JavaScript 的面试总结
- call 和 apply 的区别是什么 , 哪个性能更好?
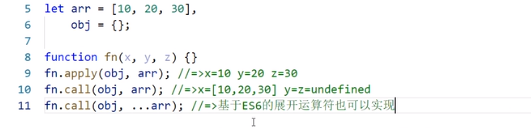
都是用来改变this的指向 fn.call(obj,10,20,30); -> 是一个一值进行传递的
apply(obj,[1,2,3,4,5,]) - > 是以数组的方法进行传递的
bind -> 并没有把函数进行执行 ,只是预先的把函数进行处理
call 跟 apply 都是function 原型下面的方法 ,而每一个函数作为function原型下面的实例,所以说可以调取function 原型的下面的方法,call 跟apply 都是用来改变this的指向的衍生到性能测试 —> 自己实现性能测试(多次测试取中间值,跟外界因素有关)
可以测试一段代码执行的时间
- 利用的是 -console.time(“name”)
执行的代码放中间
- console.timeEnd(“name”)性能? -----> 3个参数之前 call跟apply 一样 传递给函数的参数超过3个 的话–call的性能的更好一点(ps:专家解答 ,没有有验证过)(jQuery的源码里面有注释 call 的性能优于apply)–> 衍生到有无看过jQuery源码
- 面试回答技巧 : 先回答到类跟实例的方面–引入衍生
了解ES6 的新特性 --解构 --展开运算符(把数组中的每一项展开出来) --箭头函数 –

- 实现(5).add(3).minus(2),使其输出结果为:6
