ECMA-262描述了一组用于操作数据值的操作符,包括算数操作符(比如加号和减号)、位操作符、关系操作符和相等操作符。ECMAScript操作符的与众不同之处在于,它们能够适用于很多值,例如字符串、数字值、布尔值,甚至对象。相应的操作符通常都会调用对象的valueOf()方法和(或)toString()方法,以便取得可以操作的值。
3.5.1 一元操作符
只能操作一个值的操作符叫做一元操作符。一元操作符是ECMAScript中最简单的操作符。
1.递增和递减操作符
递增和递减操作符直接借鉴自C,而且各有两个版本:前置型和后置型。顾名思义,前置型应该位于要操作的变量之前,而后置型则应该位于操作的变量之后。因此,在使用前置递增操作符给一个数值加1时,要把这两个加号(++)放在这个数值变量前面,如下所示:
var age = 29;
++age;这个例子中,前置递增操作符把age的值变成了30(为29加上了1)。实际上,执行这个前置递增操作与执行以下操作的效果相同。
var age = 29;
age = age +1;执行前置递减操作的方法也类似,结果会从一个数值中减去1。使用前置递减操作符的时候,要把这两个减号(–)放在相应变量的前面,如下所示:
var age = 29;
--age;这样,age变量的值就减为28(从29中减去了1)。
var age = 29;
var anotherAge = --age + 2;
alert(age); // 输出28
alert(anotherAge); // 输出30这个例子中变量anotherAge的初始值等于变量age的值前置递减之后加2。由于先执行了减法操作,age的值变成了28,所以再加上2的结果就是30。
由于前置递增和递减与执行语句的优先级相等,因此整个语句会从左至右被求值。再看一个例子:
var num1 = 2;
var num2 = 20;
var num3 = --num1 + num2; // 等于21
var num4 = num1 + num2; // 等于21在这里,num3之所以等于21是因为num1先减去1才与num2相加。而变量num4也等于21是因为相应的加法操作使用了num1减去1之后的值。
后置型递增和递减操作符的语法不变,只不过要放在变量的后面而不是前面。后置递增和递减与前置递增和递减有一个非常重要的区别,即递增和递减操作是包含它们的语句被求值之后才执行的。这个区别在某些情况下也不是什么问题,例如:
var age = 29;
age++;把递增操作符放在变量后面并不会改变语句的结果,因为递增是这条语句的唯一操作。但是,当语句中还包含其他操作时,上述的区别就会非常明显了。
var num1 = 2;
var num2 = 20;
var num3 = num1-- + num2; // 等于22
var num4 = num1 + num2; // 等于21这里仅仅将前置递减改成了后置递减,即立即可以看到了差别。在前面使用的递减例子中,num3和num4最后都等于21。而在这个例子中,num3等于22,num4等于21。差别的根源在于,这里在计算num3时使用了num1的原始值(2)完成了加法运算,而num4则使用了递减后的值(1)。
所有这4个操作符对任何值都适用,也就是它们不仅适用于整数,还可以用于字符串、布尔值、浮点数值和对象。在应用与不同的值时候,递增和递减遵循下列规则:
- 在应用于一个包含有效数字字符串的时候,先将其转换为数值,再执行加减1操作。字符串变量变成数值变量。
- 在应用于不包含有效数字字符的字符串时,将变量的值设置为NaN。字符串变量变成数值变量。
- 在应用于布尔值false时,现将其转换为0再执行加减1操作。布尔值变成数值变量。
- 在应用布尔值true时,先将其转换为1再执行加减1操作。布尔值变量变成数值变量。
- 在应用于浮点数值时,执行加减1的操作。
在应用有对象时,先调用对象的valueOf方法,以取得一个可供操作的值。然后对该值应用前述规则。如果结果是NaN,则早调用toString()方法后再应用前述规则。对象变量变成数值变量。
以下示例展示了上面的一些规则:
var s1 = "2";
var s2 = "z";
var b = false;
var f = 1.1;
var o = {
valueOf : function(){
return -1;
}
}s1++; // 值变成了数值3
s2++; // 值变成了NaN
b++; // 值变成了数值1
f–; // 值变成0.10000000000000009(由于浮点摄入误差所致)
o–; // 值变成了-2
2 一元加和减操作符
绝大多数开发人员对一元加和一元减都不会陌生,而且这两个ECMAScript操作符的作用域数学书上讲的完全一样。一元加(+)操作符以一个加号表示,放在数值前面,对数值不会产生任何影响,如下面的例子所示:
var num = 25;
mum += num;不过,在对非数值应用到一元加操作符就像Number()转型函数一样对这个值进行转换。换句话说,布尔值false和true将被转换为0和1,字符串会被按照一组特殊的规则进行解析,二对象显示调用它们的valueOf()和(或者)toString()方法,再转换得到的值。
下面的例子展示不同的数据类型应用一元加操作符的结果:
var s1 = "01";
var s2 = "1.1";
var s3 = "z";
var b = false;
var f = 1.1;
var o = {
valueOf:function(){
return -1;
}
};
s1 = +s1; // 值变成数值1
s2 = +s2; // 值变成了1.1
s3 = +s3; // 值变成了NaN
b = +b; // 变成数值0
f = +f; // 值未变,仍然是1.1
o = +o; // 值变成了-1一元减操作符主要用作负数,例如将1转换成-1。下面的例子演示这个简单的转换过程:
var num = 25;
num = -num; // 变成了-25在将一元减操作符作用于数值时候,该值会变成负数。而应用与非数值时,一元减操作符遵循与一元加操作符相同的规则,最后再将得到的数值转换为负数,如下面的例子所示:
