参考博客原址:https://blog.csdn.net/cungudafa/article/details/84658703
https://blog.csdn.net/cungudafa/article/details/87355580
前提:你得拥有一个CSDN账号!
(下面是我个人写完几篇blog的心得,让你拥有炫酷博客~)
(一) 创建自己第一篇文章
-
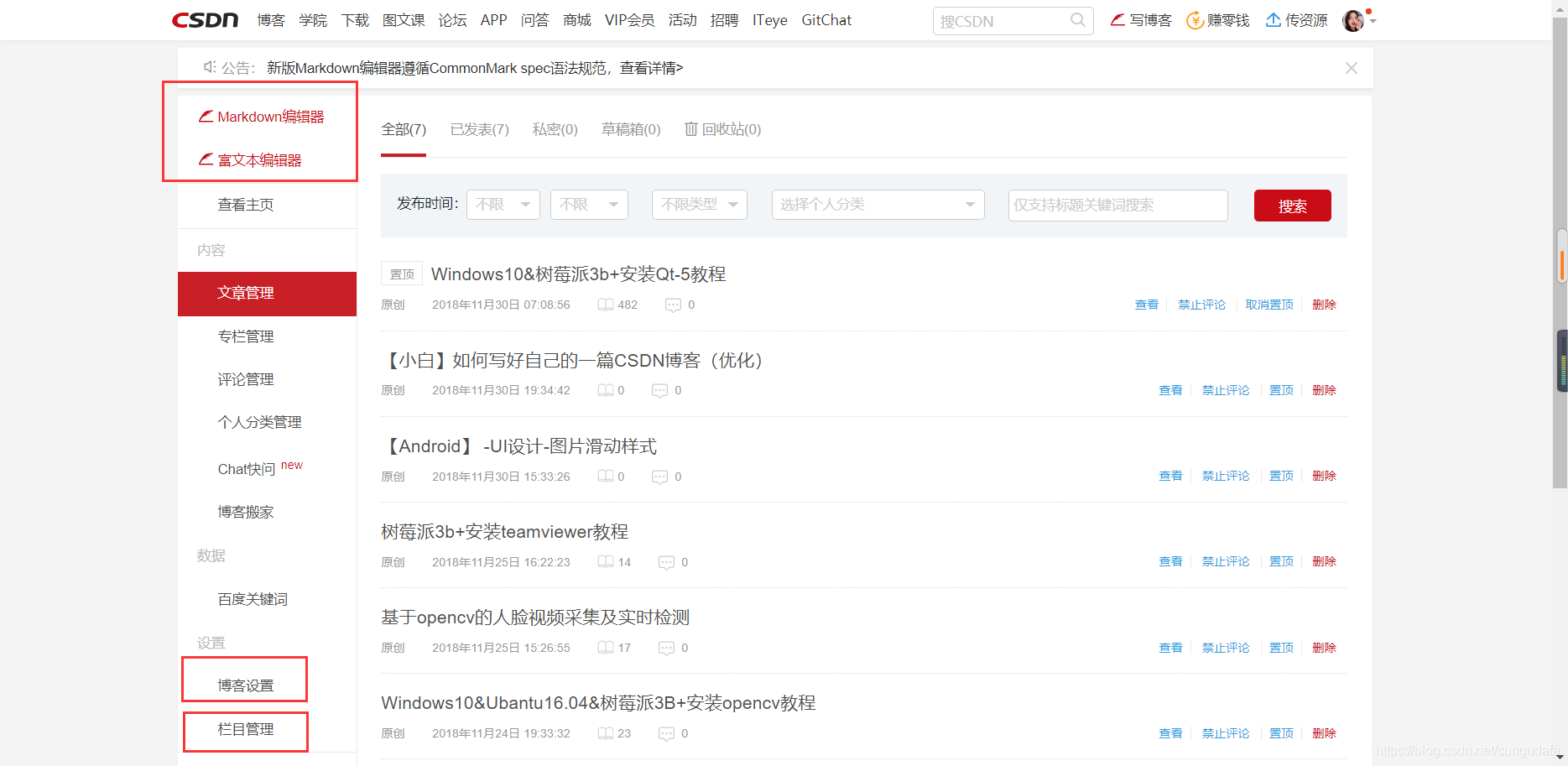
登录CSDN,找到它
 ,点击开始写你的第一篇博客。
,点击开始写你的第一篇博客。 -
CSDN主要有两种编辑器:Markdown编辑器和富文本编辑器;我选的
环境:Markdown编辑器。

Markdown编辑器特点:
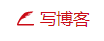
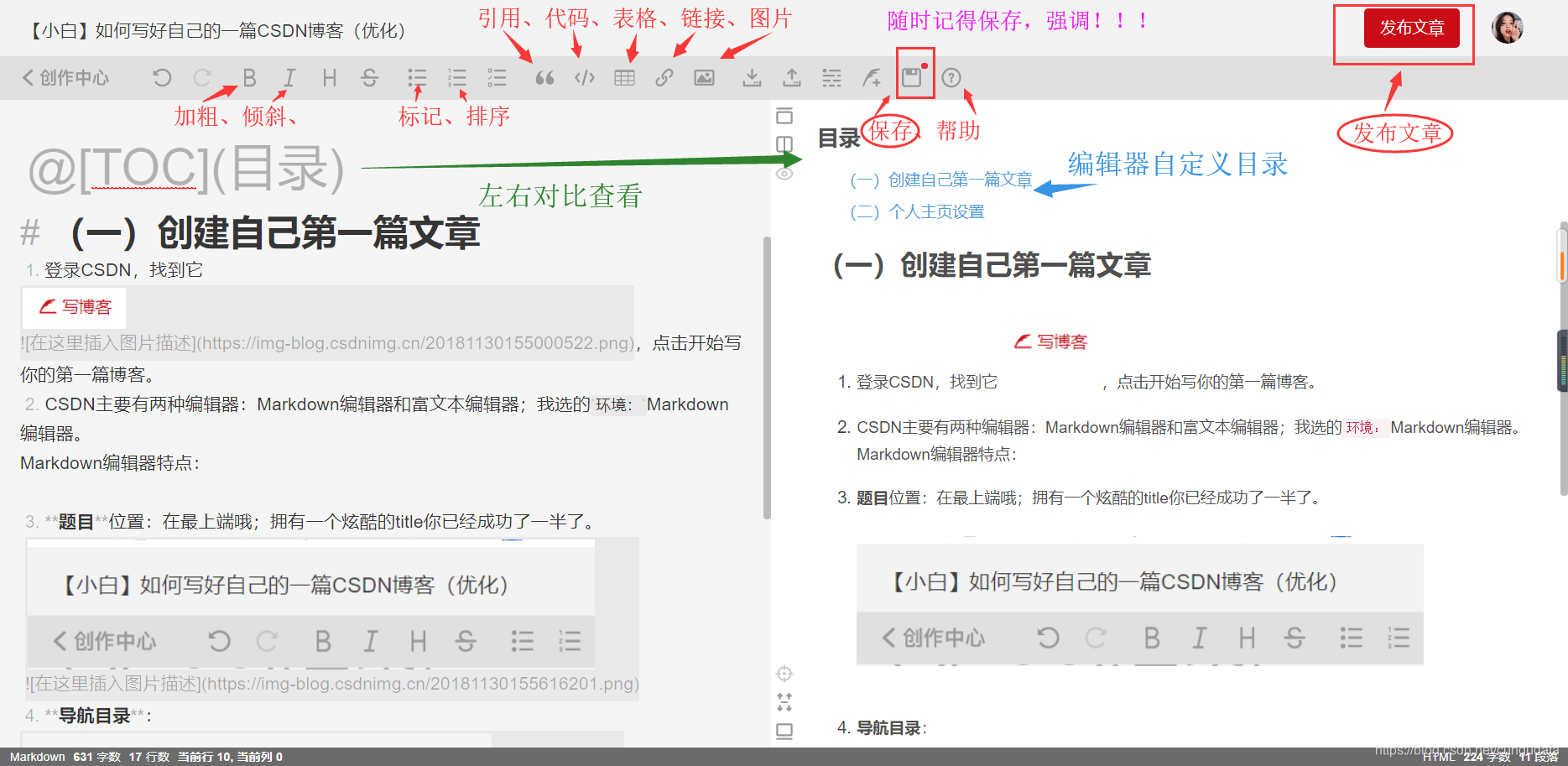
- 左右对比查看,方便修改;
- 最上面一栏和我们常用的office/WPS用法相同;
- 编辑器支持常用快捷键:ctrl+c(复制)、ctrl+v(粘贴)、ctrl+z(撤销最后一次编辑)等;具体用法可打开保存旁边的问号按钮——帮助文档;
- 支持强力拖拽来粘贴图片,将Word上的图片直接拖拽到Mark文档上;当然最上面一栏引入图片也可以从电脑文件夹中上传一张图片;我个人喜欢用快捷键粘贴图片~
- 记得常点击保存,避免断电、断网、意外关闭网页造成心血化为泡沫;
- 最后点击发布文章,好的标签、分类也是一片好文章所必要的。
当然,并不是发布后就无法挽回,进入CSDN文章管理页面,随时可以再次对其进行编辑完善~
-
题目位置:在最上端哦;拥有一个炫酷的title你已经成功了一大半了。

-
导航目录:这是Markdown编辑器为博主提供的目录导航快捷方式,方便读者阅读时直接跳转到相应目录,很人性化的设计哦,具体实现如下:

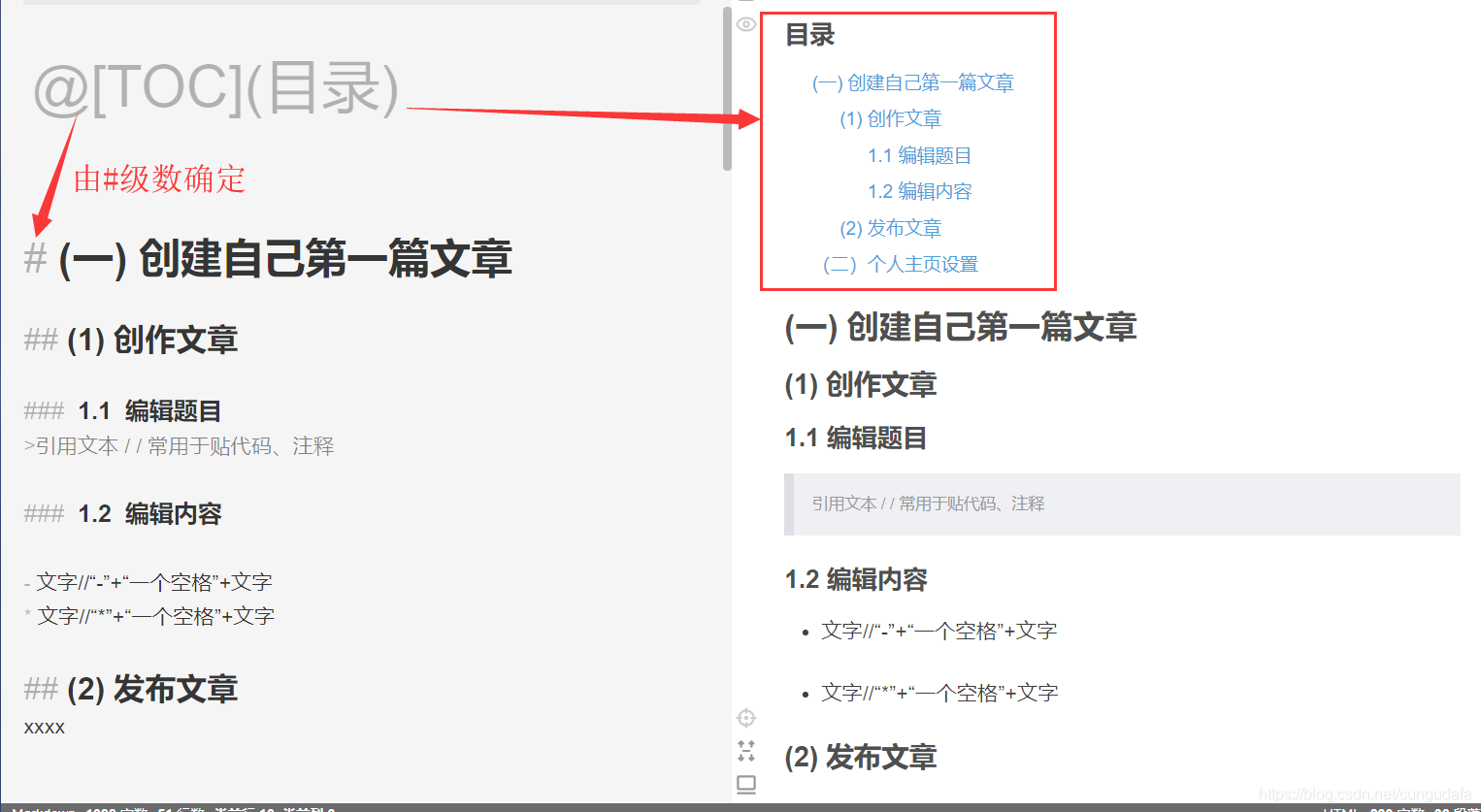
在文章编辑时我们通常会设置一级标题(“#”+“一个空格”)、二级标题(“##”+“一个空格”)、三级标题(“###”+“一个空格”)等,在Markdown编辑器下提供了6级标题:

