flex上下布局
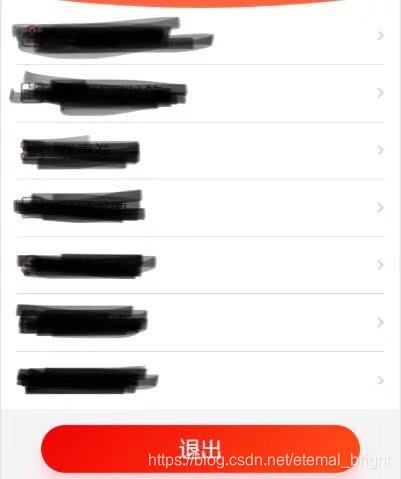
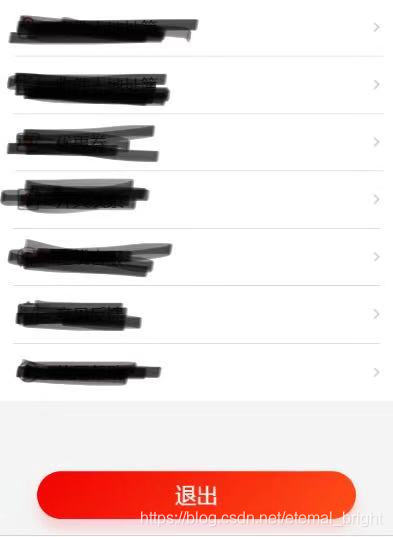
一般像流式布局 比如在app的我的页面 会有很多条列表一样的选项 个数不固定 最下面有个按钮 固定距离底部多少距离之类的
如图所示:不同像素的手机上显示的样式具体自适应


- html
<div class='container'>
<div class='my-wrapper'>//列表块
<ul></ul>
</div>
<div class='my-wrapper'>//按钮块
<div class="button-fixed-wrapper-loginout">
<button class="com-button btn-confirm" >退出</button>
</div >
</div>
</div>
- css
.container {
width: 100%;
display: flex;
flex-direction: column;
justify-content: space-between;
}