1.创建vue-cli3项目 指令 vue create 项目名
2.要想使用better-scroll 需要先引入 better-scroll的插件
这里采用 npm的方式 指令 npm install better-scroll -- save (项目依赖)
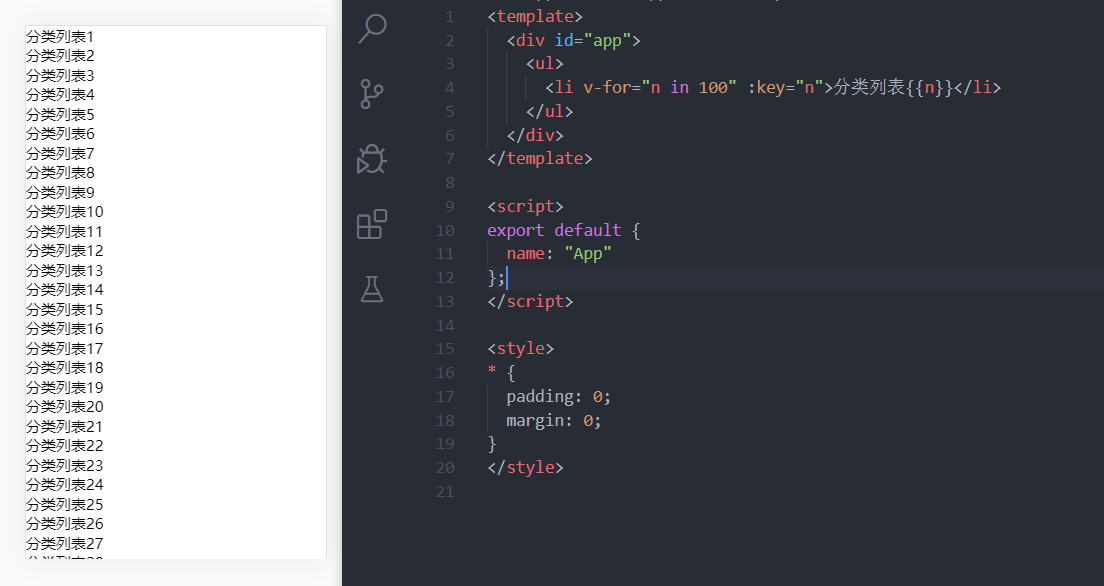
3.多个列表的展示 当前情况下是全局的滚动

4.我们希望制定某一个区域可以滚动
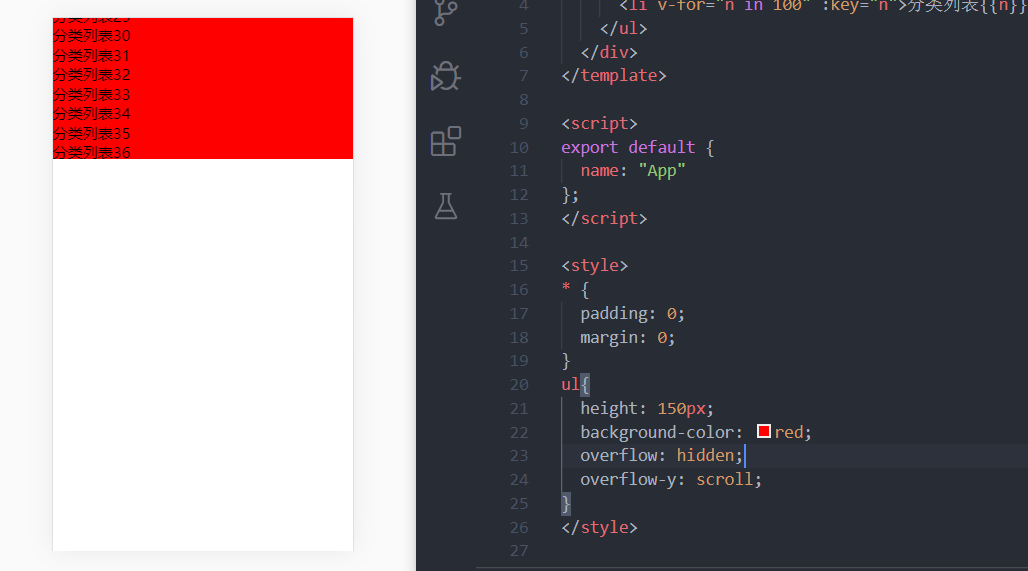
原生的方式
需要给
这些li的父亲设置 当然,这种原生的方式在移动端会很卡 ,放弃使用

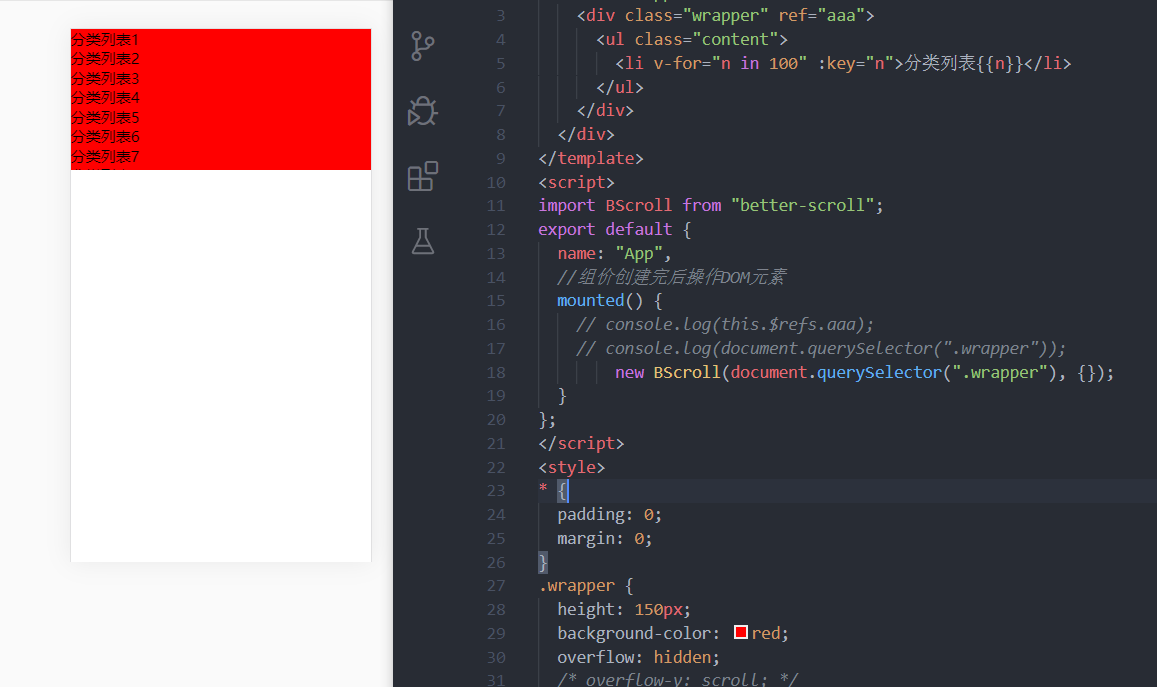
5.采用better-scroll实现滚动 引入better-scroll插件 和在mounted生命周期创建better-scroll实例对象 而且还有弹框效果 这里需要注意的是content外层必须要包上一层wrapper content也是惟一的,content里面可以有很多元素