
第一种情况
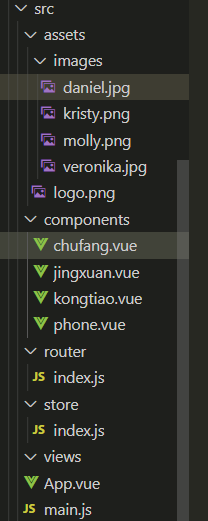
如果将img放在 src在下的assets中时候;img地址在data中
{
id: 1153135,
title: '精选1',
price: 168,
count: 40,
imgAddress: require('../assets/images/daniel.jpg')
}
vue模板中需要这么引入
<img :src="ele.imgAddress" alt="" class="img">
第二种情况
如果将img放在 src在下的assets中时候;在vue模板中直接引入img地址
<img src="../assets/images/kristy.png" alt="" class="img">
第三种情况
如果img放在public的时候;在public中的html文件中直接引用public中的静态资源即可
