在H5中我们可以通过将input标签的type属性设置为“datetime-local”的方式来获取一个可以精确到小时分钟的简易日期时间选择器,但是实际需求中往往需要设置一个默认值,比如将选择器设置为当前时间或者在编辑界面中设置数据库中已有的时间戳数据,此时如果直接通过TP5.1模板变量的时间戳转换为日期时间格式赋值给value则无法将时间设为选择器的默认值。
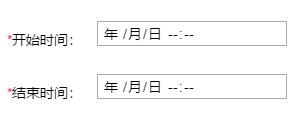
以下是将获取到的时间戳转换格式后直接赋值给选择器后的效果:
<div class="layui-form-item">
<label for="location_min" class="layui-form-label"><span class="x-red">*</span>开始时间:</label>
<div class="layui-input-inline">
<input type="datetime-local" name="start_time" value="{$activityInfo.start_time|date='Y-m-d H:i'}"/>
</div>
</div>
<div class="layui-form-item">
<label for="location_min" class="layui-form-label"><span class="x-red">*</span>结束时间:</label>
<div class="layui-input-inline">
<input type="datetime-local" name="end_time" value="{$activityInfo.end_time|date='Y-m-d H:i'}" />
</div>
</div>
我们发现如何这样操作的话在实际页面中选择器还是默认的空值
究其原因是因为H5中datetime-local属性值的格式为“yyyy-MM-ddThh:mm:ss”
注意在日期和时间中有一个T作为隔断,而且H5是严格验证的,所以选择器value值必须遵守这个格式
比如我们想要设置默认值为2019年8月1日15点30分30秒则需要这样设置默认值 value=“2019-08-01T15:30:30”
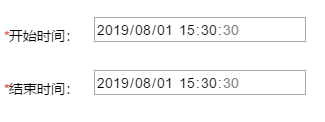
效果如下:
<div class="layui-form-item">
<label for="location_min" class="layui-form-label"><span class="x-red">*</span>开始时间:</label>
<div class="layui-input-inline">
<input type="datetime-local" name="start_time" value="2019-08-01T15:30:30"/>
</div>
</div>
<div class="layui-form-item">
<label for="location_min" class="layui-form-label"><span class="x-red">*</span>结束时间:</label>
<div class="layui-input-inline">
<input type="datetime-local" name="end_time" value="2019-08-01T15:30:30" />
</div>
</div>
我们发现符合此格式的value值可以正常设置选择器的默认值
既然知道了问题的所在是数据格式的问题那就很好解决了,只需将获取到的时间戳在模板中通过公共函数转换为带有T隔断的格式再赋给value即可。
首先打开TP5.1项目中application中的公共函数文件common.php,然后写入我们需要的格式转换函数即可:
function dateTimeValue($timeStamp)
{
$date = date('Y-m-d',$timeStamp);
$time = date('H:i:s',$timeStamp);
return $date.'T'.$time;
}
只需要单独将时间戳转换为日期和时间两部分然后在其中拼接一个T即可组成符合格式要求的value值,写好公共函数后只需要在模板中调用一下即可:
<div class="layui-form-item">
<label for="location_min" class="layui-form-label"><span class="x-red">*</span>开始时间</label>
<div class="layui-input-inline">
<input type="datetime-local" name="start_time" value="{$activityInfo.start_time|dateTimeValue}"/>
</div>
</div>
<div class="layui-form-item">
<label for="location_min" class="layui-form-label"><span class="x-red">*</span>结束时间</label>
<div class="layui-input-inline">
<input type="datetime-local" name="end_time" value="{$activityInfo.end_time|dateTimeValue}"/>
</div>
</div>
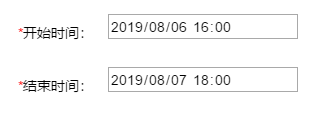
这次我们看到默认值已经正确赋给选择器并可以正常显示出来了: