最近接触了Fastadmin,CRUD的酸爽大家有目共睹。(比较TP的文档来说)官方的文档看得我有点难受,就修改后台弹窗这一项来说,确实让我觉得自己啥都不会……
正题:修改弹窗大小有两个地方:
顶部的按钮
表格操作按钮

那么我们对应的来修改:

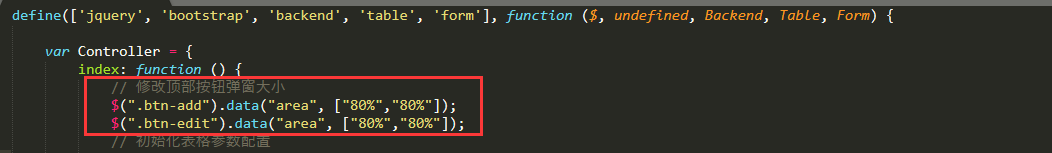
修改顶部按钮弹窗大小如下


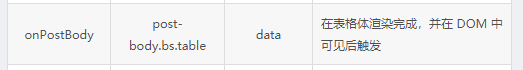
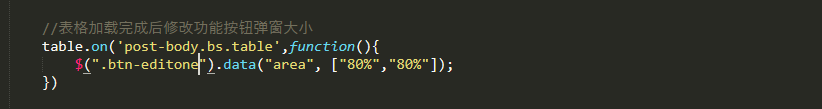
表格操作按钮,这个比较重点了,按钮是bootstrap的table生成的,那么我们需要在bootstrapTable渲染完成后去给按钮绑定data,修改弹窗的大小
ps:注意按钮的样式名
ps:
自定义按钮 弹窗大小设置
fastadmin会为三种标签类自动绑定事件.其中btn-dialog就是弹出层.这个弹出层的宽高.在fast.js的里是有自动计算
var area = [$(window).width() > 800 ? '800px' : '95%', $(window).height() > 600 ? '600px' : '95%'];并且在绑定事件里(backend.js)里是会通过$(that).data()来获取元素上的参数设置
var options = $.extend({}, $(that).data() || {});于是想当然的就在元素上设置了data-area参数.结果.发现并不会生效.但是fast.js里设置的宽高是会被覆盖.通过typeOf发现.是参数的类型不同.通过data()取过来的是string型,但是layer需要的是数组型.....无奈只能修改fast.js
把原来的area值设置修改为
var area = [options.areawidth ? options.areawidth : $(window).width() > 800 ? '800px' : '95%', options.areaheight ? options.areaheight : $(window).height() > 600 ? '600px' : '95%'];这样.只需要在元素标签上附加data-areaheight和data-areawidth 就能分别设置宽高了
