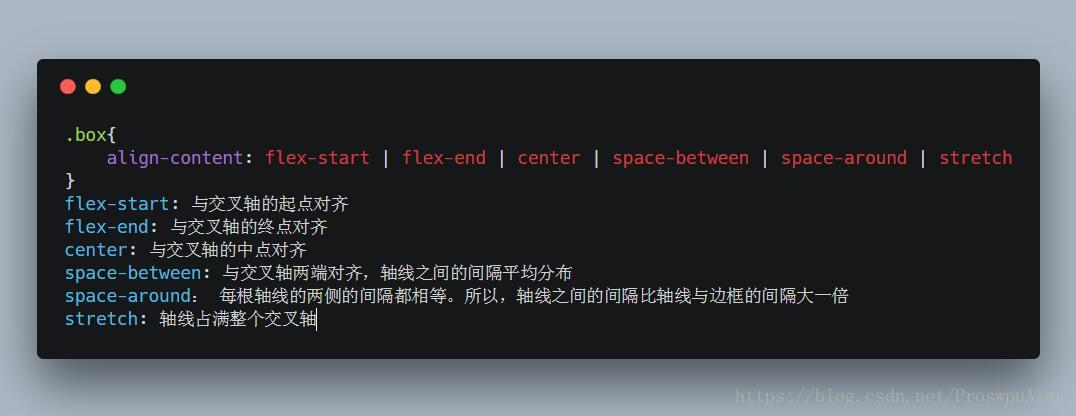
6.align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用

3.项目的属性:
1.order属性定义项目的排列顺序,数值越小,排列越靠前,默认为0

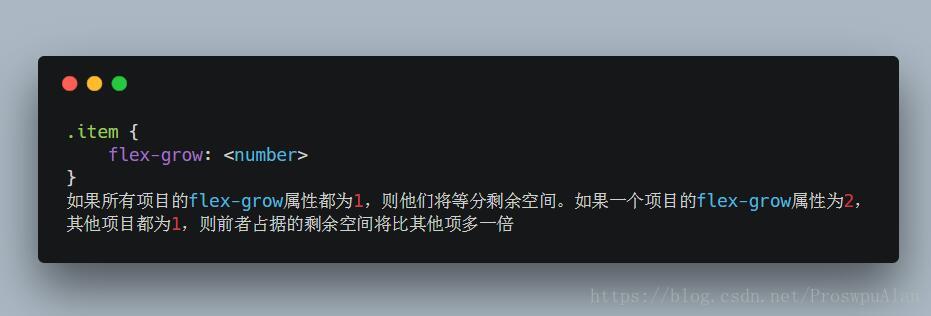
2.flex-grow属性:定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大

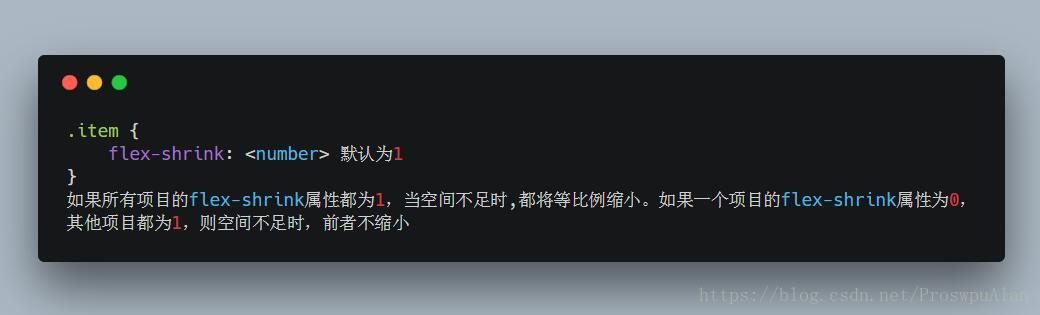
3.flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小

4.flex属性是flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto。

5.align-self属性:允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性,默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch