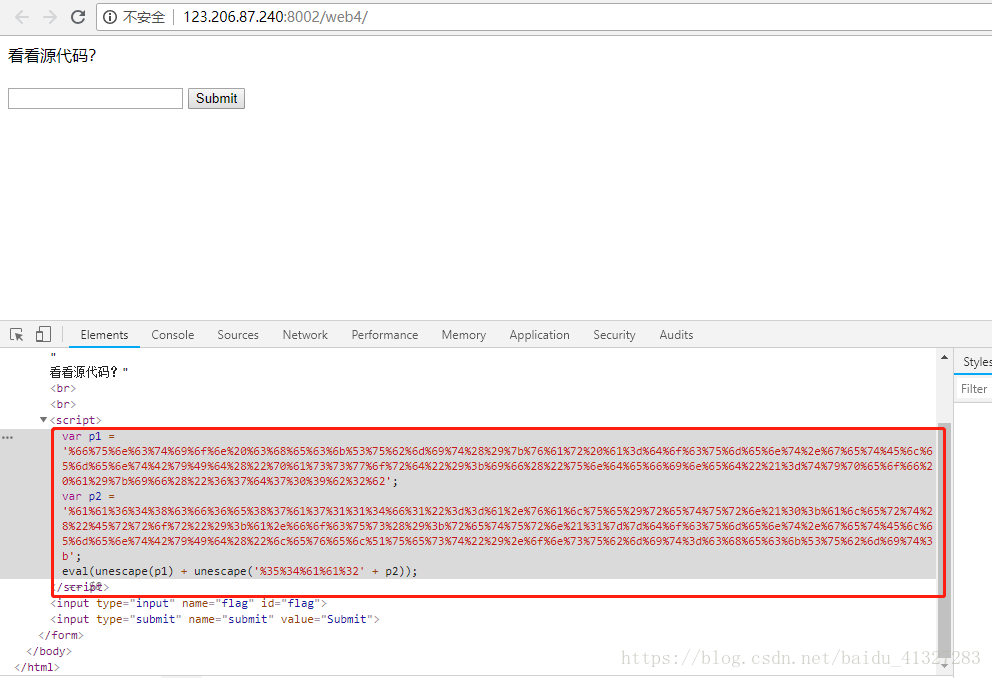
根据提示查看了源码,将p1、p2内容拿去url解码
得到变量p1、p2的内容:
var p1 = 'function checkSubmit(){var a=document.getElementById("password");if("undefined"!=typeof a){if("67d709b2b'
var p2 = 'aa648cf6e87a7114f1"==a.value)return!0;alert("Error");a.focus();return!1}}document.getElementById("levelQuest").onsubmit=checkSubmit;'
javascript的eval(string)函数将计算字符串,其中含有要计算的 JavaScript 表达式或要执行的语句,返回值为计算结果(执行结果)
Javascript的unescape(string)函数通过找到形式为 %xx 和 %uxxxx 的字符序列(x 表示十六进制的数字),用 Unicode 字符 \u00xx 和 \uxxxx 替换这样的字符序列进行解码。
unescape('%35%34%61%61%32' + p2) = '54aa2aa648cf6e87a7114f1"==a.value)return!0;alert("Error");a.focus();return!1}}document.getElementById("levelQuest").onsubmit=checkSubmit;'
unescape(p1) + unescape('%35%34%61%61%32' + p2) = ‘
function checkSubmit(){
var a=document.getElementById("password");
if("undefined"!=typeof a){
if("67d709b2b54aa2aa648cf6e87a7114f1"==a.value)
return!0;
alert("Error");
a.focus();
return!1
}
}
document.getElementById("levelQuest").onsubmit=checkSubmit;
’
将67d709b2b54aa2aa648cf6e87a7114f1放入输入框即可得到flag