1. 效果图
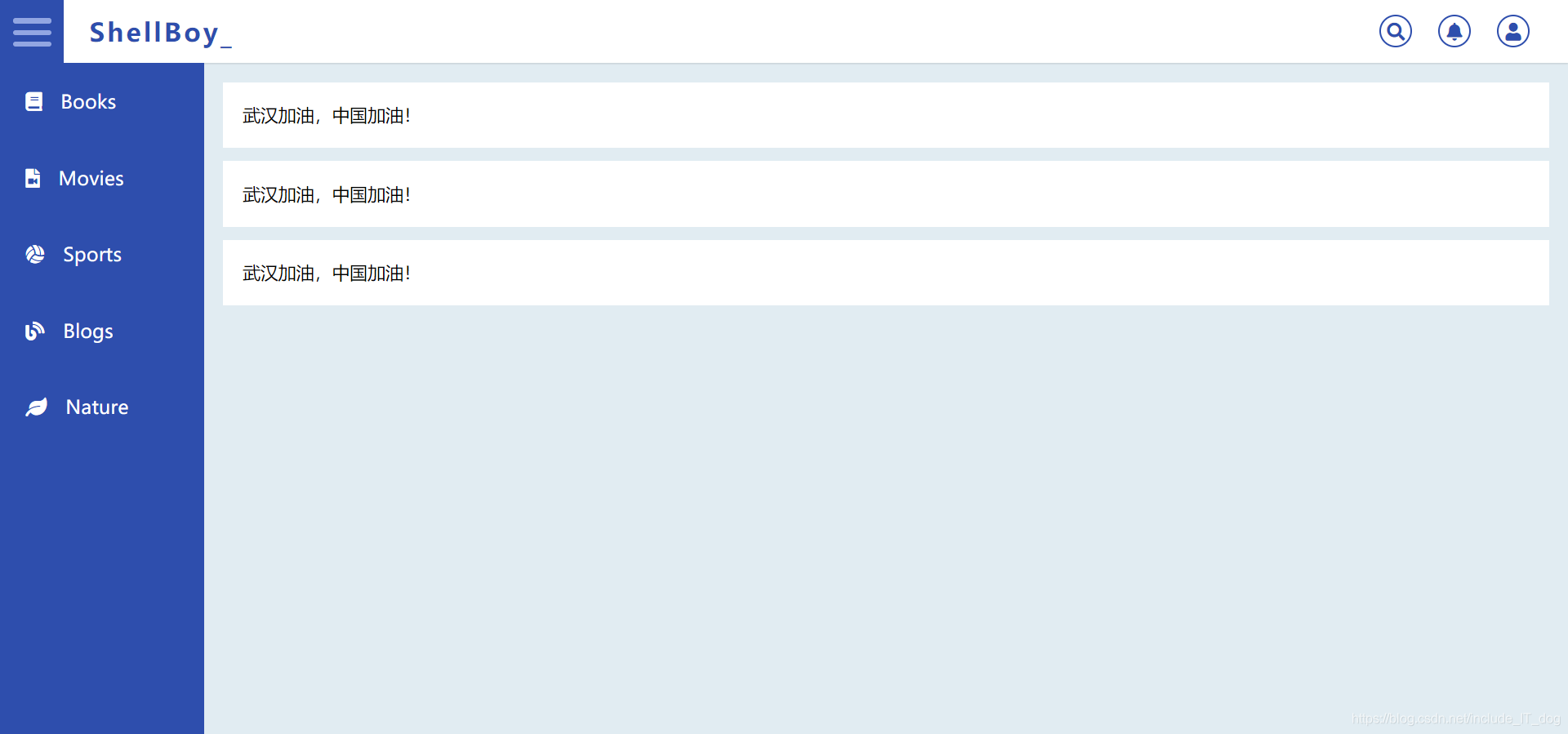
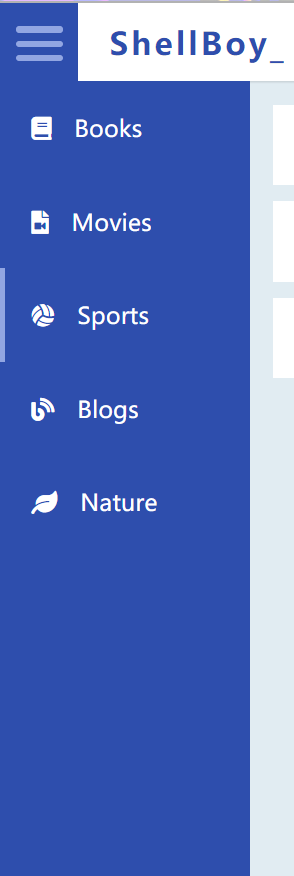
展开:

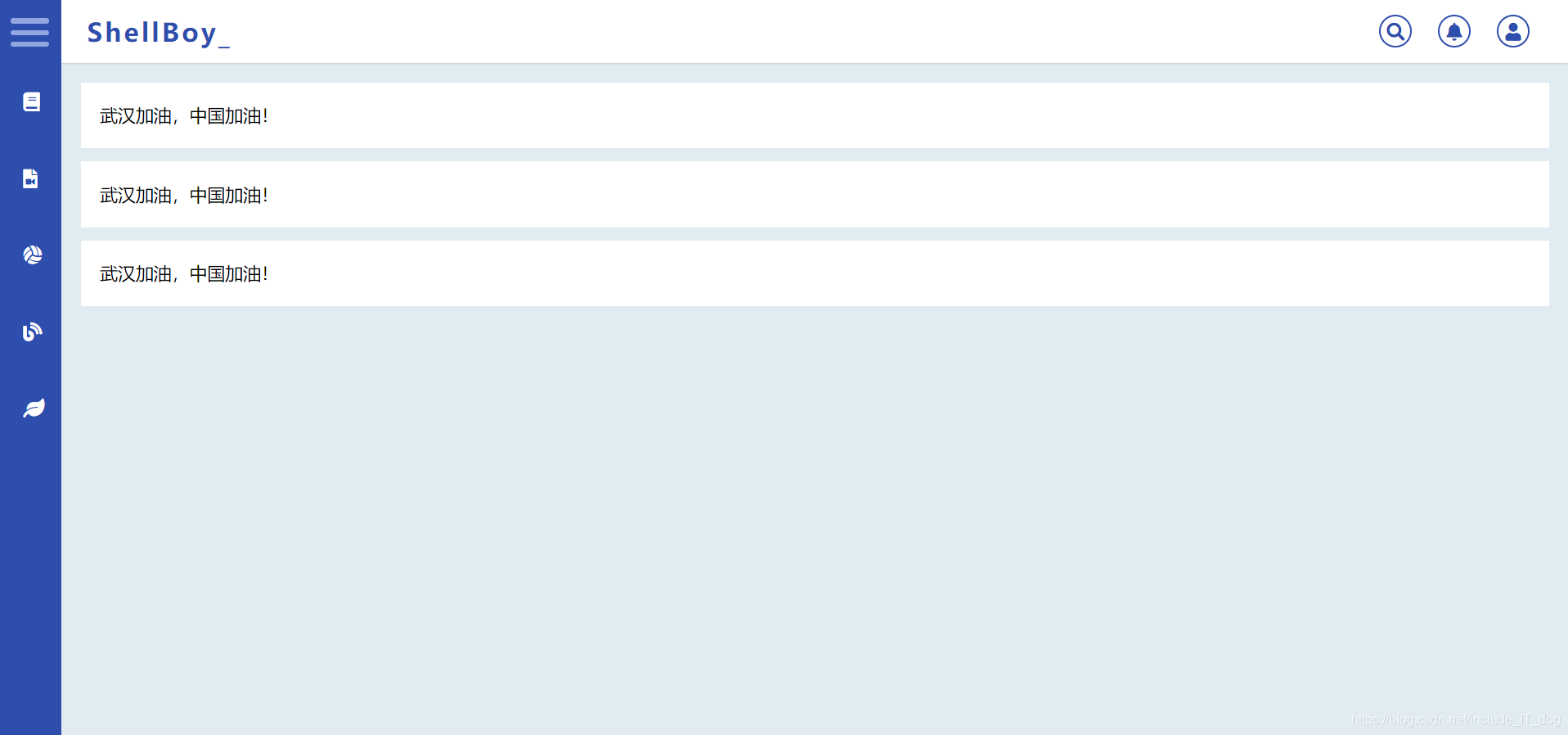
收起:

2. 实现
2.1 图标
- 可以浏览某404网站的读者可以使用fontawesome这个网站选择自己喜欢的图标,可以通过链接调用网站,并可以通过css随意控制图标样式,比如颜色大小等,我这次使用的就是这个方式

- 可以使用本地图片或其他方式
2.2 导航栏组成
导航栏主要分为两个部分,顶部菜单和左侧导航栏,其中左侧导航栏可以展开收起。
-
顶部菜单

左边部分是网页的Logo,右侧是三个功能按钮 -
左侧导航栏


3.源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Side Navigation Bar</title>
<link rel="stylesheet" href="base.css">
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://kit.fontawesome.com/0409180834.js" crossorigin="anonymous"></script>
<script>
$(document).ready(function () {
$(".menu_icon").click(function () {
$(".wrapper").toggleClass("collapse");
});
});
</script>
</head>
<body>
<div class="wrapper">
<div class="top_nav_bar">
<div class="menu_icon">
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
</div>
<div class="top_menu">
<div class="logo">ShellBoy_</div>
<ul>
<li><a href="#">
<i class="fas fa-search"></i></a></li>
<li><a href="#">
<i class="fas fa-bell"></i>
</a></li>
<li><a href="#">
<i class="fas fa-user"></i>
</a></li>
</ul>
</div>
</div>
<div class="sidebar">
<ul>
<li><a href="#">
<span class="icon"><i class="fas fa-book"></i></span>
<span class="tag">Books</span></a></li>
<li><a href="#">
<span class="icon"><i class="fas fa-file-video"></i></span>
<span class="tag">Movies</span></a></li>
<li><a href="#">
<span class="icon"><i class="fas fa-volleyball-ball"></i></span>
<span class="tag">Sports</span></a></li>
<li><a href="#">
<span class="icon"><i class="fas fa-blog"></i></span>
<span class="tag">Blogs</span></a></li>
<li><a href="#">
<span class="icon"><i class="fas fa-leaf"></i></span>
<span class="tag">Nature</span></a></li>
</ul>
</div>
<div class="main_container">
<div class="item">
武汉加油,中国加油!
</div>
<div class="item">
武汉加油,中国加油!
</div>
<div class="item">
武汉加油,中国加油!
</div>
</div>
</div>
</body>
</html>
*{
margin: 0;
padding: 0;
list-style: none;
box-sizing: border-box;
text-decoration: none;
font-family: 'Montserrat', sans-serif;
}
body{
background: #e1ecf2;
}
.wrapper .top_nav_bar{
top: 0;
width: 100%;
height: 50px;
position: fixed;
display: flex;
}
.wrapper .top_nav_bar .menu_icon{
width: 50px;
height: 100%;
background: #2e4ead;
padding: 10px 10px;
cursor: pointer;
}
.wrapper .top_nav_bar .menu_icon div{
width: 30px;
height: 4px;
background: #92a6e2;
margin: 5px 0;
border-radius: 5px;
}
.wrapper .top_nav_bar .top_menu{
width: calc(100% - 50px);
height: 100%;
background: #fff;
padding: 0 20px;
display: flex;
justify-content: space-between;
align-items: center;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.1);
}
.wrapper .top_nav_bar .top_menu .logo{
color: #2e4ead;
font-size: 20px;
font-weight: 700;
letter-spacing: 2px;
}
.wrapper .top_nav_bar .top_menu ul{
display: flex;
}
.wrapper .top_nav_bar .top_menu ul li a{
display: block;
margin: 0 10px;
width: 26px;
height: 26px;
font-size: 14px;
line-height: 26px;
text-align: center;
color: #2e4ead;
border: 1px solid #2e4ead;
border-radius: 50%;
}
.wrapper .top_nav_bar .top_menu ul li a:hover{
background: #4360b5;
color: #fff;
}
.wrapper .sidebar{
position: fixed;
top: 50px;
width: 160px;
background: #2e4ead;
height: calc(100% - 50px);
transition: all 0.3s ease;
}
.wrapper .sidebar ul li a{
display: block;
font-size: 15px;
padding: 20px;
color: #fff;
position: relative;
white-space: nowrap;
}
.wrapper .sidebar ul li a:before{
content: "";
position: absolute;
top: 0;
left: 0;
width: 3px;
height: 100%;
background: #92a6e2;
display: none;
}
.wrapper .sidebar ul li a span.icon{
margin-right: 10px;
display: inline-block;
}
.wrapper .sidebar ul li a span.tag{
display: inline-block;
}
.wrapper .sidebar ul li a:hover:before,
.wrapper .sidebar ul li a:active:before{
display: block;
}
.wrapper .main_container{
width: calc(100% - 160px);
margin-top: 50px;
margin-left: 160px;
padding: 15px;
transition: all 0.3s ease;
}
.wrapper .main_container .item{
background: #fff;
margin-bottom: 10px;
padding: 15px;
font-size: 14px;
line-height: 22px;
}
.wrapper.collapse .sidebar{
width: 50px;
}
.wrapper.collapse .sidebar ul li a{
text-align: center;
}
.wrapper.collapse .sidebar ul li a span.icon{
margin: 0;
}
.wrapper.collapse .sidebar ul li a span.tag{
display: none;
}
.wrapper.collapse .main_container{
width: calc(100% - 50px);
margin-left: 50px;
}
