前言
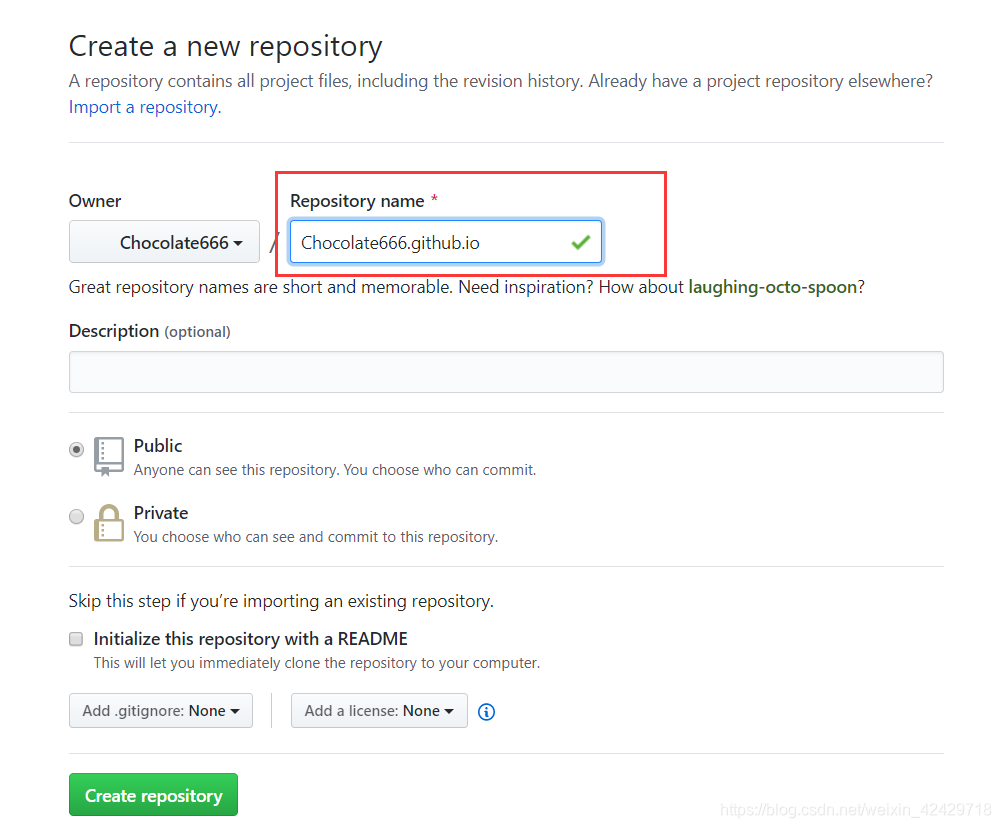
首先登进去github,然后创建一个新的仓库,名字必须要有一个规范:
你的用户名.github.io (必须这样命名,前面的就是Owner那你的用户名!!!)
例如:Chocolate666.github.io

部署工作
安装git部署插件
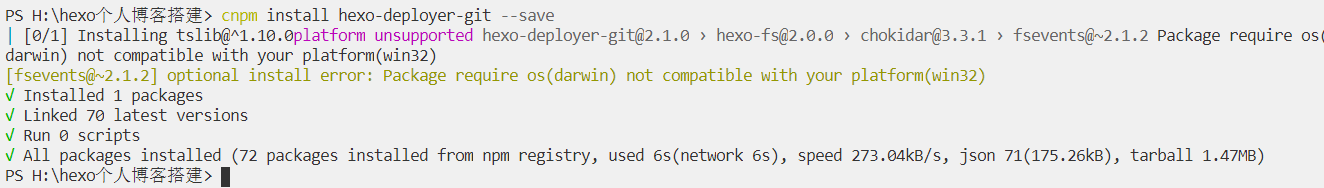
在项目文件夹Shift+鼠标右键 用PowerShell打开 然后输入以下命令进行安装:
cnpm install hexo-deployer-git --save
成功会出现如下情况,这里我直接将文件夹用vscode打开了,方便终端使用

