表单在网络中很常见,如百度的搜索框,各种登录框密码,贴吧的帖子等都需要用表单来完成。表单是元素form且必须要有action属性来设置表单提交的地址。使用form创建的仅仅只是空表单,还有要表单项,常用的表单项有文本框(text),密码输入框(password),提交按钮(submit),单选框(radio),多选框(checkbox),下拉列表(select和option),文本域(textarea),重置按钮(reset),单纯的按钮(button)另外还有可以对表单项分组的长表单(field和legend)。还有一些一些细节详情在下方代码,比如:name表示提交内容的名字,value在文本框和密码框是是默认值,在单选和多选框是被提交的内容。label标签的for属性值与input标签的id属性值两者结合的作用。
最后我们可以用<button type="text"></button>等方式来达到input元素一样的效果,且这样方法更加灵活,比如可以添加图片。欢迎各位留言讨论!
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <!-- 表单的作用就是向服务器提交信息 form标签必须要有action来设置表单提交的地址, 现在我们设置一个假的地址target 使用form仅仅是空表单,还要添加表单项 --> <form action="target.html"> <!-- 创建一个表单项:文本框type=“text”, name表示提交内容的名字 value用来设置默认值--> 用户名<input type="text" name="username" value="请输入用户名" /> <!-- 创建一个提交按钮type="submit",此时value用来设置按钮上的文字 --> <br> <input type="submit" value="注册"/> <!-- 创建一个密码框,输入密码时不是明文显示而是黑点显示,value是默认值 --><br> 密码<input type="password" name="password" value="123"/> <!-- 创建一个单选按钮type="radio" name必须一样像这样只有选项没有内容的 还必须有value属性作为提交时的内容 如果希望在单选或多选表单项内默认选中,那么使用checked="checked"--><br> <input type="radio" name="gender" value="male" />男 <input type="radio" name="gender" value="female" checked="checked"/>女 <br> <!-- 创建一个多项框text=“checkbox” value与name组成提交的名值对--> <input type="checkbox" name="hpbby" value="lq" />篮球 <input type="checkbox" name="hpbby" value="lq" />足球 <input type="checkbox" name="hpbby" value="lq" />排球 <input type="checkbox" name="hpbby" value="lq" />网球 <br> <!-- 下拉列表,用select和option name属性给select,value指定为option 可以用selected=“selected”来设置默认选项 multiple是select的专用属性,使选项可多选 multiple="multiple" 在select使用optgroup分组,lable设置分组标签--> <select name="mx" > <optgroup label="奔跑吧兄弟"> <option value ="fnn">王祖蓝</option> <option value ="fnn">杨颖</option> <option value ="fnn">邓超</option> </optgroup> <optgroup label="极限男人帮"> <option value ="fnn">黄渤</option> <option value ="fnn">黄磊</option> <option value ="fnn" selected="selected">张艺兴</option> </optgroup> </select><br> <!-- 创建多行文本域,使用textarea 可添加name属性--> <textarea name="info"> </textarea><br> <!-- 创建一个重置按钮 使选项都变回默认值 --> <input type="reset" /><br> <!-- 创建一个单纯的按钮,唯一的作用就是被点击,以后可以与js结合发挥作用 --> <input type="button" value="这是一个按钮" /><br> <!-- 除了input还能用<button></button>标签来实现同样的功能 这种方式更灵活,可以加入图片等 --> <button type="button">按钮2</button><br> <button type="reset">重置2</button><br> <button type="submit">注册2</button><br> <!-- 另外可以将提示文字放到<label></label>标签里;也可以 为label添加for属性值 为inpute添加id属性,两者就组成了一组 这样当我们点提示文字也能选中内容,更加的方便。 --> <label for="username">用户名</label><input type="text" name="username" id="username" value="请输入用户名" /> <br> <input type="radio" name="gender" id="male" value="male" /><label for="male">男性</label><br> <!-- 补充:长表单,把表单分成几个部分用fieldset,将表单的 同一组放在一个feildset里,然后可以用legend设置组名 例子如下 --> <fieldset id=""> <legend>用户信息</legend> <input type="text" id="" value="" /> <input type="password" name="" /> </fieldset> <fieldset id=""> <legend>喜欢的明星</legend> </fieldset> <!-- 用的最多的还是上面密码文本多选单选 --> </form> </body> </html>
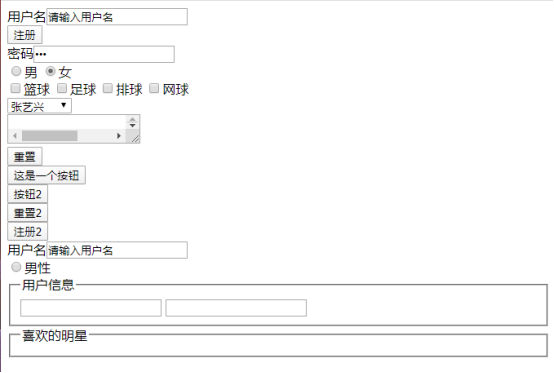
代码在网页中实现效果如下: