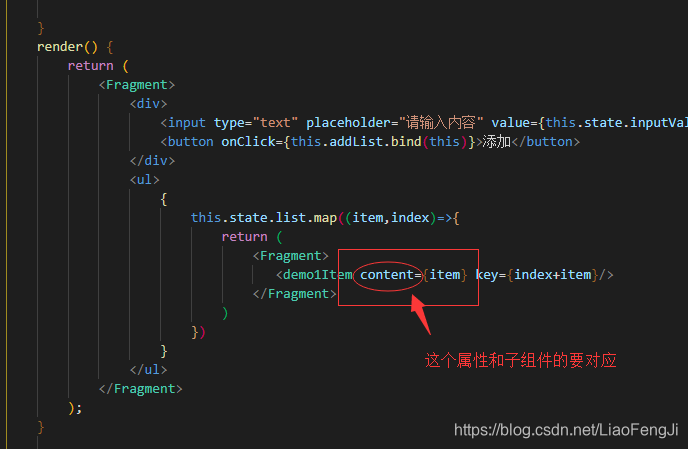
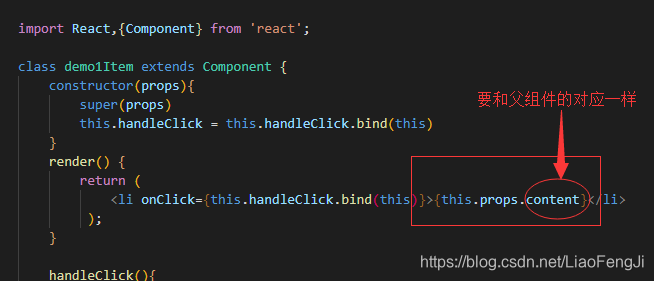
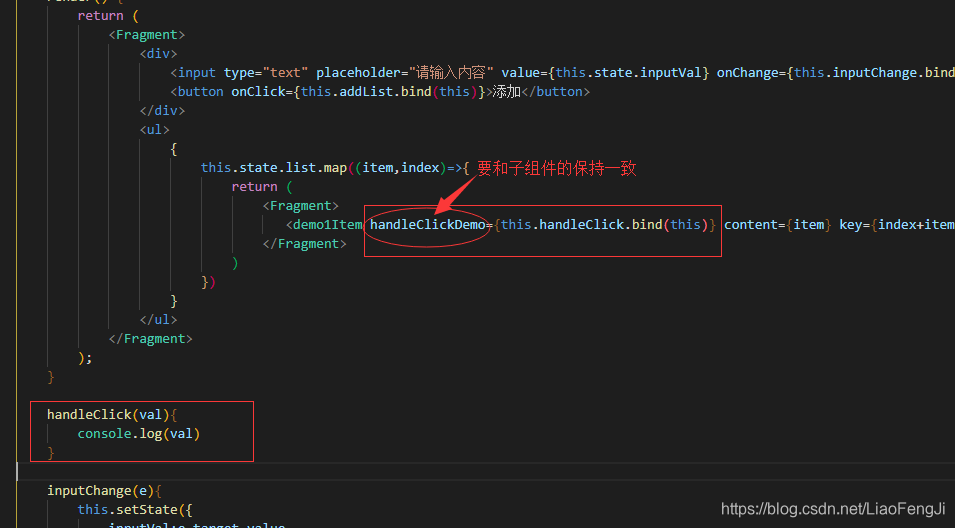
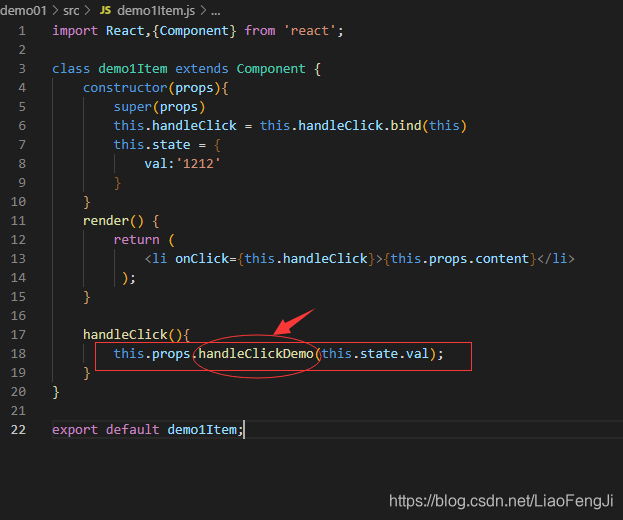
初学react - 组件之间的传值(父传子、子传父、兄弟传值)
猜你喜欢
转载自blog.csdn.net/LiaoFengJi/article/details/99824842
今日推荐
周排行