如何体现的呢:
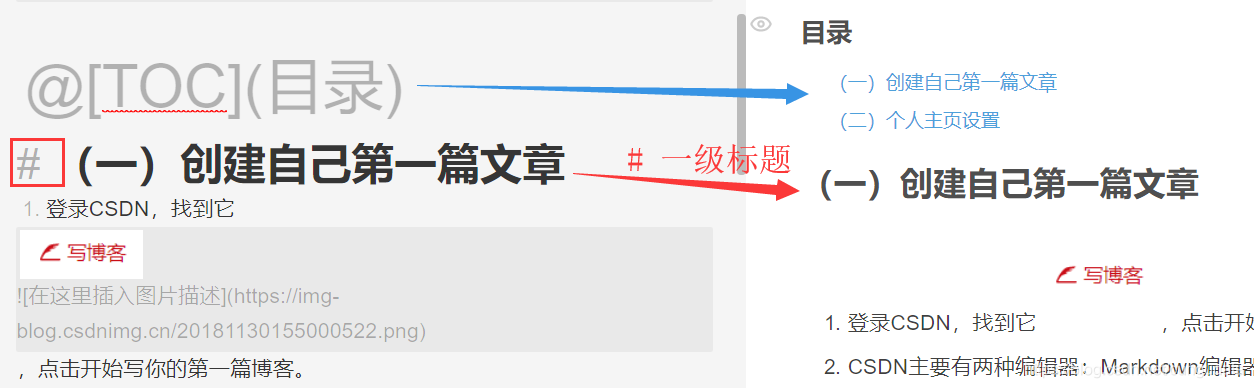
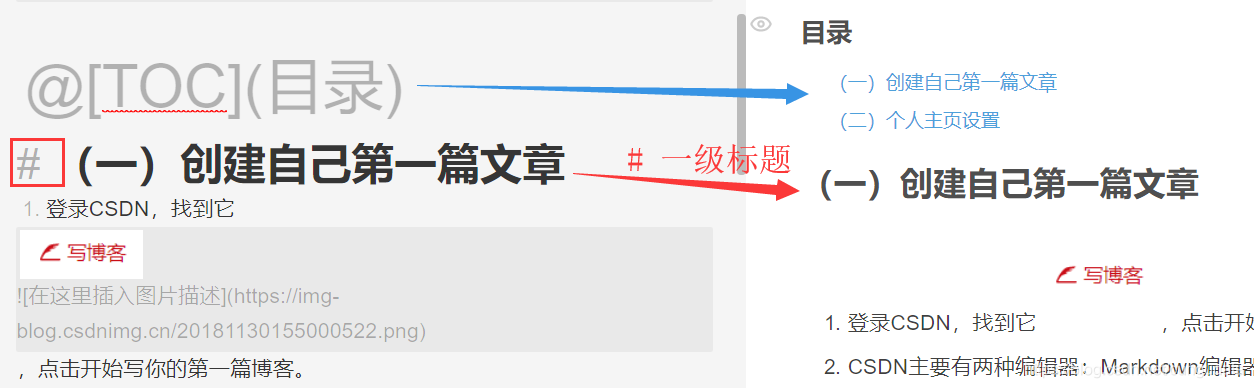
当你设置了一级标题时,如下:

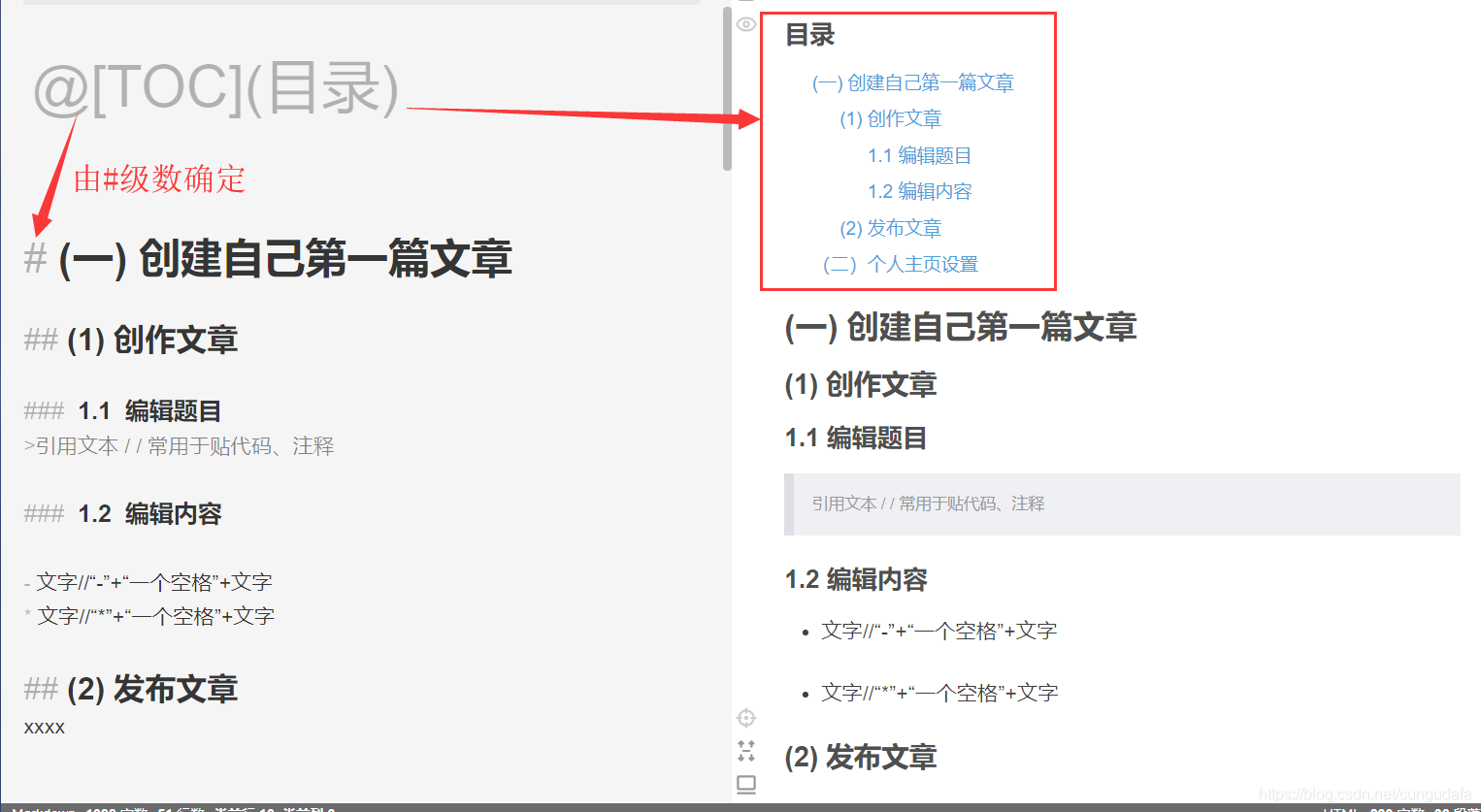
设置二级标题和更低级标题时,“好导航、不迷路”:

