1. 在项目中安装jquery和bootstrap:
npm i bootstrap --save
npm install jquery --save2.由于angular是使用TypeScript,所以还需安装对应的类型描述模块,让TypeScript认识jquery和bootstrap的语法。执行以下命令安装:
npm install @types/jquery --save-dev
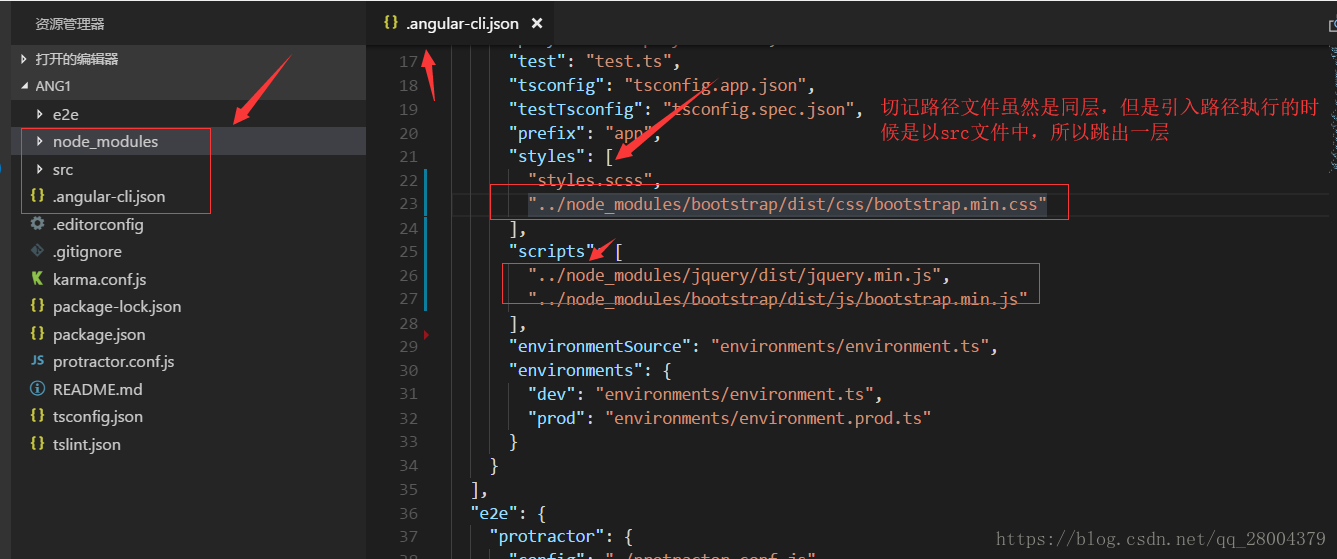
npm i @types/bootstrap --save-dev3.在项目有中.angular-cli.json文件中的apps下的styles和scripts里分别写入:
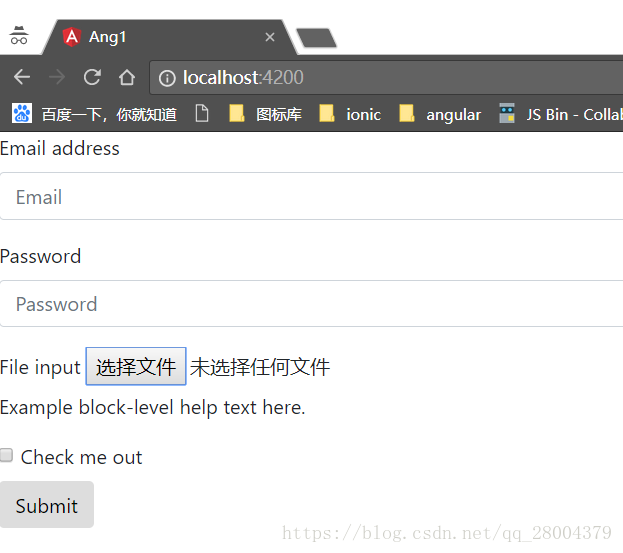
4. 在自己的app.component.html中写上一些,看看效果
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>5. 启动程序之后发现已经引用成功了