在我们通过修改_config.yml配置文件,选择自己喜欢的主题和做一些修改后,接下来就是要把我们自己的博客部署上去了,这里以部署到github为例
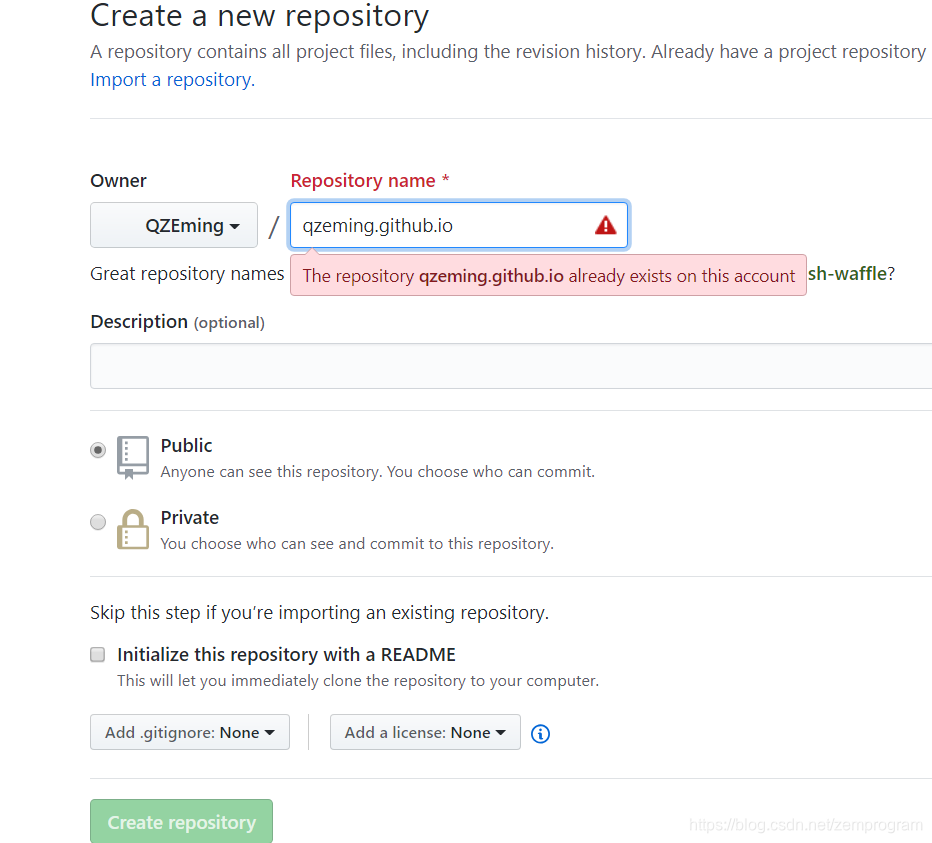
首先在github上新建一个仓库,这里因为我已经建好了这个仓库所以会有重名的报错