-
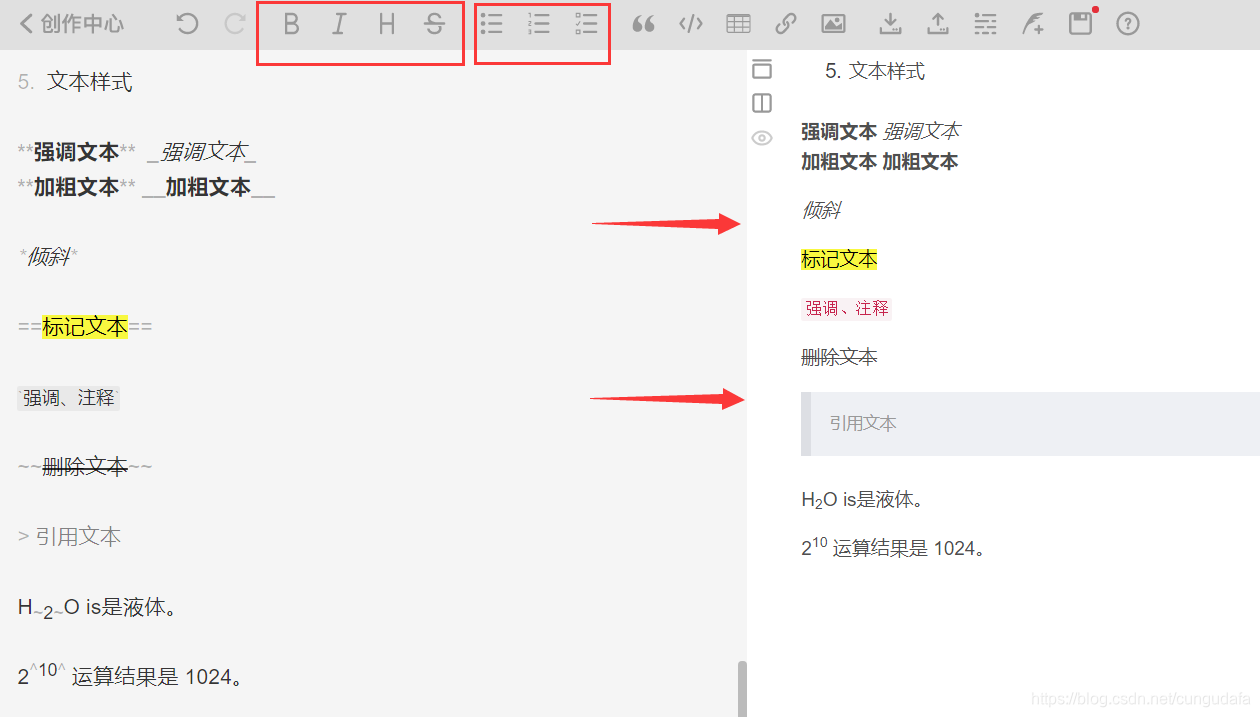
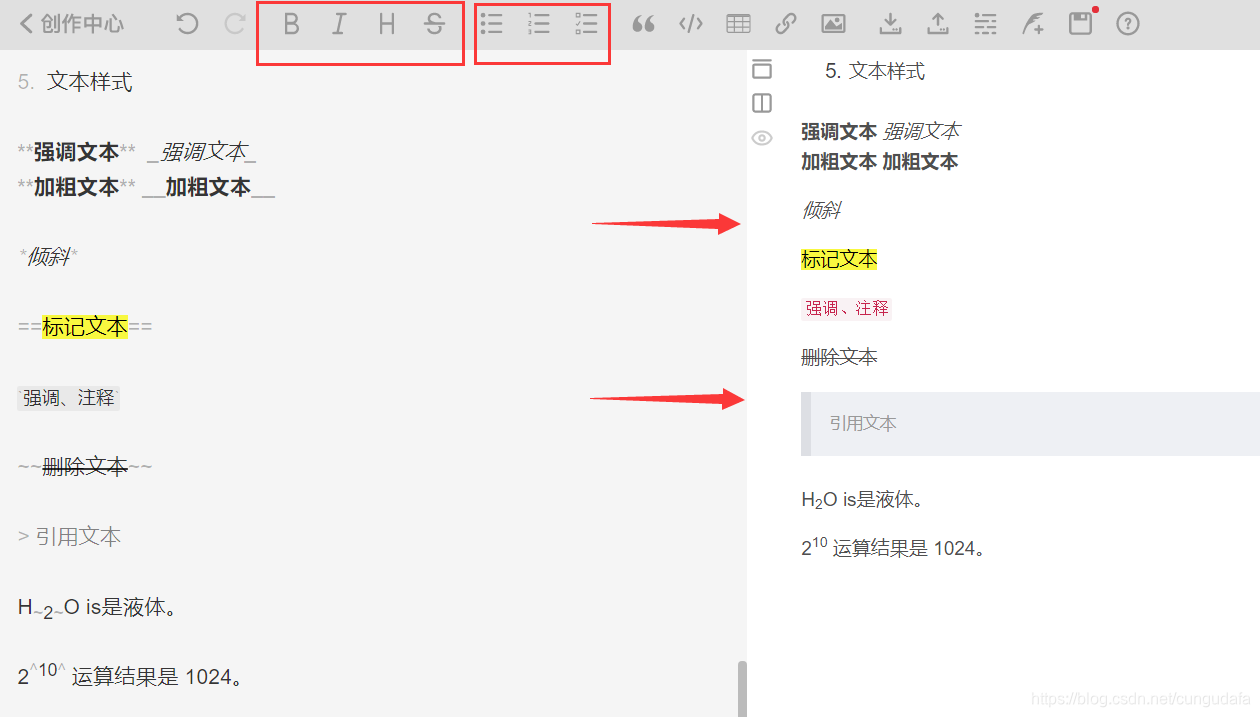
文本样式:可以使用菜单栏的快捷方式,也可以手敲命令实现
彩色文案,效果比全篇黑白文案好很多哦!

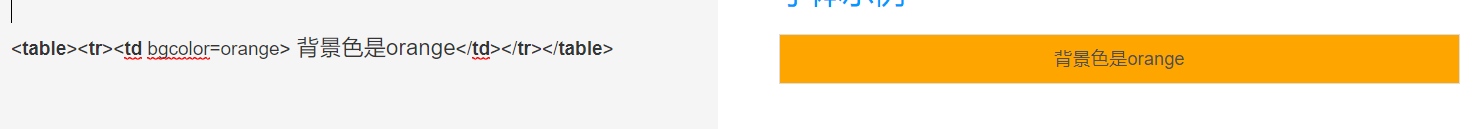
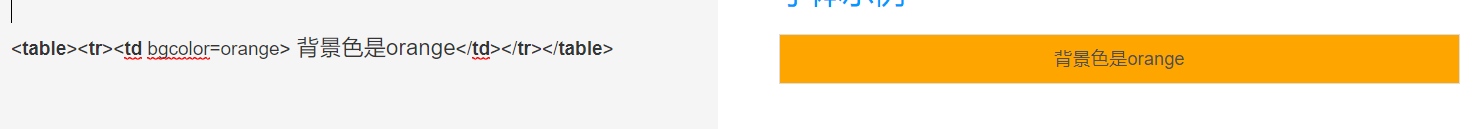
字体背景色:

<table><tr><td bgcolor=orange> 背景色是orange</td></tr></table>
- 1
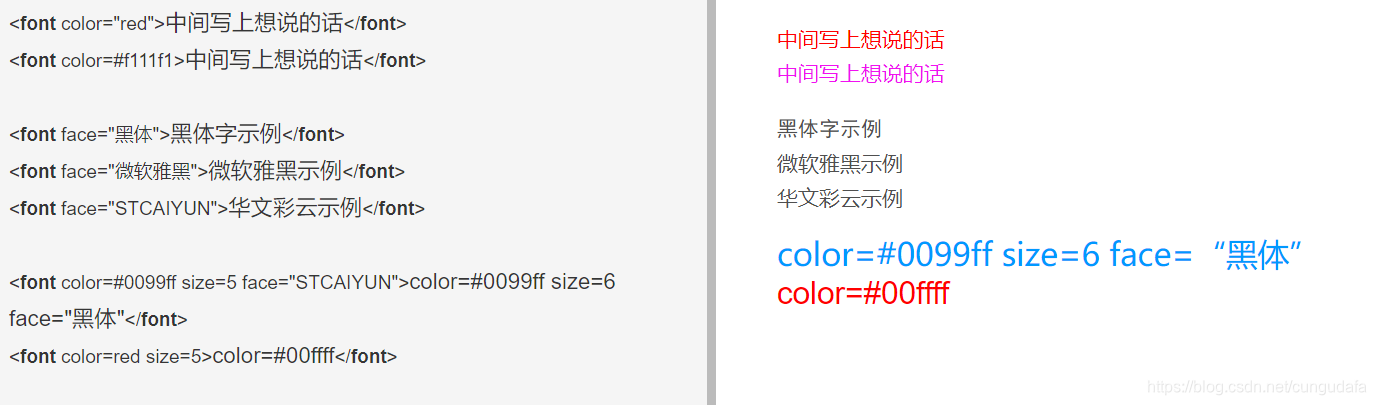
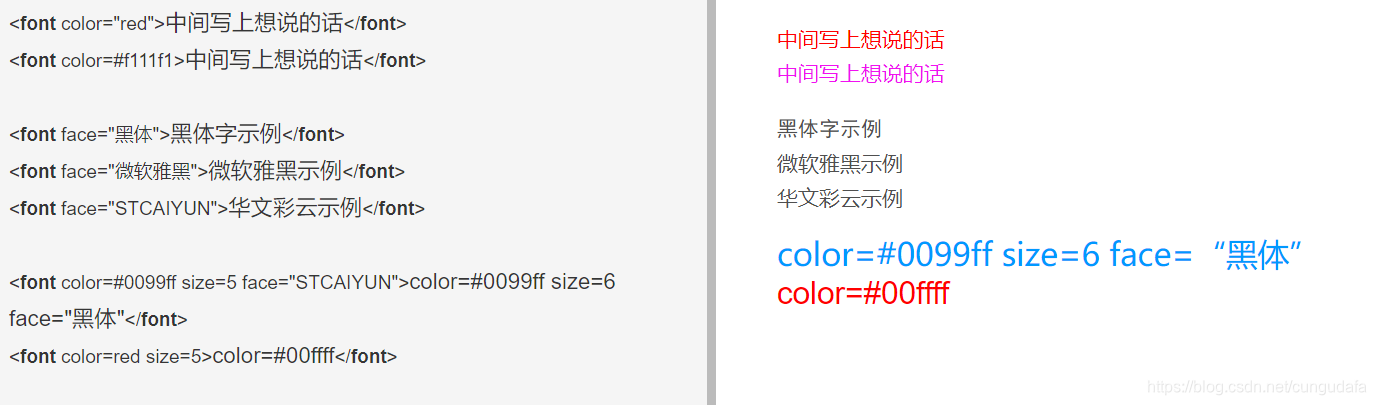
字体美化:

<font color="red">中间写上想说的话</font>
<font color=#f111f1>中间写上想说的话</font>
<font face=“黑体”>黑体字示例</font>
<font face=“微软雅黑”>微软雅黑示例</font>
<font face=“STCAIYUN”>华文彩云示例</font>
<font color=#0099ff size=5 face=“STCAIYUN”>color=#0099ff size=6 face=“黑体”</font>
<font color=red size=5>color=#00ffff</font>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
安利其他博主的总结:
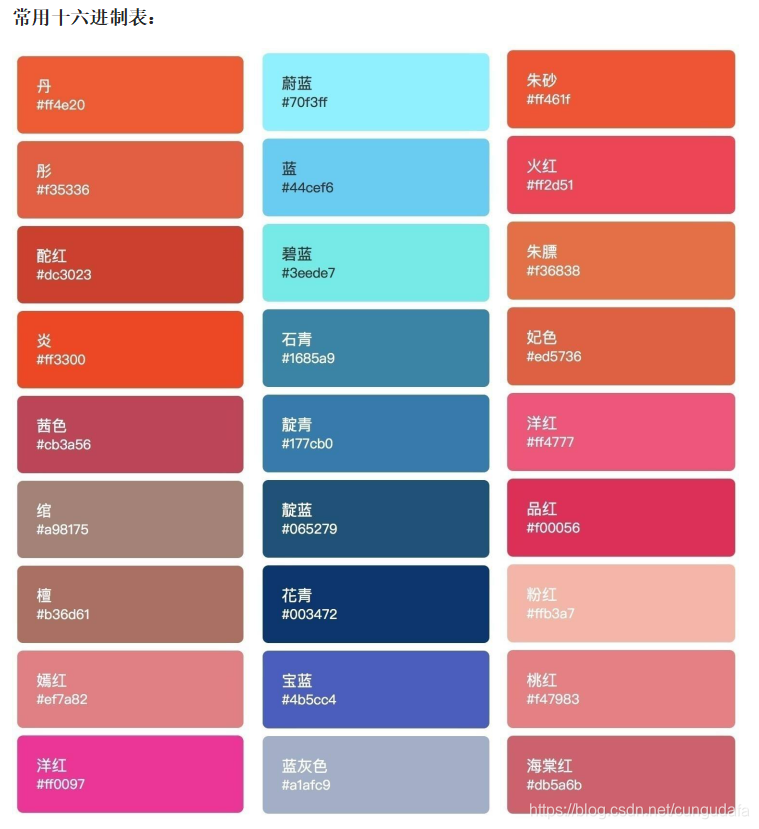
分享一下我个人常用的16进制颜色图:

6. 插入代码、图片、动图:
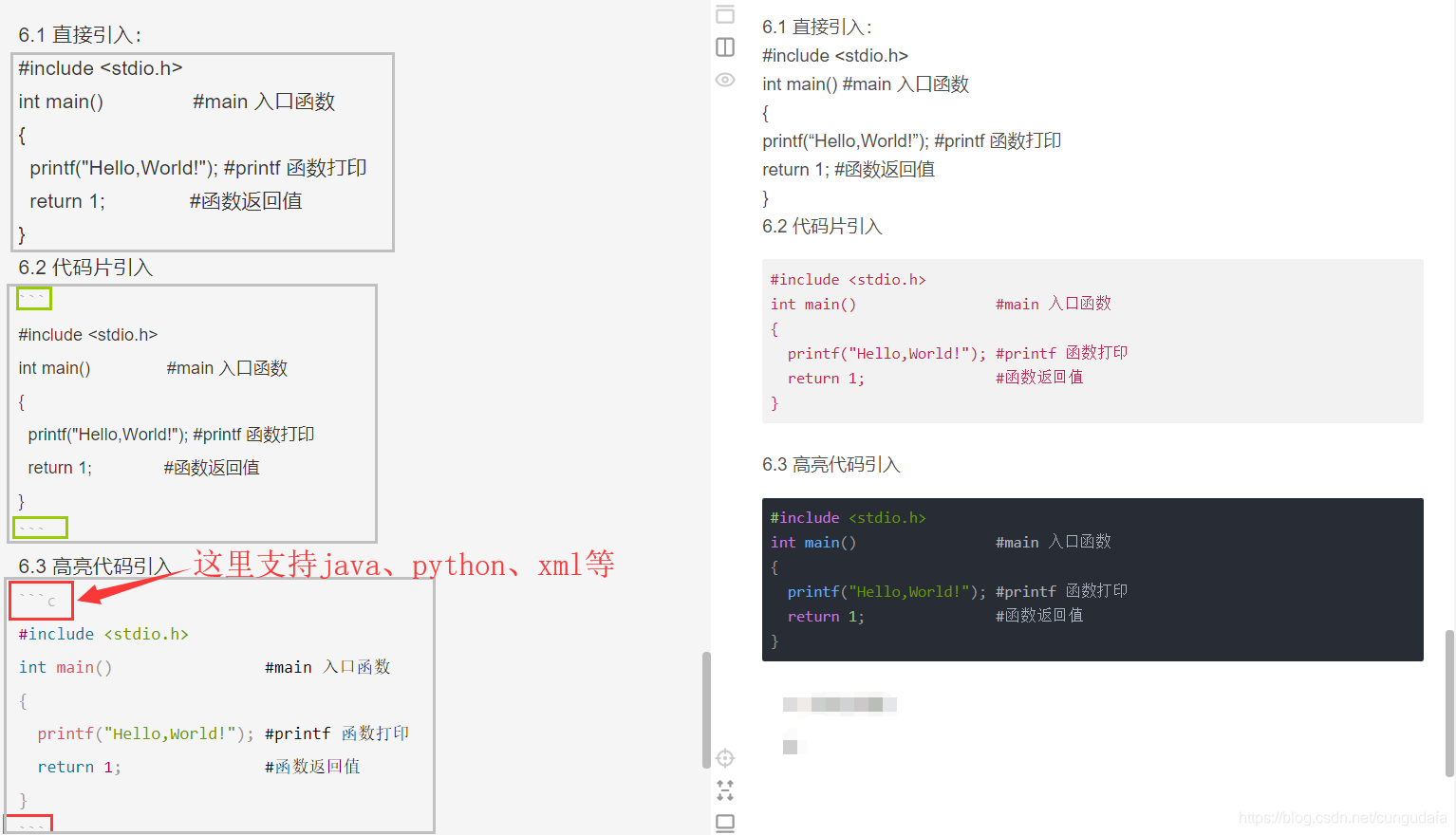
插入代码片:这是程序猿交流、分享经验不可或缺的一步,下面是几段代码片的实践,大家来感受一下:

插入代码片时,记得输入相应的语言种类才能高亮哦!
-
插入图片:
插入图片方法:a. 用快捷键粘贴图片、文字等:
ctrl+c(复制)、ctrl+v(粘贴),可以从Word上粘贴到Markdown编辑器上,不用每次点击另存Word图片再上传了,人性化+1;
b.暴力插入:
强力拖拽来粘贴图片,将Word上的图片直接拖拽到Mark文档上;但是Markdown编辑器不支持文字拖拽排序,只能选中文本Ctrl+z和Ctrl+v来调整编辑器上文字、图片、代码片的顺序;
c. 菜单栏引入:
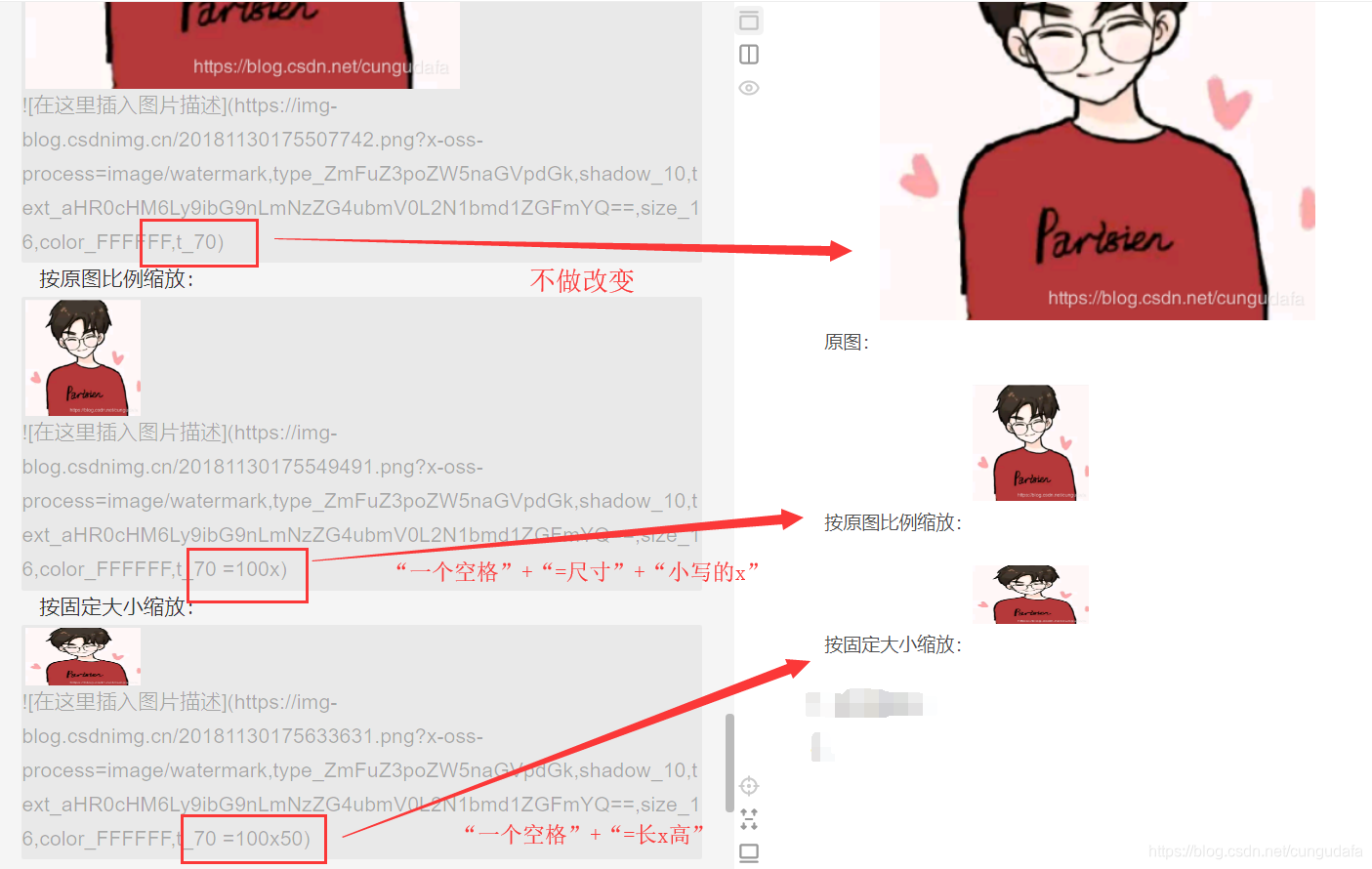
图片也可以从电脑文件夹中上传一张图片,最原始,通常引入文件夹中的图片、视频等。改变图片大小:
原图:直接复制过来,不做改变
按原图比例缩放:在70后面+“一个空格”+“=尺寸”+“小写的x”
按固定大小缩放:在70后面+“一个空格”+“=长x高”
-
插入GIF动图:
- 从文件夹上传GIF动图

- 手机录屏.mp4在线转GIF上传
(1). 任意下载一个手机录屏软件–例如:录屏精灵
(2). 录制完之后是一个mp4格式的视频文件,上传到电脑,
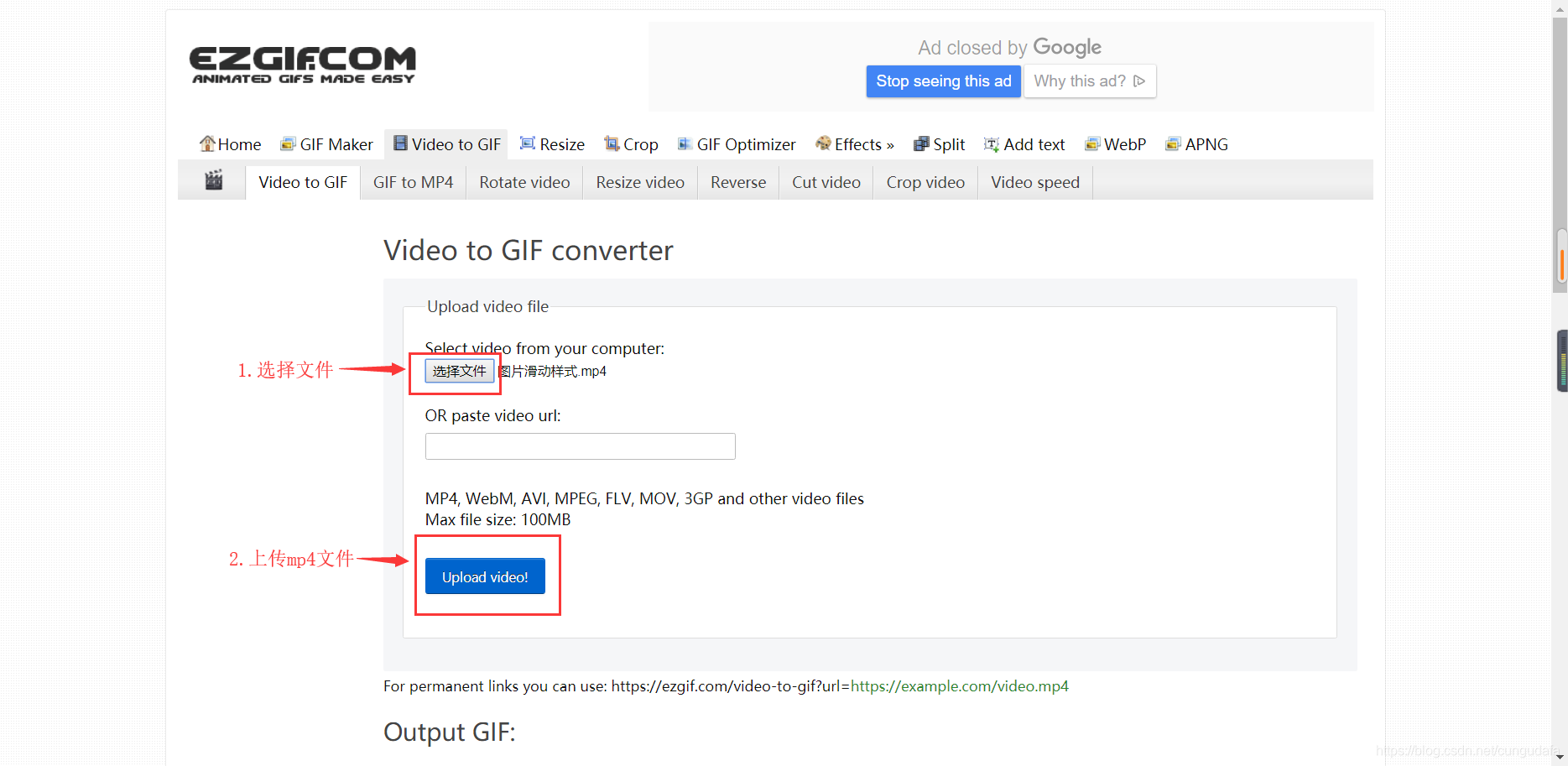
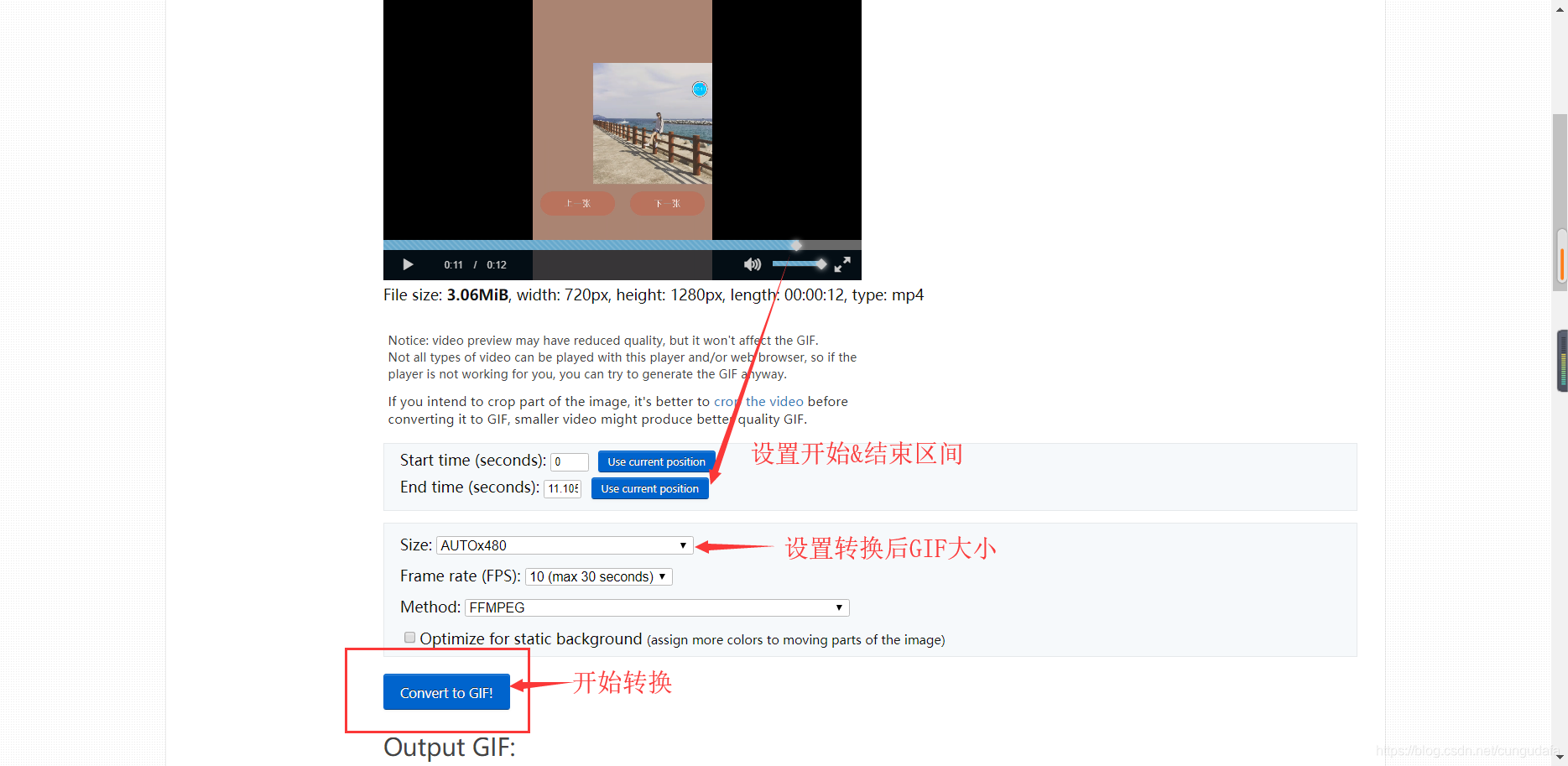
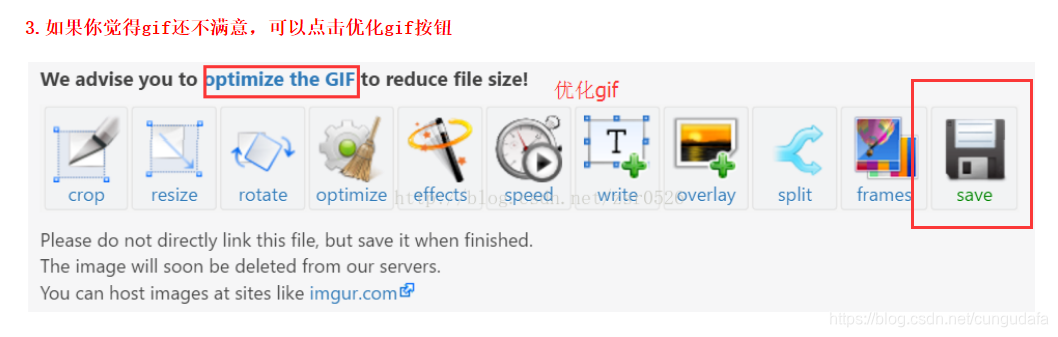
(3). 将其转成gif动态图请打开在线转换器:https://ezgif.com/video-to-gif





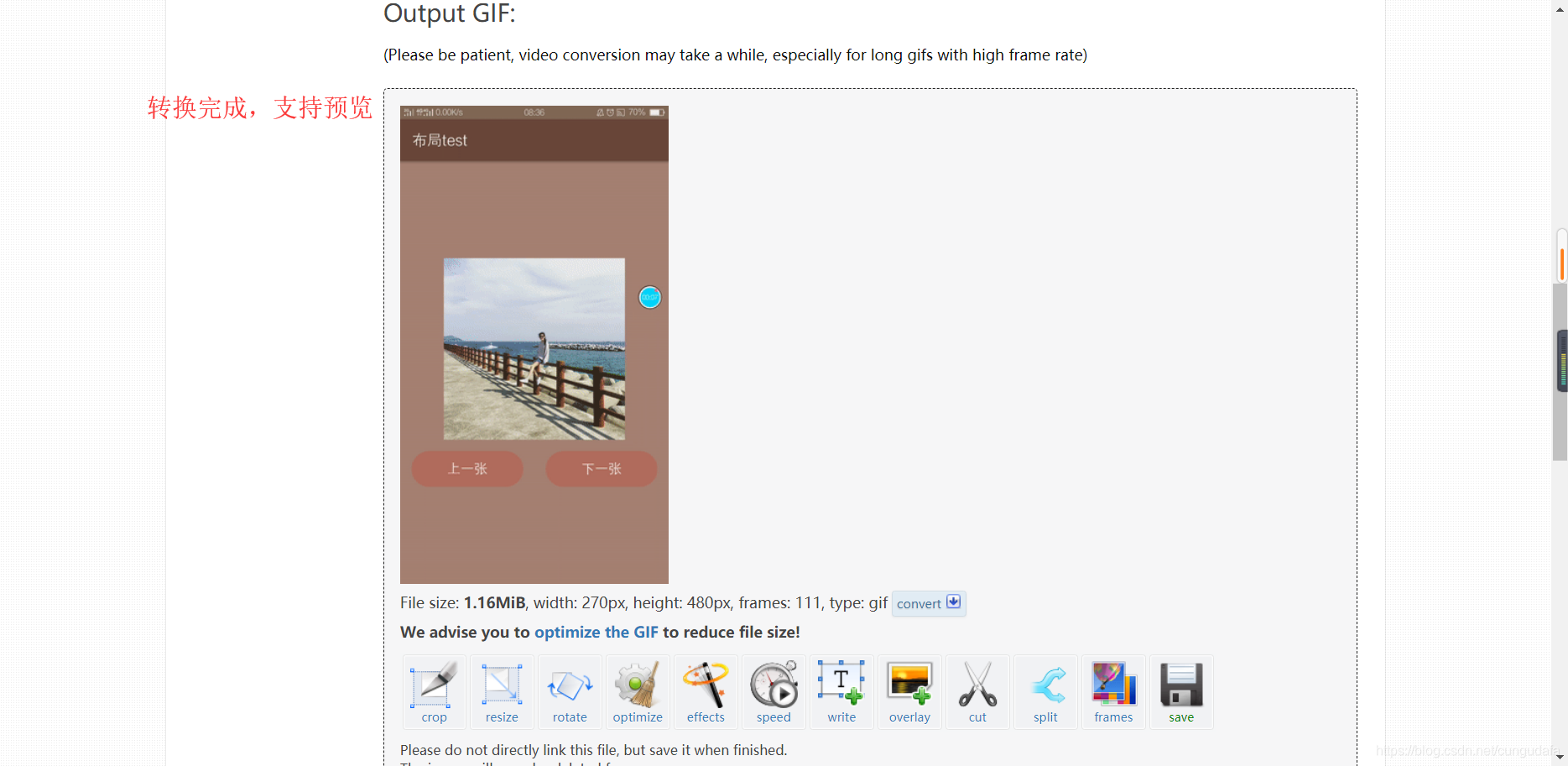
如果你觉得满意就Save到本地吧,最后上传到CSDN上就可以啦~
示例:

-
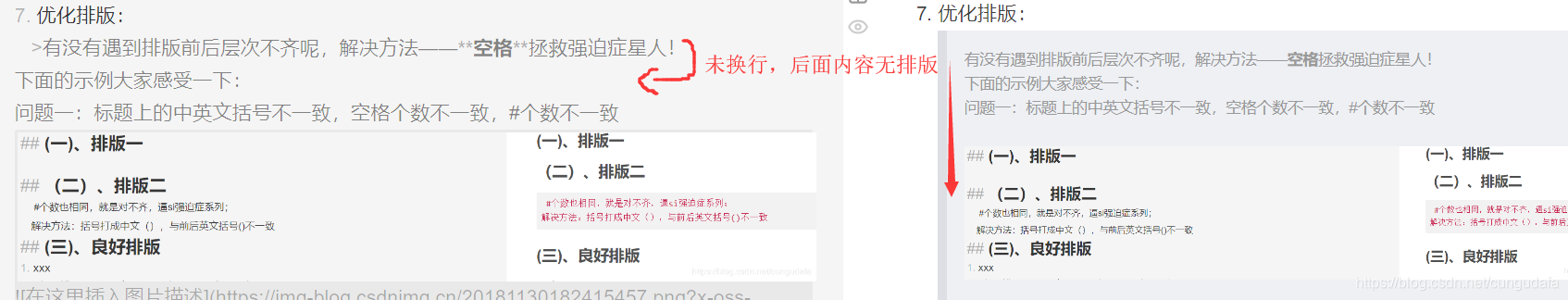
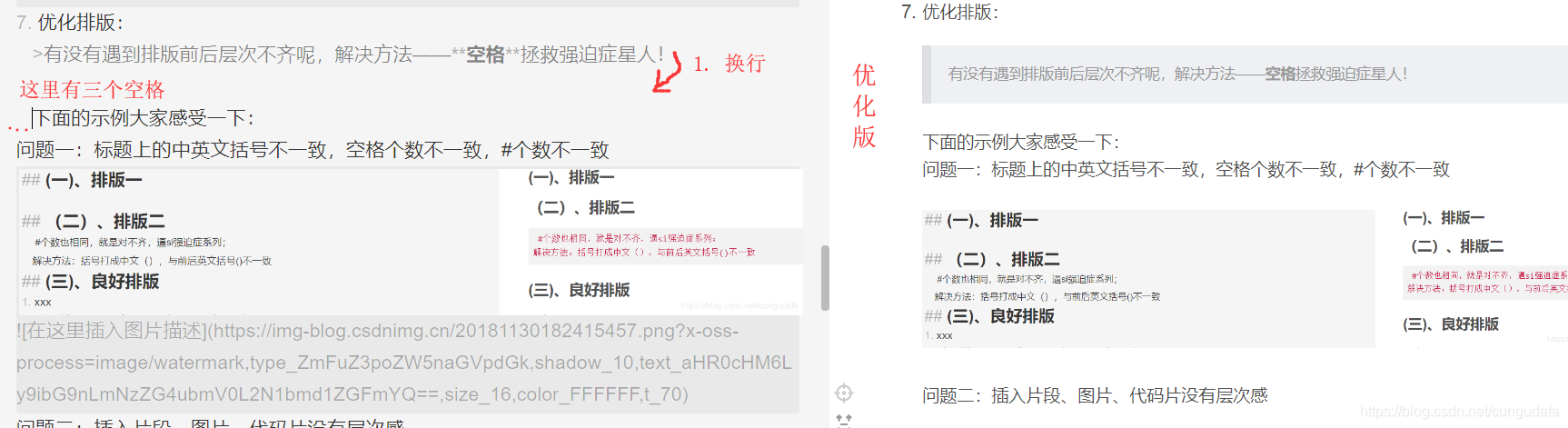
优化排版:
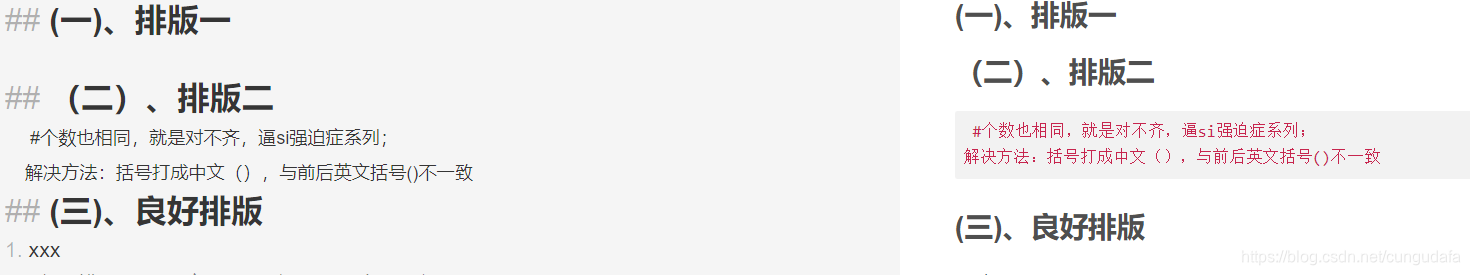
有没有遇到排版前后层次不齐呢,解决方法——空格拯救强迫症星人!
下面的示例大家感受一下:
问题一:标题上的中英文括号不一致,空格个数不一致,#个数不一致

问题二:插入片段、图片、代码片没有层次感

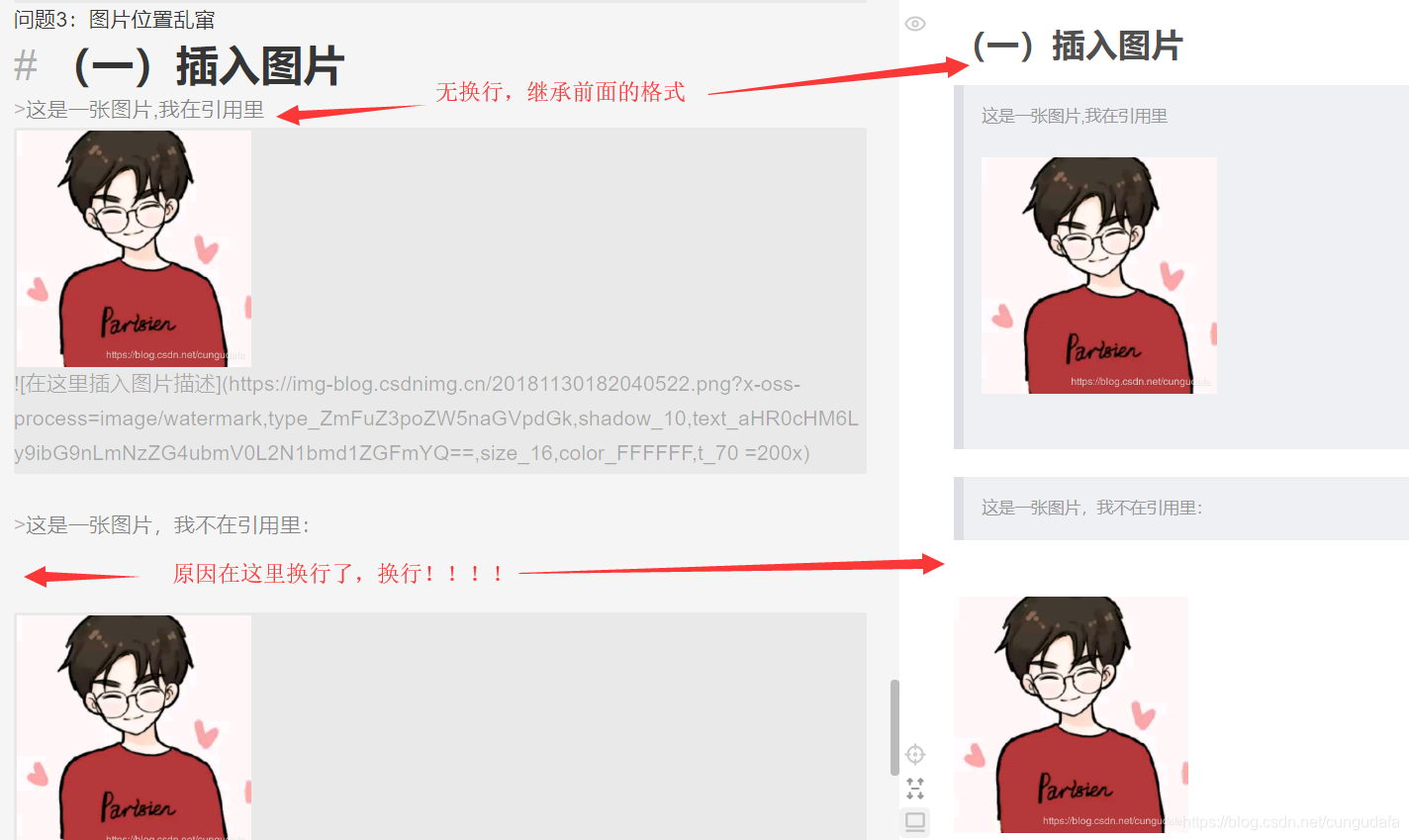
问题三:图片位置乱窜

问题四:不仅是图片,文字内容未换行,排版效果都会差很多,在你写博客的时候也会有明显感受!要注意换行哦!


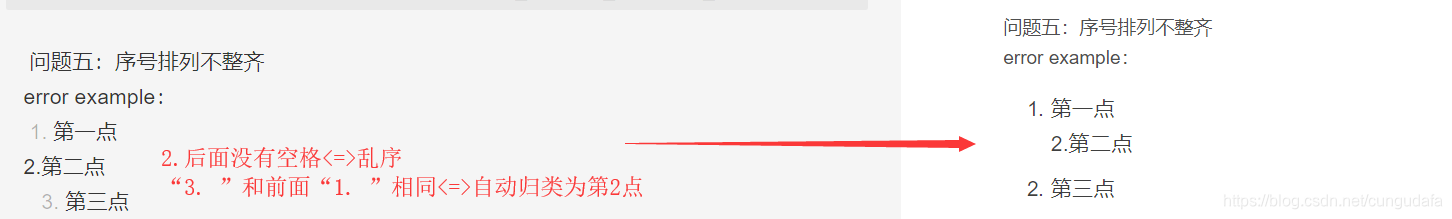
问题五:序号排列不整齐:注意在“1. ”后有一个空格,与标题“# ”后有一个空格同理:

-
再次强调注意保存,保存!!!
-
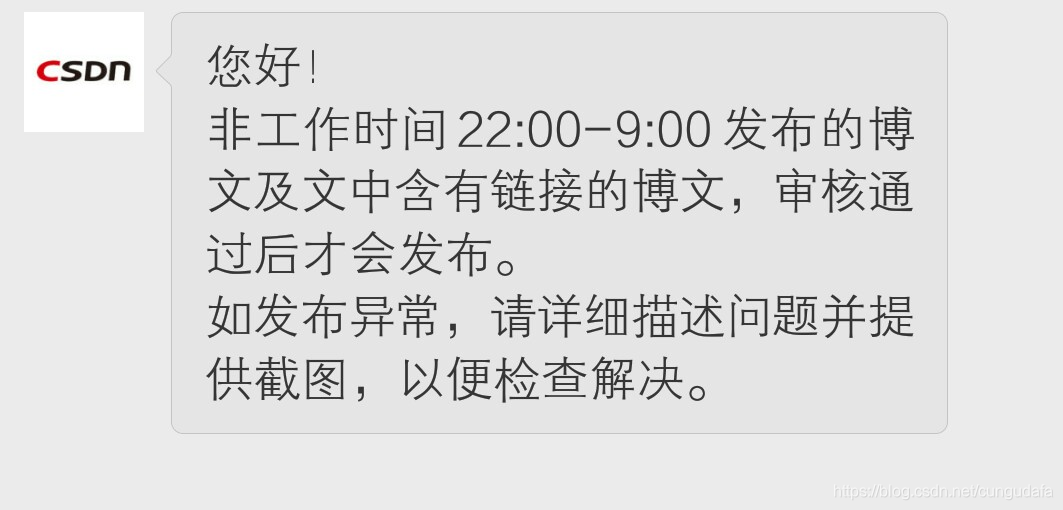
CSDN还有一个设置我要透露一下,不建议在非工作时间发博哦!就算你发了,也处于在审核状态,读者无法阅读;等待审核不如第二天9:00后再发一次,因此,习惯深夜码字的猿们非常不解,这算是CSDN的一个弊端吧!

