在用mac本做react项目时 遇到一个提交框样式设置的问题
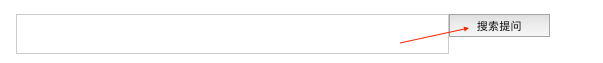
- 高度设置完之后 就是没有效果如下
html 内容:
<input type="text"/>
<input type='submit' className='sub' value='搜索提问'/>
CSS 样式:
.sub{
box-sizing: content-box;
-moz-box-sizing: content-box;
-webkit-box-sizing: content-box;
width:20%;
height:35px;
}
展示的效果如下:

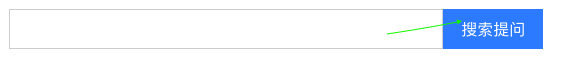
2. 解决办法
CSS 样式:
.sub{
box-sizing: content-box;
-moz-box-sizing: content-box;
-webkit-box-sizing: content-box;
width:20%;
height:35px;
color:#fff;
font-size:16px;
border:0;
background:#3385FF; //加一个背景颜色就好了
}
结果如下图: