今天没有学什么新内容,就做了做作业,仿照做了一个百度首页,由于太菜,做了挺长时间,基本上和百度首页有一点相似了,不过还是有所不同,毕竟有的代码还没学,而且第一次写这种东西,废话不多说了,把代码放上来,大佬们轻喷,谢谢。
作业要求效果图:

我的代码块:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>百度一下,你就知道</title>
<style type="text/css">
#one {
font-size: 13px;
word-spacing: 16px;
line-height: 24px;
width: 554.81px;
height: 24px;
padding-right: 96px;
padding-left: 1050px;
margin-top: 19px;
margin-bottom: 5px;
font-weight: bolder;
}
#one a{
color: black;
}
#one #t1 {
background-color: #3388FF;
color: white;
padding: 3.5px;
}
#t2 {
line-height: 135px;
}
#two {
width: 539px;
height: 34px;
border: 1px solid #b6b6b6;
float:left;
}
#three {
width: 641px;
height: 36px;
margin-left: 439px;
margin-top: 25px;
}
#four {
width: 100px;
height: 36px;
font-size: 15px;
letter-spacing: 1px;
background: #3385ff;
border-bottom: 1px solid #2d78f4;
float:right;
text-align: center;
line-height: 36px;
}
#four a{
color: #fff;
}
#six #t3{
font-size: 14PX;
color: #999999;
}
#six {
line-height: 8px;
margin-bottom: 42px;
}
#sever {
text-align: center;
font-size: 12px;
color: #999999;
word-spacing: 1em;
line-height: 8px
}
#sever a {
color: #999999;
}
#sever p {
word-spacing: 0em;
}
#sever img{
text-align: end;
}
#sever #t4{
word-spacing: 0em
}
#five {
margin-top: 175px;
}
</style>
</head>
<body>
<div id="one">
<a href="http://news.baidu.com/" >新闻</a>
<a href="https://www.hao123.com/">hao123</a>
<a href="https://map.baidu.com/@12612772,4176444,13z">地图</a>
<a href="http://v.baidu.com/">视频</a>
<a href="https://tieba.baidu.com/index.html">贴吧</a>
<a href="http://xueshu.baidu.com/">学术</a>
<a href="https://passport.baidu.com/v2/?login&tpl=mn&u=http%3A%2F%2Fwww.baidu.com%2F" >登录</a>
<a href="https://www.baidu.com/gaoji/preferences.html">设置</a>
<a href="https://www.baidu.com/more/" id="t1" >更多产品</a>
</div>
<p align="center" id="t2"><img src="img/baidu/bd_logo1.png" width="230px" align="center"></p>
<div id="three">
<div id="two"><img src="img/2.png" align="right" height="30px"></div>
<div id="four" ><a href="https://www.baidu.com/">百度一下</a></div>
</div>
<div id="five">
<div id="six">
<p align="center" ><img src="img/baidu/code.png" ></p>
<p align="center">下载百度APP</p>
<p align="center" id="t3">有事搜一搜 没事看一看</p>
</div>
<div id="sever">
<a href="https://www.baidu.com/cache/sethelp/help.html" >把百度设为主页</a>
<a href="http://home.baidu.com/">关于百度About</a>
<a href="http://ir.baidu.com/" id="t4">About Baidu</a>
<a href="http://e.baidu.com/ebaidu/home?refer=888">百度推广</a>
<span >
(京)-经营性-2017-0020
</span>
<p>
<span >
©2020 Baidu
</span>
<a href="https://www.baidu.com/duty/">使用百度前必读</a>
<a href="http://jianyi.baidu.com/">意见反馈</a>
<span >
京ICP证030173号
<img src="./img/baidu/1.png" >
</span>
<a href="http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=11000002000001">京公网安备11000002000001号</a>
<img src="img/baidu/2.png" >
</p>
</div>
</div>
</body>
</html>
我做出来的成品图:

还算是可以吧,如果哪位朋友觉得哪需要优化,可以告诉我,一起讨论一下,共同进步,谢谢。
还有第二个作业,比较简单,是表格的练习。
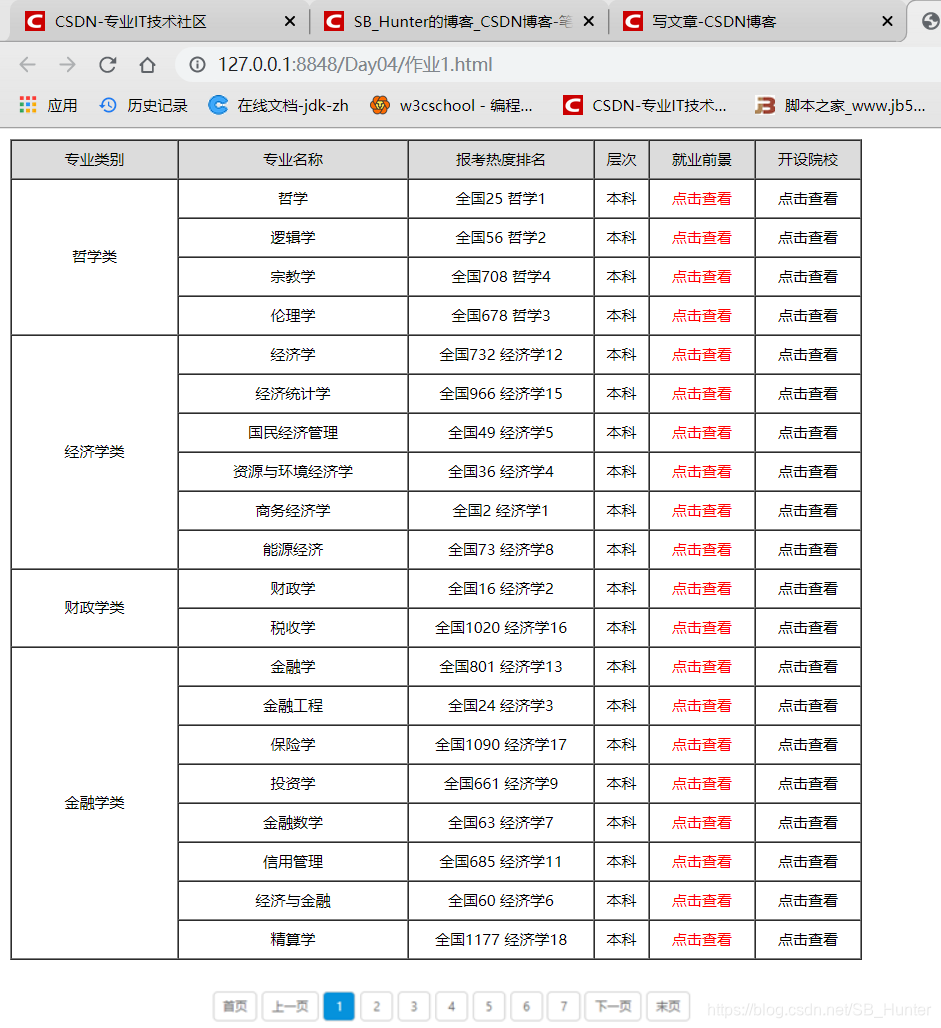
先放成品图:

我的代码块:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>报考学校</title>
<style type="text/css">
.lo{
background-color: gainsboro;
}
.one {
width: 130px;
}
.two{
width: 180px;
}
.three{
width: 145px;
}
.four{
width: 40px;
}
.five{
width: 80px;
}
.six{
width: 80px;
}
td {
text-align: center;
height: 28px;
font-size: 12px;
}
.r {
color: #FF0000;
}
#t {
text-indent: 9em;
}
</style>
</head>
<body>
<table border="1px" cellspacing="0px" >
<!-- 1 -->
<tr>
<td class="lo one">专业类别</td>
<td class="lo two">专业名称</td>
<td class="lo three">报考热度排名</td>
<td class="lo four">层次</td>
<td class="lo five">就业前景</td>
<td class="lo six">开设院校</td>
</tr>
<!-- 2 -->
<tr>
<td rowspan="4">哲学类</td>
<td>哲学</td>
<td>全国25 哲学1</td>
<td>本科</td>
<td class="r">点击查看</td>
<td>点击查看</td>
</tr>
<!-- 3 -->
<tr>
<!-- <td></td> -->
<td>逻辑学</td>
<td>全国56 哲学2</td>
<td>本科</td>
<td class="r">点击查看</td>
<td>点击查看</td>
</tr>
<!-- 4 -->
<tr>
<!-- <td></td> -->
<td>宗教学</td>
<td>全国708 哲学4</td>
<td>本科</td>
<td class="r">点击查看</td>
<td>点击查看</td>
</tr>
<!-- 5 -->
<tr>
<!-- <td></td> -->
<td>伦理学</td>
<td>全国678 哲学3</td>
<td>本科</td>
<td class="r">点击查看</td>
<td>点击查看</td>
</tr>
<!-- 6 -->
<tr>
<td rowspan="6">经济学类</td>
<td>经济学</td>
<td>全国732 经济学12</td>
<td>本科</td>
<td class="r">点击查看</td>
<td>点击查看</td>
</tr>
<!-- 7 -->
<tr>
<!-- <td></td> -->
<td>经济统计学</td>
<td>全国966 经济学15</td>
<td>本科</td>
<td class="r">点击查看</td>
<td>点击查看</td>
</tr>
<!-- 8 -->
<tr>
<!-- <td></td> -->
<td>国民经济管理</td>
<td>全国49 经济学5</td>
<td>本科</td>
<td class="r">点击查看</td>
<td>点击查看</td>
</tr>
<!-- 9 -->
<tr>
<!-- <td></td> -->
<td>资源与环境经济学</td>
<td>全国36 经济学4</td>
<td>本科</td>
<td class="r">点击查看</td>
<td>点击查看</td>
</tr>
<!-- 10 -->
<tr>
<!-- <td></td> -->
<td>商务经济学</td>
<td>全国2 经济学1</td>
<td>本科</td>
<td class="r">点击查看</td>
<td>点击查看</td>
</tr>
<!-- 11 -->
<tr>
<!-- <td></td> -->
<td>能源经济</td>
<td>全国73 经济学8</td>
<td>本科</td>
<td class="r">点击查看</td>
<td>点击查看</td>
</tr>
<!-- 12 -->
<tr>
<td rowspan="2">财政学类</td>
<td>财政学</td>
<td>全国16 经济学2</td>
<td>本科</td>
<td class="r">点击查看</td>
<td>点击查看</td>
</tr>
<!-- 13 -->
<tr>
<td>税收学</td>
<td>全国1020 经济学16</td>
<td>本科</td>
<td class="r">点击查看</td>
<td>点击查看</td>
</tr>
<!-- 14 -->
<tr>
<td rowspan="8">金融学类</td>
<td>金融学</td>
<td>全国801 经济学13</td>
<td>本科</td>
<td class="r">点击查看</td>
<td>点击查看</td>
</tr>
<!-- 15 -->
<tr>
<!-- <td></td> -->
<td>金融工程</td>
<td>全国24 经济学3</td>
<td>本科</td>
<td class="r">点击查看</td>
<td>点击查看</td>
</tr>
<!-- 16 -->
<tr>
<!-- <td></td> -->
<td>保险学</td>
<td>全国1090 经济学17</td>
<td>本科</td>
<td class="r">点击查看</td>
<td>点击查看</td>
</tr>
<!-- 17 -->
<tr>
<!-- <td></td> -->
<td>投资学</td>
<td>全国661 经济学9</td>
<td>本科</td>
<td class="r">点击查看</td>
<td>点击查看</td>
</tr>
<!-- 18 -->
<tr>
<!-- <td></td> -->
<td>金融数学</td>
<td>全国63 经济学7</td>
<td>本科</td>
<td class="r">点击查看</td>
<td>点击查看</td>
</tr>
<!-- 19 -->
<tr>
<!-- <td></td> -->
<td>信用管理</td>
<td>全国685 经济学11</td>
<td>本科</td>
<td class="r">点击查看</td>
<td>点击查看</td>
</tr>
<!-- 20 -->
<tr>
<!-- <td></td> -->
<td>经济与金融</td>
<td>全国60 经济学6</td>
<td>本科</td>
<td class="r">点击查看</td>
<td>点击查看</td>
</tr>
<!-- 21 -->
<tr>
<!-- <td></td> -->
<td>精算学</td>
<td>全国1177 经济学18</td>
<td>本科</td>
<td class="r">点击查看</td>
<td>点击查看</td>
</tr>
</table>
<p id="t"><img src="img/QQ截图20200214221438.png" ></p>
</body>
</html>
