前文:CSDN也发布了相同文章,https://blog.csdn.net/qq_41797950/article/details/104373743。
问题:
vue-cli,路由history,tomcat服务器,刷新404问题,刷新后请求资源路径不对。
配置:
vue-cli:版本2.9.6
服务器:tomcat
注:仅是本项目的解决办法,可以参考,希望能帮到大家
1- config文件夹index.js,build下的 assetsPublicPath 改为 ‘/ec/’,名字根据项目自己定义

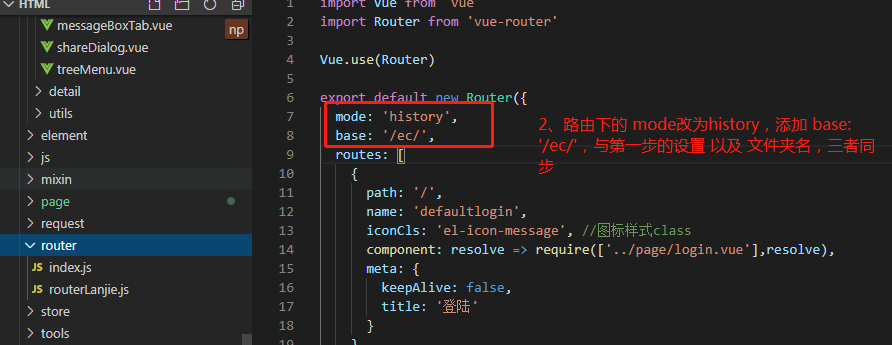
2- router文件夹下的index.Js, mode: ‘history’ , base: ‘/ec/’,与 assetsPublicPath 相同

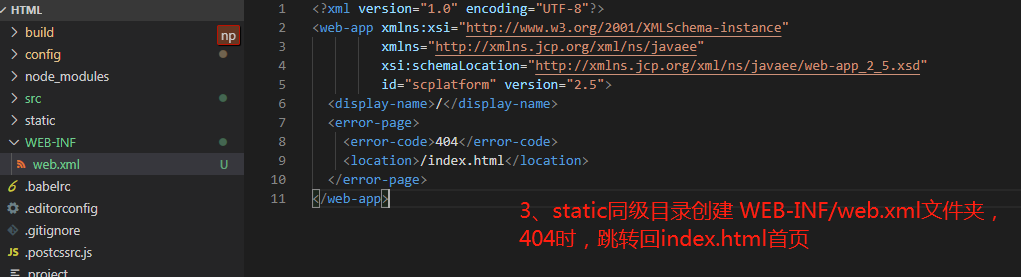
3- static同级创建 WEB-INF/web.xml 文件夹,用来404时,重定回index.html页面
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee/web-app_2_5.xsd" id="scplatform" version="2.5"> <display-name>/</display-name> <error-page> <error-code>404</error-code> <location>/index.html</location> </error-page> </web-app> ———————————————— 版权声明:本文为CSDN博主「杜明鸣」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/qq_41797950/article/details/104373743

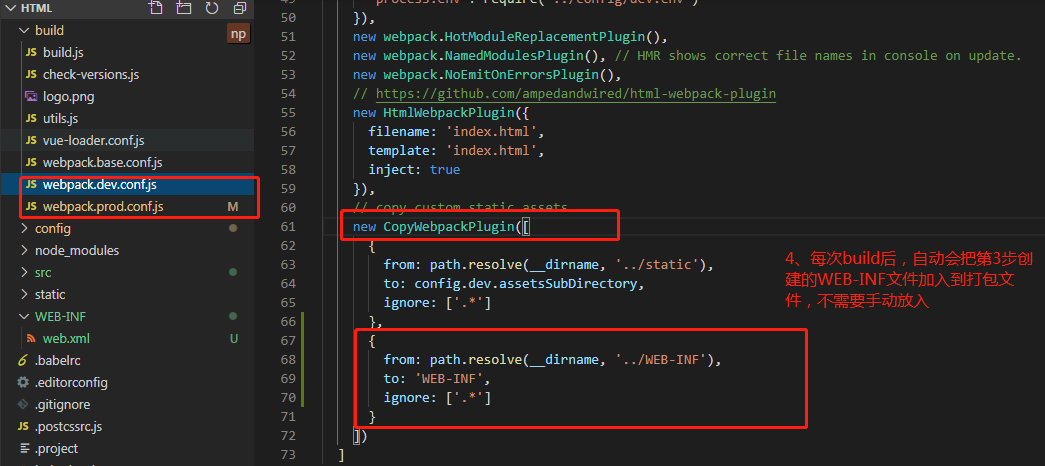
4. build/webpack.dev.conf.js 与 build/webpack.prod.conf.js下的 new CopyWebpackPlugin 里,添加:
{ from: path.resolve(__dirname, '../WEB-INF'), to: 'WEB-INF', ignore: ['.*'] }

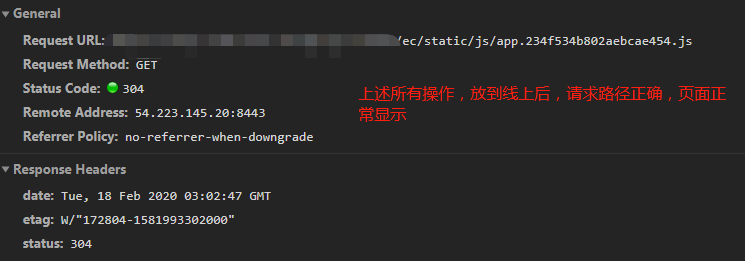
5. 网上很多教程都到这一步,然后项目正常启动,但是除了入口页面,其他页面刷新还是空白页面,打开F12,结果静态资源404报错,正确路径为 ec/static/css , 刷新后变为 ec/admin/static/css ,请求路径错误,404,所以页面空白

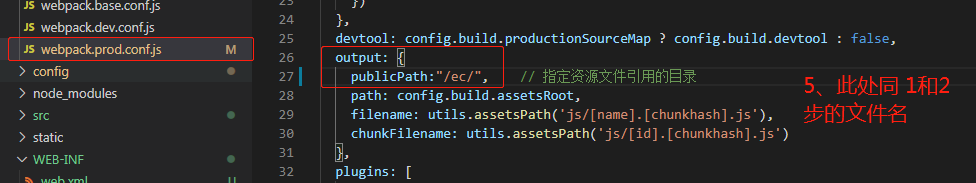
6. 更改 build/webpack.prod.conf.js 下的 output 下的 publicPath: “/ec/”,图片里写的第五步,是因为没算上报错的截图,问题不大,小细节,别在意,哈哈

7. 此时,打包,放到tomcat,再刷新,请求路径就好了