然后安装hexo-deployer-git用于部署
npm install hexo-deployer-git --save
接下来修改以下项目根目录下的_config.yml配置文件中的deploy
这里的reop就是刚才新建的仓库的git链接
deploy:
type: git
repo: https://github.com/QZEming/zemBlog.git
配置完成后执行
hexo d
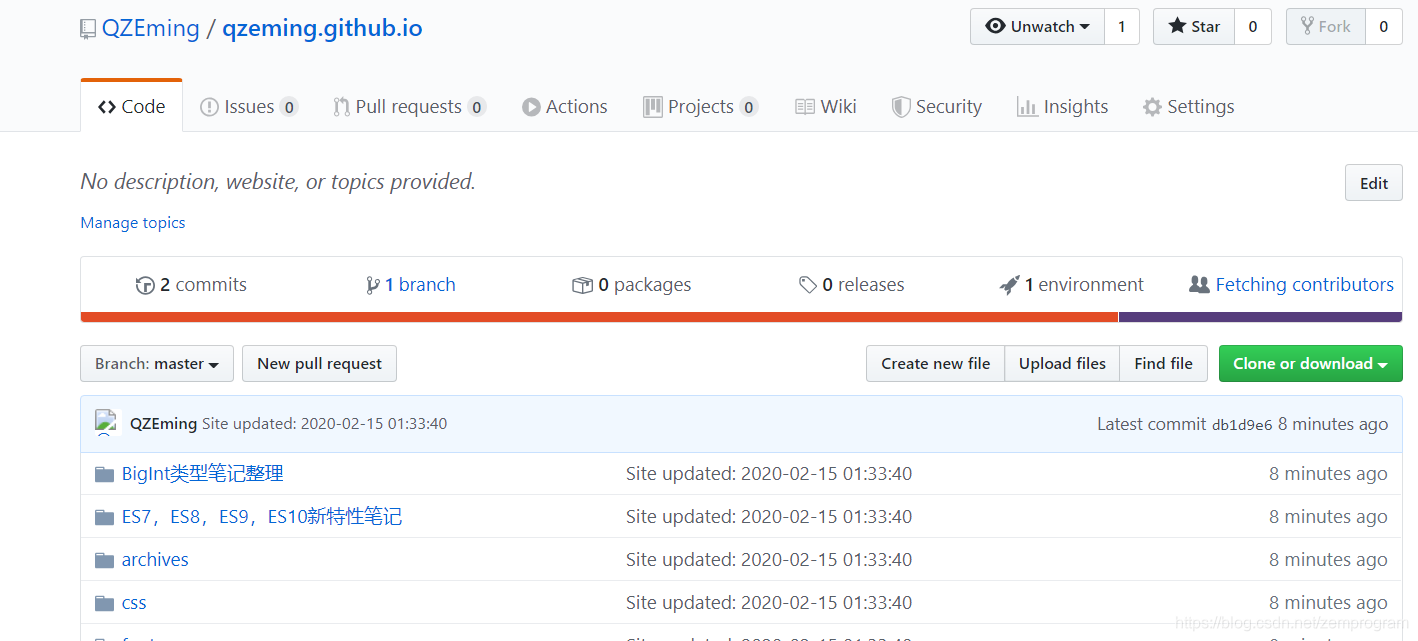
查看github仓库中的内容,发现已经把内容放到仓库中了

到settings下

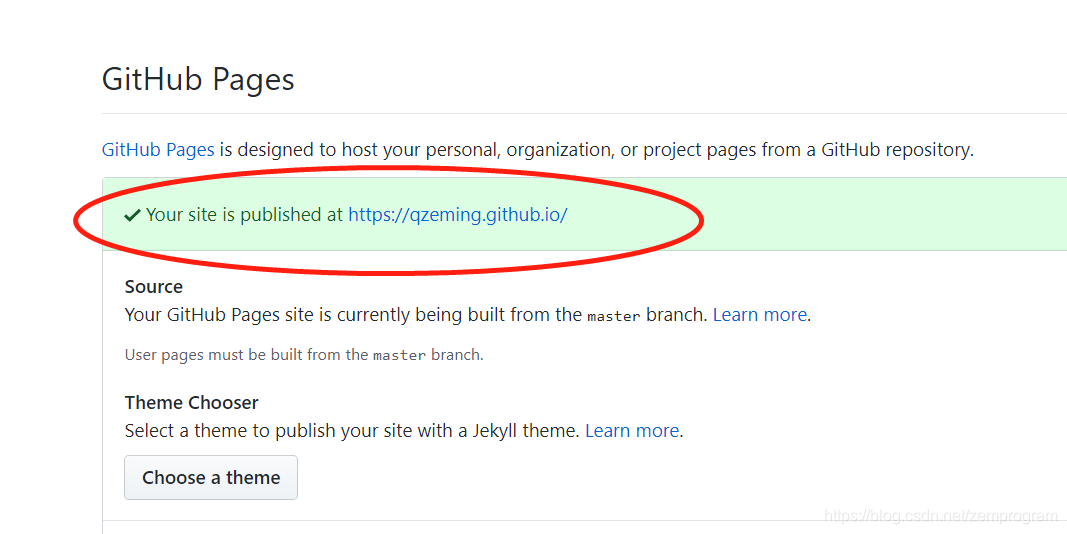
找到

这个网址就是我们的博客地址
访问该地址发现部署完成

踩坑记录
访问的时候你发现主题失效???
最大可能的原因是在_config.yml里面配置出现错误
如果你的项目要在github给的网址下的子目录的话,那就要对root进行额外的配置
比如我的项目地址变成了https://qzeming.github.io/下的qzeming.github.io的话,就要配置成
url: https://qzeming.github.io/
root: /qzeming.github.io/
然后删除根目录下的 .deploy_git
重新执行
hexo clean
hexo deploy
应该就可以了