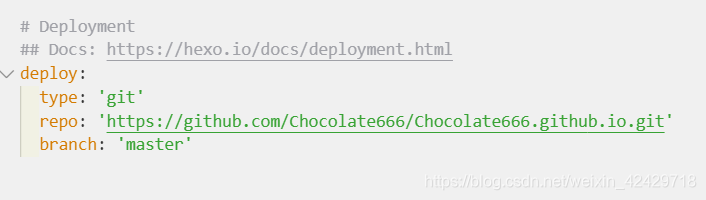
接下来,非常重要的一步,找到_config.yml
找到Deployment位置,将你自己的repo仓库https地址修改

上述源码:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: 'git'
repo: 'https://github.com/Chocolate666/Chocolate666.github.io.git'
branch: 'master'
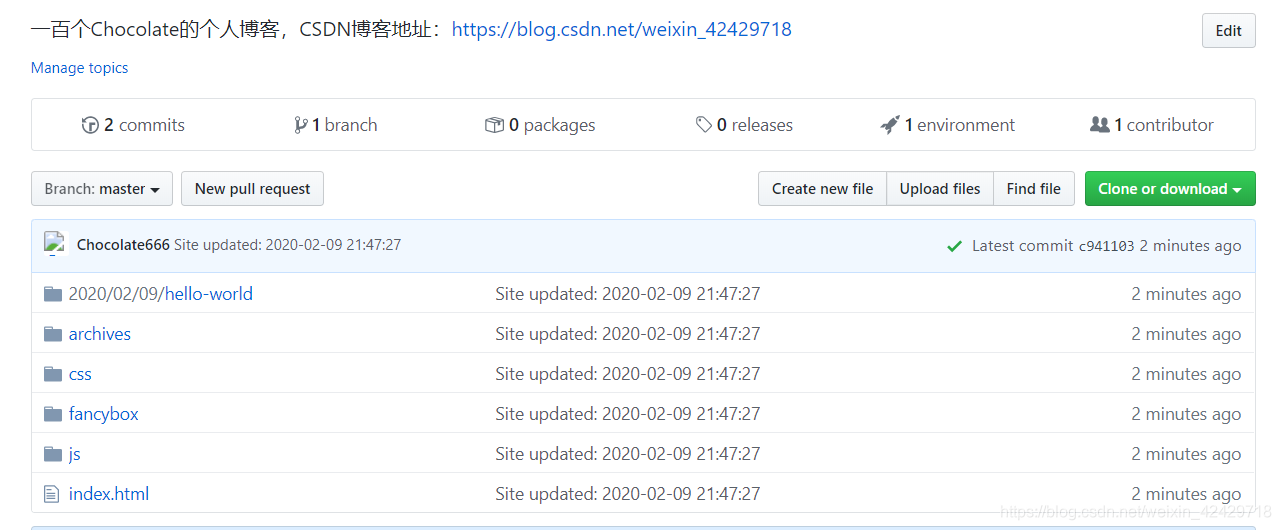
然后在终端使用 hexo d 就可以将我们的代码部署到github上

此时,返回github界面,会发现我们多了好多文件

然后我们就可以用仓库名来访问我们自己搭载的博客啦
本人搭建的博客地址如下(亲测有效嗷~)
https://chocolate666.github.io/
到此,我们部署工作算是完成啦! 撒花
✿✿ヽ(°▽°)ノ✿
✿✿ヽ(°▽°)ノ✿
✿✿ヽ(°▽°)ノ✿
下面是美化我们的博客界面,当然只是个人爱好而已,大家也可以去找一找更加好看的主题,可以在评论区留言,分享给大家,在此表示感谢啦~
美化工作
博主的主题是 yilia,下面是 hexo-theme-yilia地址,使用请在终端输入以下命令:
git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
等待几秒钟,会出现如下界面100%提示主题克隆好了

然后修改hexo目录下的_config.yml,找到theme项,theme后面的内容修改为yilia,如下:
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: yilia
然后,重新编译,启动:
hexo clean
hexo g
hexo s

