以下为网络引入jQuery和bootstrap
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css"><!--引入bootstrap的css样式库-->
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script><!--引入jQuery-->
<!--bootstrap是基于jQuery库的,所以应该先导入jQuery-->
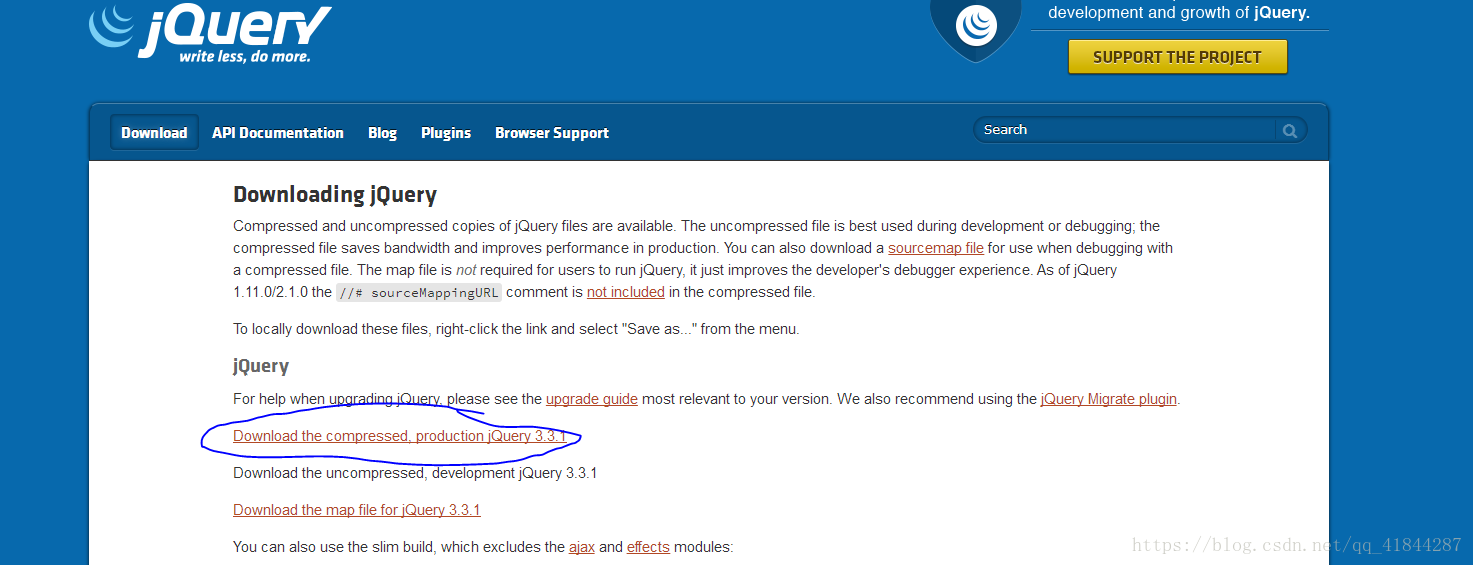
<script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script><!--引入bootstrap-->jQuery下载
bootstrap下载
下载后将引入代码中的链接改成下载文件的相对路径
测试方法
<input type="button" value="bootstrap样式" class="btn"/>
<input type="button" value="普通样式" />若两个按钮样式不一样,则证明已导入