文章目录
背景
vue-admin-element 是一个比较流行的开源项目,里面有对 el-pagination 组件的二次封装,pagination,本文将整理这个组件封装时 sync 的应用。
分页插件
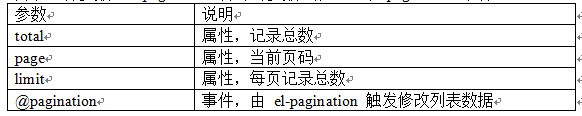
Element-UI 提供的分页组件是 el-pagination ,它的功能还算强大,跟分页有关的主要属性整理如下:

封装代码
封装 el-pagination 的两个事件为统一的函数,触发父组件接收最新的 pageSize 和 currentPage 参数,并更新父组件的列表。开源项目中的封装过程如下:
<template>
<div :class="{'hidden':hidden}" class="pagination-container">
<el-pagination
:background="background"
:current-page.sync="currentPage"
:page-size.sync="pageSize"
:layout="layout"
:page-sizes="pageSizes"
:total="total"
v-bind="$attrs"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
</div>
</template>
<script>
import { scrollTo } from '@/utils/scroll-to'
export default {
name: 'Pagination',
props: {
total: {
required: true,
type: Number
},
page: {
type: Number,
default: 1
},
limit: {
type: Number,
default: 20
},
pageSizes: {
type: Array,
default() {
return [10, 20, 30, 50]
}
},
layout: {
type: String,
default: 'total, sizes, prev, pager, next, jumper'
},
background: {
type: Boolean,
default: true
},
autoScroll: {
type: Boolean,
default: true
},
hidden: {
type: Boolean,
default: false
}
},
computed: {
currentPage: {
get() {
return this.page
},
set(val) {
this.$emit('update:page', val)
}
},
pageSize: {
get() {
return this.limit
},
set(val) {
this.$emit('update:limit', val)
}
}
},
methods: {
handleSizeChange(val) {
this.$emit('pagination', { page: this.currentPage, limit: val })
if (this.autoScroll) {
scrollTo(0, 800)
}
},
handleCurrentChange(val) {
this.$emit('pagination', { page: val, limit: this.pageSize })
if (this.autoScroll) {
scrollTo(0, 800)
}
}
}
}
</script>
<style scoped>
.pagination-container {
background: #fff;
padding: 32px 16px;
}
.pagination-container.hidden {
display: none;
}
</style>
核心代码是 currentPage 和 pageSize 这两个计算属性:
this.$emit('update:limit', val)
封装后的组件参数包括 el-pagination 自身的参数,加上一个 pagination 事件。

组件引用
<pagination v-show="total>0" :total="total" :page.sync="listQuery.page" :limit.sync="listQuery.limit" @pagination="getList" />
父组件需要提供一个监听事件 @pagination ,它的函数定义接收一个 JSON 对象,由 pagination 组件触发,对父组件列表数据的刷新。
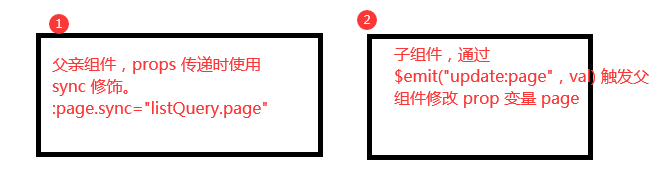
原理:父组件传递的 page 和 limit 用 sync 修饰,在子组件通过
this.$emit('update:page', val) 完成双向绑定数据的更新。
Vue sync 基础知识
父组件向子组件传递数据的方式有多种,props 是其中的一种,但是它的局限在于数据只能单向传递,子组件不能直接修改 prop 属性,但是碰到子组件需要修改父组件的情况怎么办呢?
Vue 提供了一种语法糖,就是 sync ,它是一种优雅的触发父组件传递的 prop 的方式。

父组件中并没有定义过 update 事件,但是却可以完成 prop 属性 page 的修改,这就是 sync 语法糖的作用。
