个人笔记:
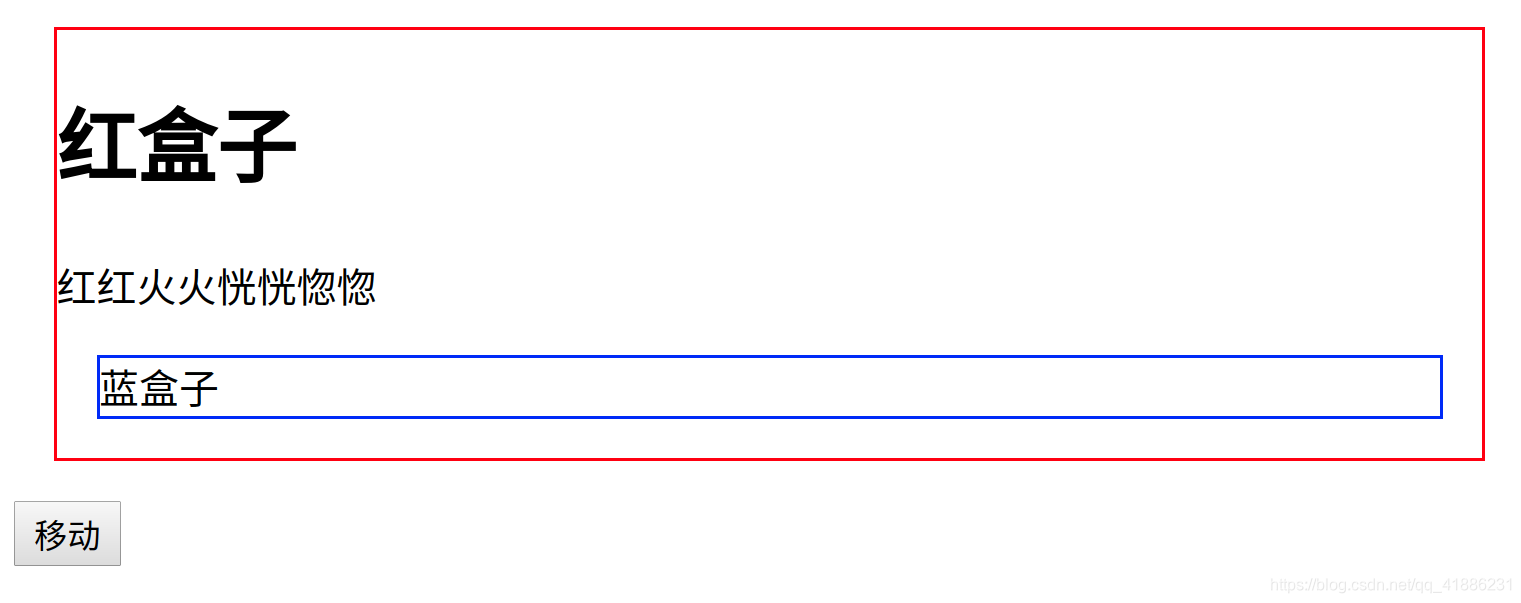
原来的样子:

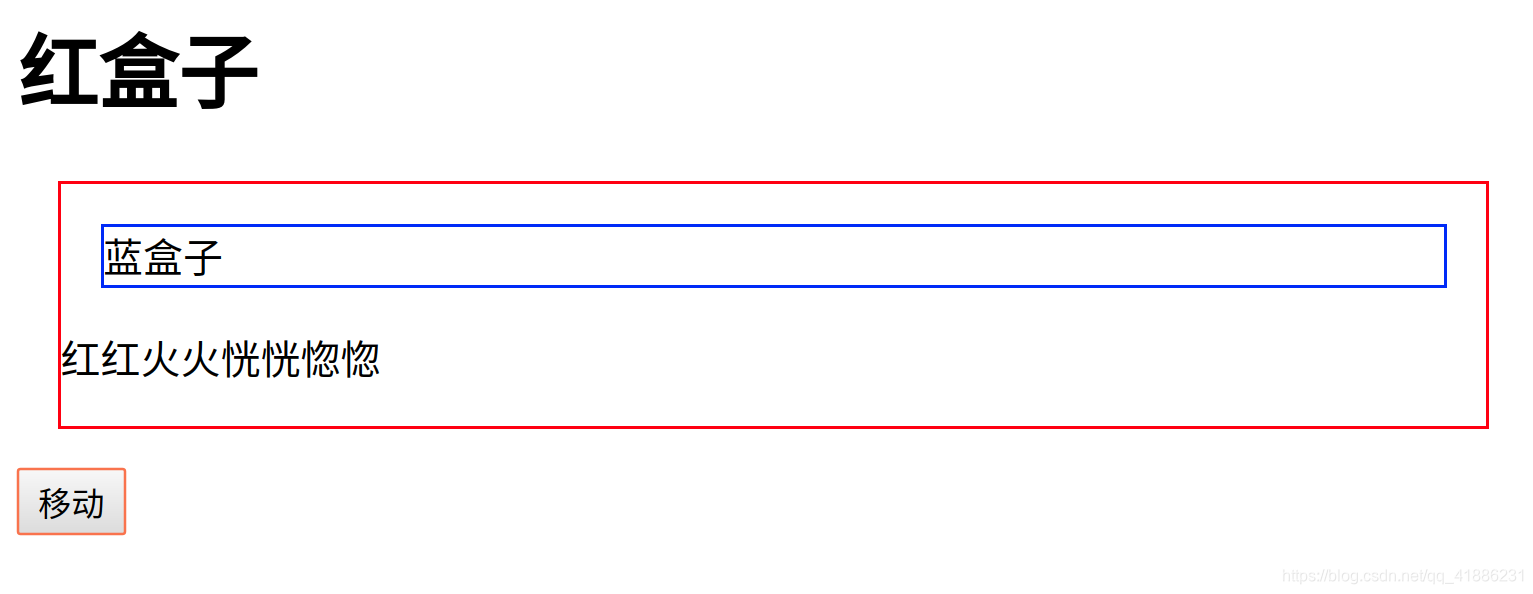
后来的样子:

改变:标题由红框中移动至顶端。蓝盒子位置移动到,原来标题所在的位置。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>测试网页</title>
<style type="text/css">
div {
margin: 1em;
}
#red {
border: solid 1px red;
}
#blue {
border: solid 1px blue;
}
</style>
</head>
<body>
<div id="red">
<h1>红盒子</h1>
<p>红红火火恍恍惚惚</p>
<div id="blue">蓝盒子</div>
</div>
<button id="ok">移动</button>
<!-- javascript存放位置-->
<script type="text/javascript" src="测试2_JavaScript.js"></script>
<script type="text/javascript">
/*var p = document.createElem ent("p");
var txt = document.createTextNode("盒模型");
p.appendChild(txt);
document.getElementById("box").appendChild(p);*/
var ok = document.getElementById("ok");//获取元素按钮的引用
ok.onclick = function(){
var red = document.getElementById("red");//获取红色盒子的引用
var blue = document.getElementById("blue");//获取蓝色盒子的引用
var h1 = document.getElementsByTagName("h1")[0];//获取h1标题的引用
var del_h1 = red.replaceChild(blue,h1);//把红色表土替换成蓝色框,同时del_h1将标题存储
red.parentNode.insertBefore(del_h1,red);//将标题移动至红色框前
}
</script>
</body>
</html>