(二)个人主页美化
一个漂亮的博客不仅得有可读性高的博文,CSDN支持个人主页设置~
- 进入文章管理

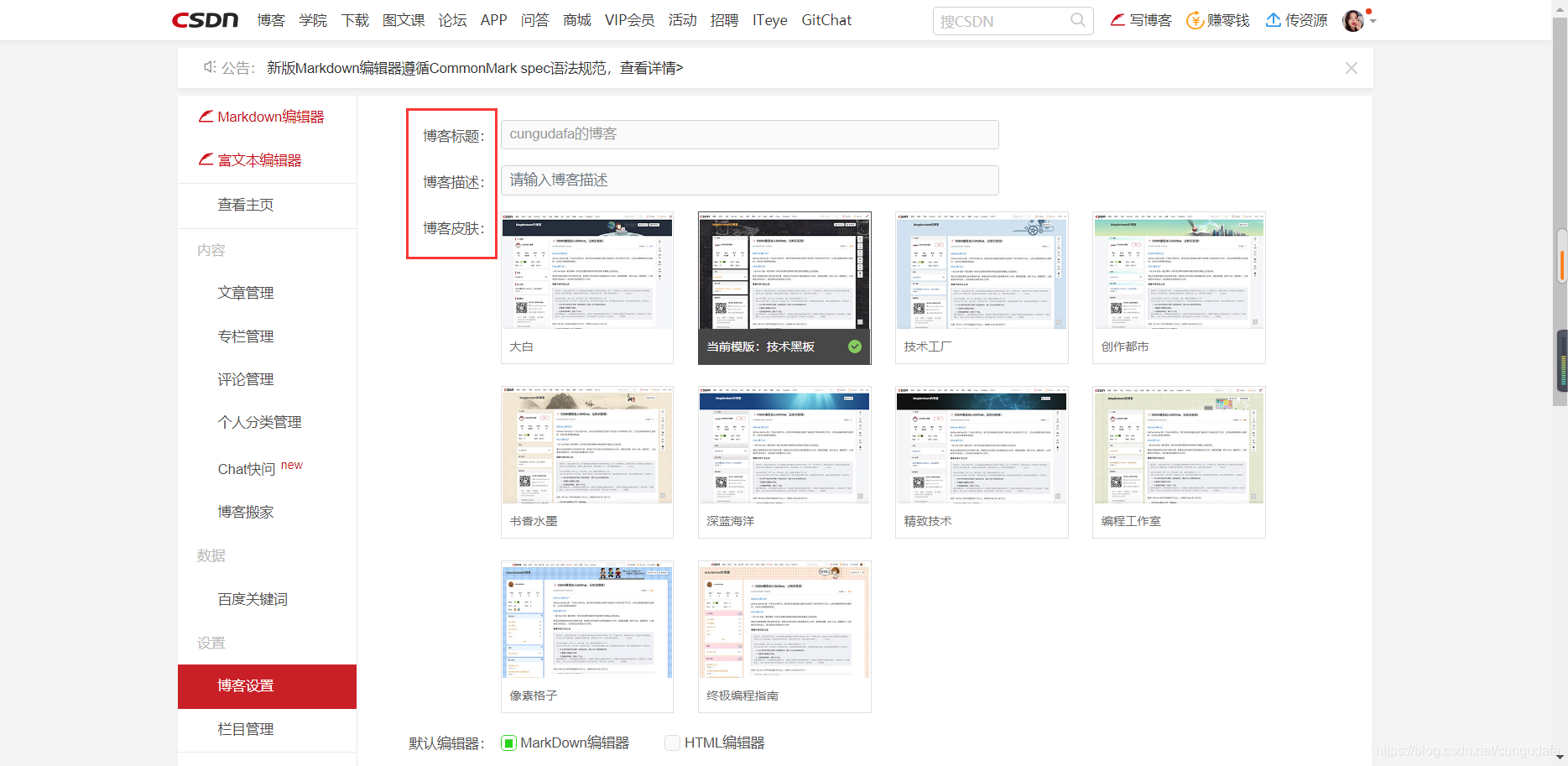
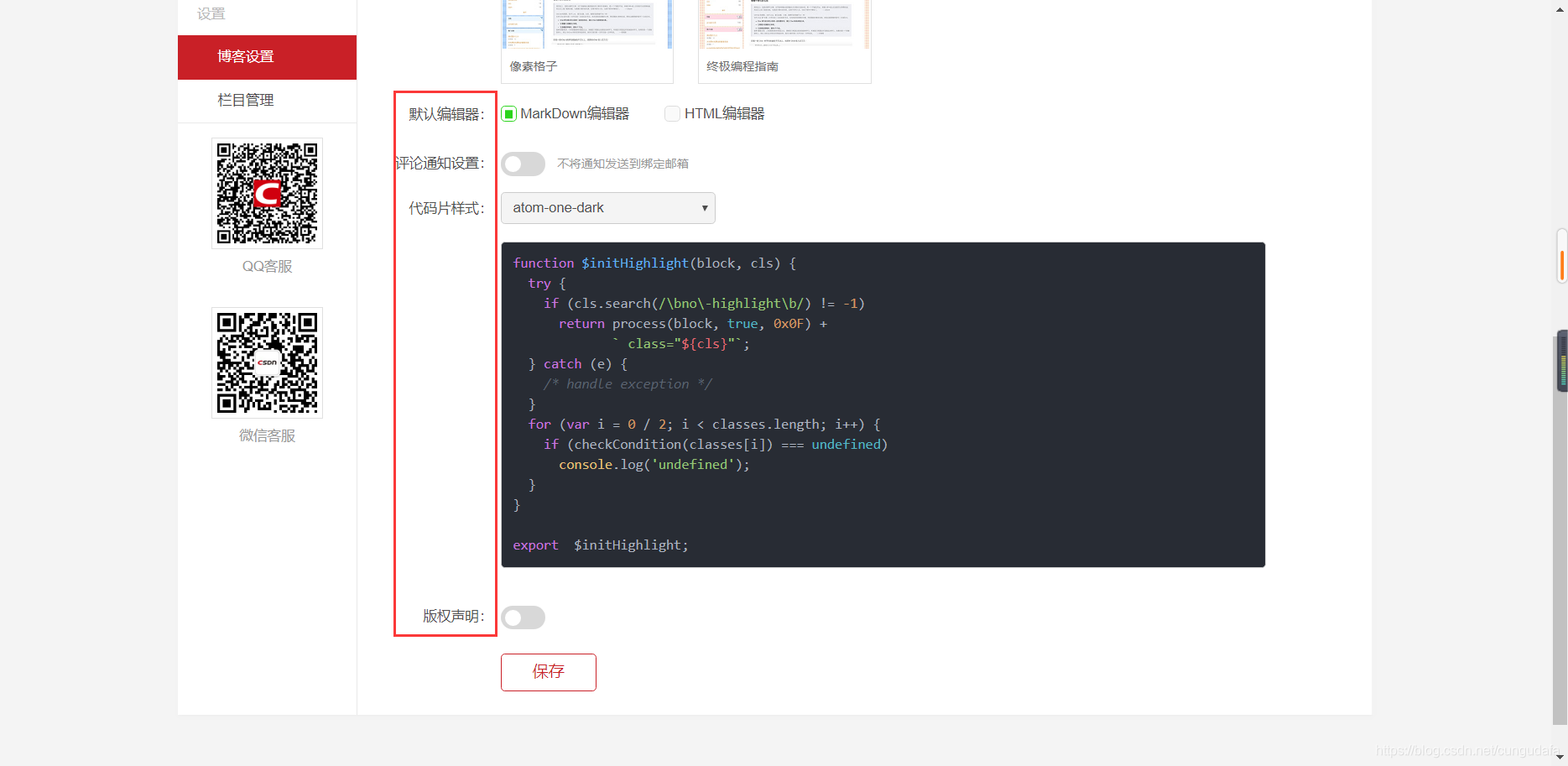
- 进入博客设置:设置博客标题、描述、皮肤、默认编辑器、代码片样式、版权声明~


最后,再炫酷的博客都不如优秀的内容支撑,技术贴才是好的贴~
</div>
<link href="https://csdnimg.cn/release/phoenix/mdeditor/markdown_views-e44c3c0e64.css" rel="stylesheet">
</div>
</div>
<div class="article-info-box">
<div class="article-bar-top">
<span class="time">2019年02月15日 13:13:21</span>
<a class="follow-nickName" href="https://me.csdn.net/cungudafa" target="_blank">cungudafa</a>
<span class="read-count">阅读数 76</span>
</div>
<div class="operating">
</div>
</div>
</div>
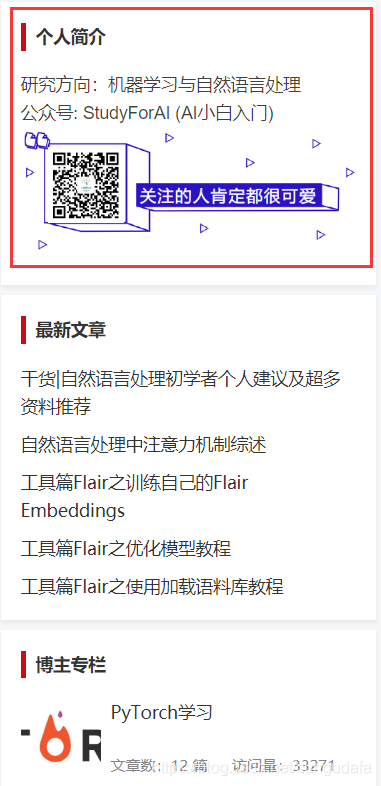
之前一直好奇其他博主是如何设置
友情链接或个人简介,今天我也发现CSDN栏目管理的隐藏功能了!
示例(下面是三个大V的版面,尊重版权就不打码了):


