1引入jquery的方法
输入 npm install jquery --save-dev 用npm下载jq依赖、

2找到build文件夹下的webpack.base.conf.js文件打开,修改配置:
A:加入webpack对象: var webpack=require('webpack');
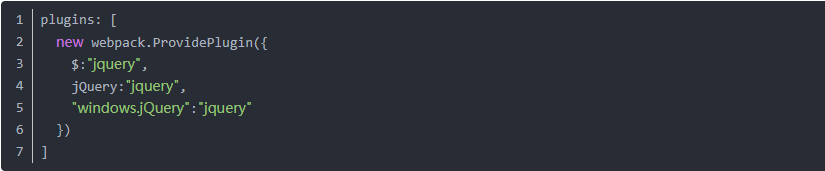
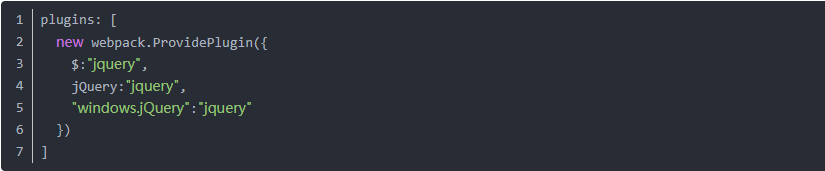
B:在module.exports里面加入:

3、在入口文件main.js中加入

引入bootstrap:

3、在assets文件目录中拷贝bootstrap各种文件

成功运行 npm run dev
1引入jquery的方法
输入 npm install jquery --save-dev 用npm下载jq依赖、

2找到build文件夹下的webpack.base.conf.js文件打开,修改配置:
A:加入webpack对象: var webpack=require('webpack');
B:在module.exports里面加入:

3、在入口文件main.js中加入


3、在assets文件目录中拷贝bootstrap各种文件

成功运行 npm run dev