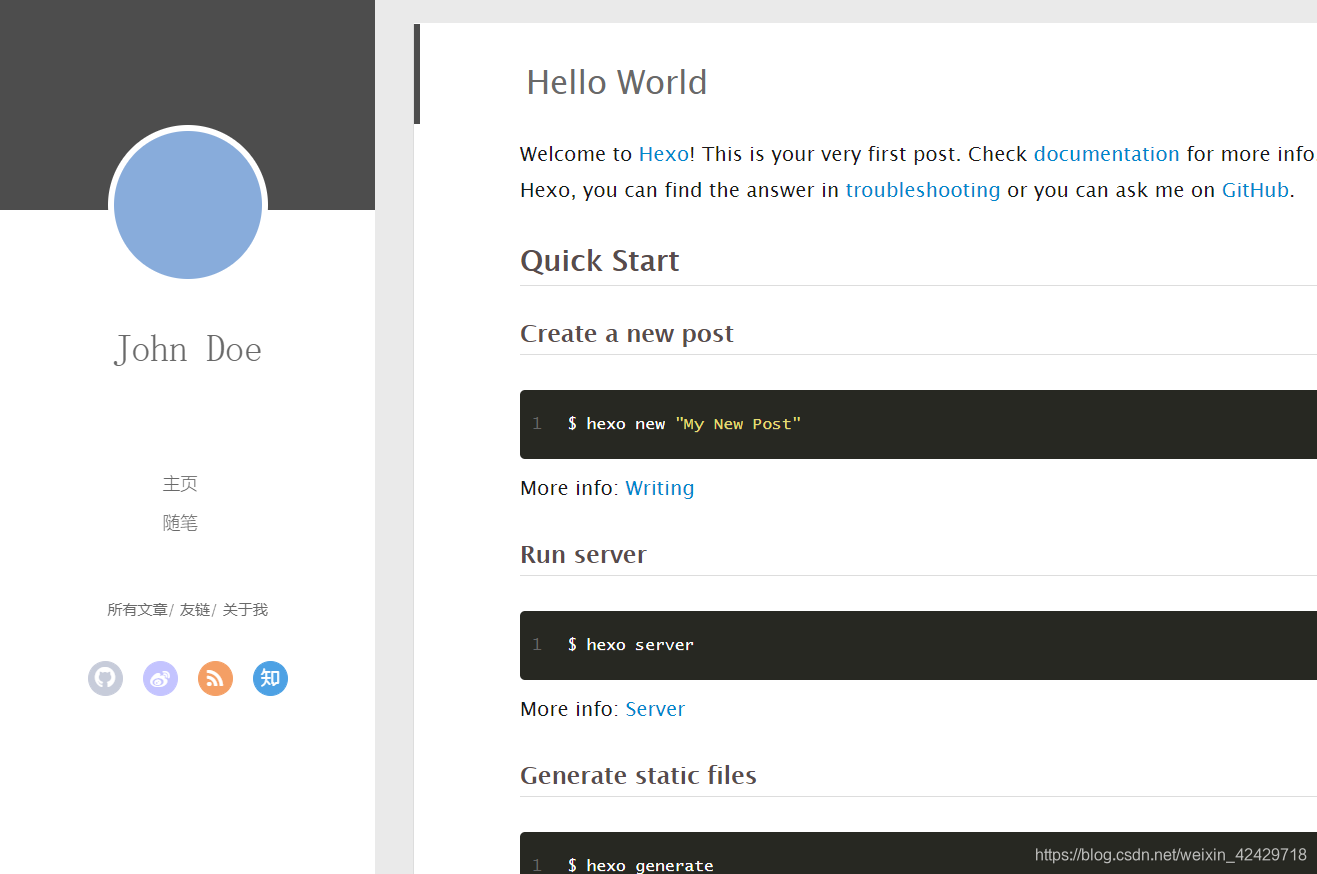
访问http://localhost:4000,这时看到的页面是不是不一样了?此时,hexo的安装及主题修改已经完成了.是不是很酷?

那么,如何部署到之前的远端上去了,很简单,先ctrl+c退出当前服务进程,然后一行命令搞定:
hexo d
(注意,当你改了主题之后,不是立马就生效了,稍微等个1分钟,不断刷新就会出界面了)
到此,我们美化工作算是完成啦! 撒花
✿✿ヽ(°▽°)ノ✿
✿✿ヽ(°▽°)ノ✿
✿✿ヽ(°▽°)ノ✿
学如逆水行舟,不进则退