1、管理博客

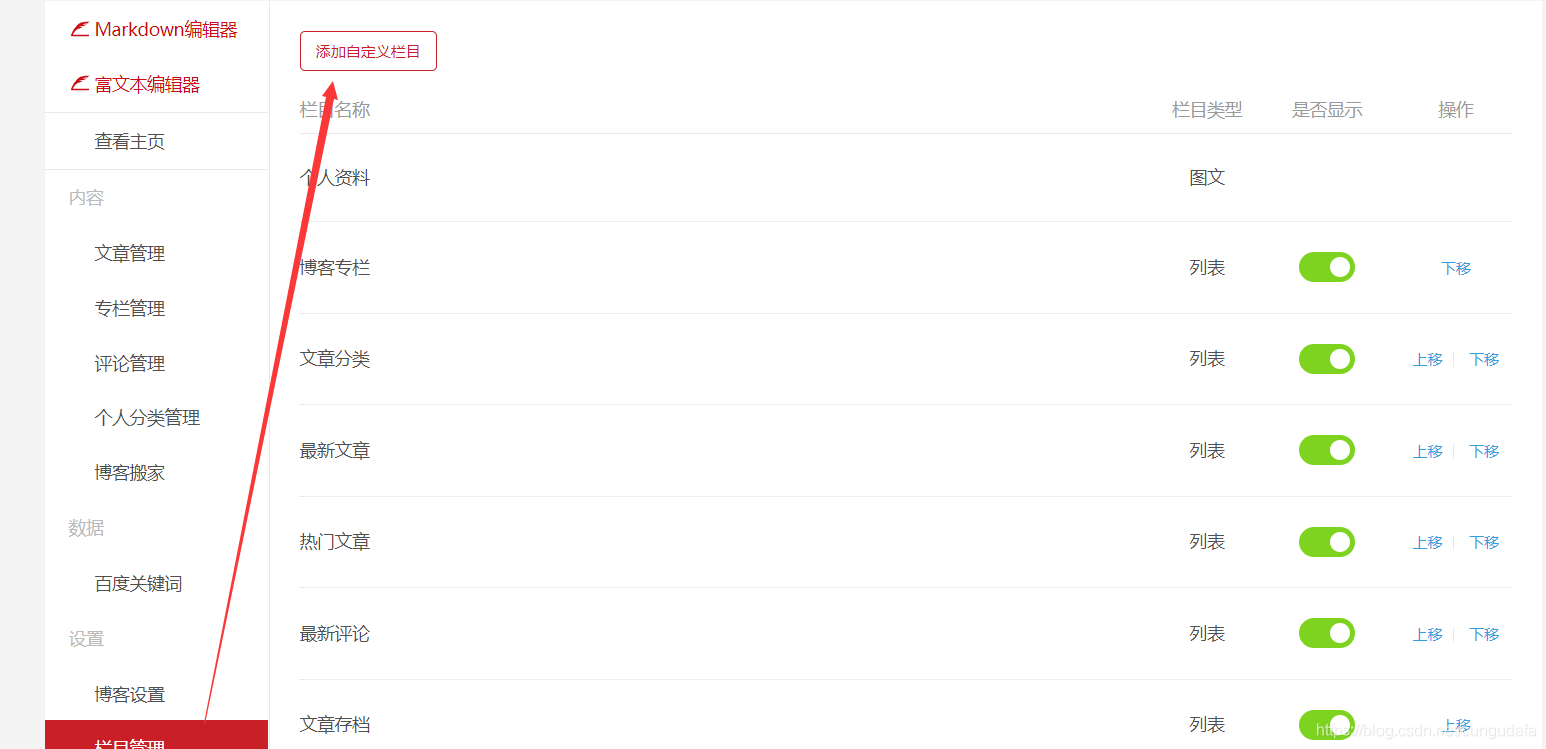
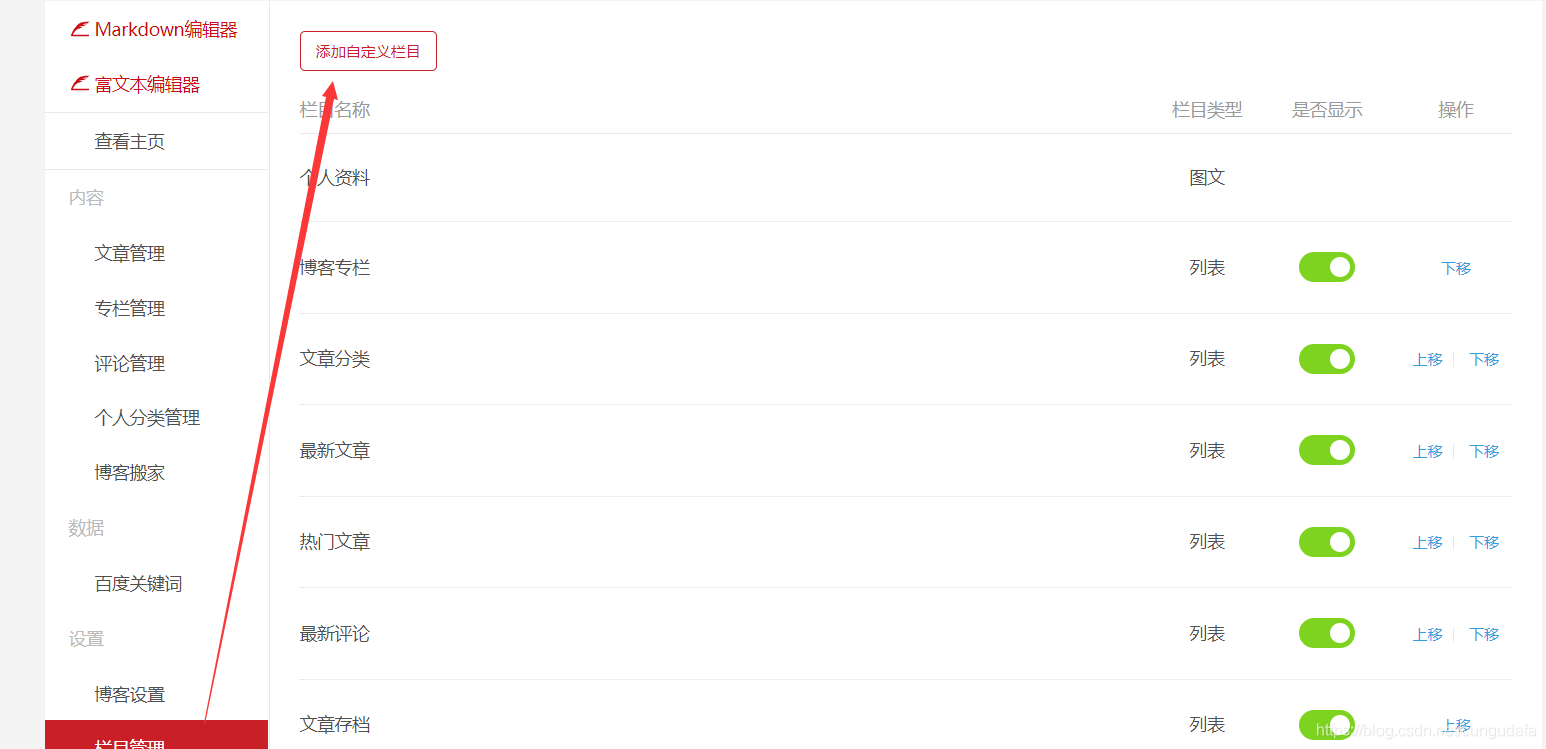
2、栏目管理

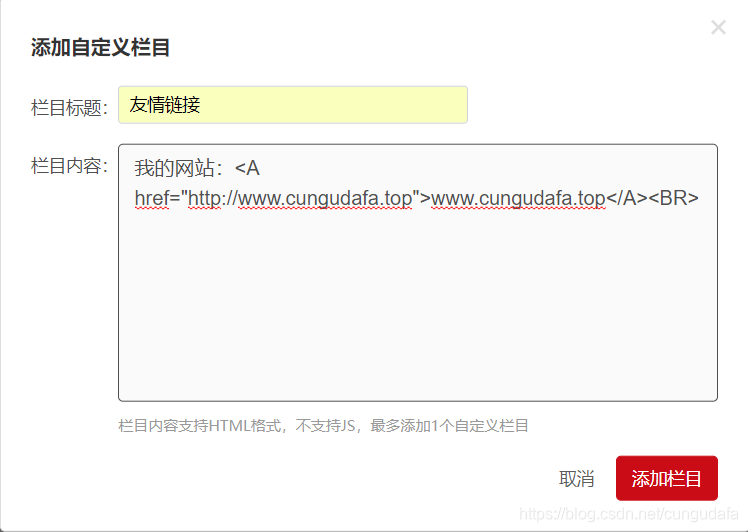
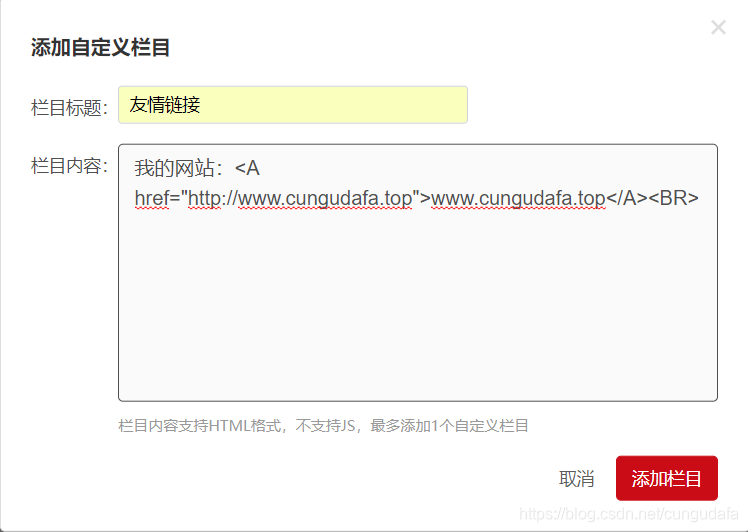
3、添加自定义栏目(有且仅能设置一个自定义栏目)

4、自定义栏目(有点html基础即可)
我的网站:<A href="http://www.cungudafa.top">www.cungudafa.top</A><BR>
注:<BR>为换行
- 1
- 2

5、移动到合适位置

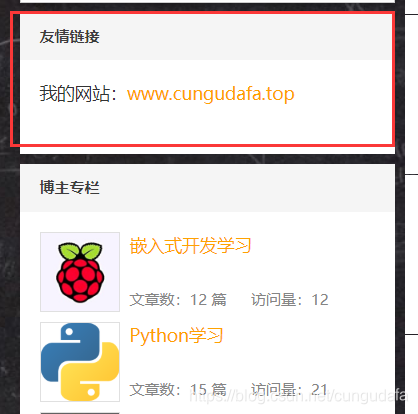
最终效果:

</div>
<link href="https://csdnimg.cn/release/phoenix/mdeditor/markdown_views-e44c3c0e64.css" rel="stylesheet">
</div>
前提:你得拥有一个CSDN账号!
(下面是我个人写完几篇blog的心得,让你拥有炫酷博客~)
(一) 创建自己第一篇文章
-
登录CSDN,找到它
 ,点击开始写你的第一篇博客。
,点击开始写你的第一篇博客。 -
CSDN主要有两种编辑器:Markdown编辑器和富文本编辑器;我选的
环境:Markdown编辑器。

Markdown编辑器特点:
- 左右对比查看,方便修改;
- 最上面一栏和我们常用的office/WPS用法相同;
- 编辑器支持常用快捷键:ctrl+c(复制)、ctrl+v(粘贴)、ctrl+z(撤销最后一次编辑)等;具体用法可打开保存旁边的问号按钮——帮助文档;
- 支持强力拖拽来粘贴图片,将Word上的图片直接拖拽到Mark文档上;当然最上面一栏引入图片也可以从电脑文件夹中上传一张图片;我个人喜欢用快捷键粘贴图片~
- 记得常点击保存,避免断电、断网、意外关闭网页造成心血化为泡沫;
- 最后点击发布文章,好的标签、分类也是一片好文章所必要的。
当然,并不是发布后就无法挽回,进入CSDN文章管理页面,随时可以再次对其进行编辑完善~
-
题目位置:在最上端哦;拥有一个炫酷的title你已经成功了一大半了。

-
导航目录:这是Markdown编辑器为博主提供的目录导航快捷方式,方便读者阅读时直接跳转到相应目录,很人性化的设计哦,具体实现如下:

在文章编辑时我们通常会设置一级标题(“#”+“一个空格”)、二级标题(“##”+“一个空格”)、三级标题(“###”+“一个空格”)等,在Markdown编辑器下提供了6级标题:

如何体现的呢:
当你设置了一级标题时,如下:

设置二级标题和更低级标题时,“好导航、不迷路”:

-
文本样式:可以使用菜单栏的快捷方式,也可以手敲命令实现
彩色文案,效果比全篇黑白文案好很多哦!

字体背景色:

<table><tr><td bgcolor=orange> 背景色是orange</td></tr></table>
- 1
字体美化:

<font color="red">中间写上想说的话</font>
<font color=#f111f1>中间写上想说的话</font>
之前一直好奇其他博主是如何设置
友情链接或个人简介,今天我也发现CSDN栏目管理的隐藏功能了!
示例(下面是三个大V的版面,尊重版权就不打码了):


1、管理博客

2、栏目管理

3、添加自定义栏目(有且仅能设置一个自定义栏目)

4、自定义栏目(有点html基础即可)
我的网站:<A href="http://www.cungudafa.top">www.cungudafa.top</A><BR>
注:<BR>为换行
- 1
- 2

5、移动到合适位置

最终效果:

</div>
<link href="https://csdnimg.cn/release/phoenix/mdeditor/markdown_views-e44c3c0e64.css" rel="stylesheet">
</div>