var s1 = "01";
var s2 = "1.1";
var s3 = "z";
var b = false;
var f = 1.1;
var o = {
valueOf : function(){
return -1;
}
};
s1 = -s1;
s2 = -s2;
s3 = -s3
b = -b;
f = -f;
o = -o;一元加和减操作符用于基本算术运算符,也可以像前面展示的用于类型转换。
3.5.2 位操作符
位操作符用于在基本层次上即按照内存中表示数值的位来操作数值。ECMAScript中所有数值都已IEEE-754位格式存储,但位操作符并不直接操作64位的值。而是先将64位值的转换成32位的整数,然后执行操作,最后再将结果转换会64位。对于开发人员来说,由于64位存储是透明的,因此整个过程就像是只存在32位整数一样。
对于有符号的整数,32位用于表示数值的符号:0表示正数,1表示负数。这个表示符号的位叫做符号位,符号位的值决定了其他数值的格式。其中,正数以纯二进制格式存储,31位中的每一位都表示2的幂。第一位表示2的0次方,第二位表示2的1次方,依次类推。没有用到的位以0填充,即忽略不计。例如,数值18的二进制表示10010。
负数同样以二进制码存储,但是使用的格式是二进制补码。计算一个树的二进制欧码,需要进过下列3个步骤:
- 求这个数值绝对值的二进制码
- 求二进制的反码,即将0替换为1,将1替换为0
- 得到二进制反码加1
// 根据上述三个步骤得到18的二进制码,首先就要求得-18的二进制码,即
0000 0000 0000 0000 0000 0000 0001 0010
// 然后,求二进制反码,即0和1互换
1111 1111 1111 1111 1111 1111 1110 1101
// 最后二进制反码加1
1111 1111 1111 1111 1111 1111 1110 1101
1
----------------------------------------
1111 1111 1111 1111 1111 1111 1110 1110这样,就求得了-18的二进制表示,即1111 1111 1111 1111 1111 1111 1110 1110。需要注意的是,处理有符号整数时,是不能访问31位的。
ECMAScript会尽力向我们隐藏这些信息。换句话说,在以二进制字符串输出一个负数时候,我们看到的只是这个负数绝对值的二进制码前面加上一个负号。如下面例子所示:
var num = -18;
alert(num.toString(2)); // "-10010"要把数值-18转换成二进制字符串时候,得到的结果是”-10010”。这说明转换过程理解了二进制补码并将其合乎逻辑的形式显示了出来。
默认情况下,ECMAScript中的所有整数都是有符号整数。不过,当然也存在无符号整数。对于无符号整数来讲,第32位不再表示符号,因为无符号整数只能是正数。而且无符号整数的值更大,因为多出的一位不再表示符号,可以 用来表示数值。
再ECMAScript中,当对数值应用位操作时,后台就发生了如下的转换过程:64位的数值转换成32位数值,就跟在其他语言中以类似方式执行二进制操作一样。但是这个转化过程也导致了一个严重的副效应,即在对特殊的NaN和Infinity的值应用位操作时,这两个值就会被当做0来处理。
如果对非数值应用位操作符时,会先使用Number()函数将数值转换为一个数值(自动完成),然后在应用位操作。得到的结果将是一个值。
1 . 按位非(NOT)
按位非操作由一个波浪线(~)表示,执行按位非的结果就是返回数值的反码。按位非是ECMAScript操作符中少数与二进制计算有关的操作符之一。下面看一个例子:
var num1 = 25; // 11001
var num2 = ~num2;
alert(num2); // -26这里,对25执行按位非操作,结果得到了-26。这也验证了按位非操作的本质:操作数的负数减1。因此下面的代码也能得到同样的效果。
var num1 = 25;
var num2 = -num1 -1;
alert(num2); // -26虽然以上代码也能返回同样的结果,但由于按位非是在数值表示的最低层执行的操作,因此速度更快。
2. 按位与(AND)
按位与操作符由一个和号字符(&)表示,它有两个操作符数。从本质上讲,按位与操作就是将两个数值的每一位对齐,然后根据下表中的规则,对相同位置上的两个数执行AND操作:
| 第一个数值的位 | 第二个数值的位 | 结果 |
|---|---|---|
| 1 | 1 | 1 |
| 1 | 0 | 0 |
| 0 | 1 | 0 |
| 0 | 0 | 0 |
简而言之,按位与操作只在两个数对应位都是1时候才返回1,任何一位都是0,结果都是0。
下面看一个25和3执行按位与操作的例子:
var result = 25 & 3;
alert(result); // 1
3.按位或(OR)
按位或操作由一个竖线(|)符号表示,同样也有两个操作数。按位或操作遵循下面这个真值表。
| 第一个数值的位 | 第二个数值的位 | 结果 |
|---|---|---|
| 1 | 1 | 1 |
| 1 | 0 | 1 |
| 0 | 1 | 1 |
| 0 | 0 | 0 |
由此可见,按位或操作在有一个是1的情况下就返回1,而只有在两个位都是0的情况下才返回0。
如果在前面按位与的例子中对25和3执行按位或操作,则代码如下所示:
var result = 25 | 3;
alert(result); // 27
4. 按位异或(XOR)
按位异或由一个插入符号(^)表示,也有两个操作数。以下是按位异或的真值表。
| 第一个数值的位 | 第二个数值的位 | 结果 |
|---|---|---|
| 1 | 1 | 0 |
| 1 | 0 | 1 |
| 0 | 1 | 1 |
| 0 | 0 | 0 |
按位异或与按位或的不同之处在于,这两个操作是在数值对应位上只有1时候才返回1,如果对应的两位都是1或者都是0,则返回0。
对25和3执行按位异或的代码如下所示:
var result = 25 ^3;
alert(result);
5.左移
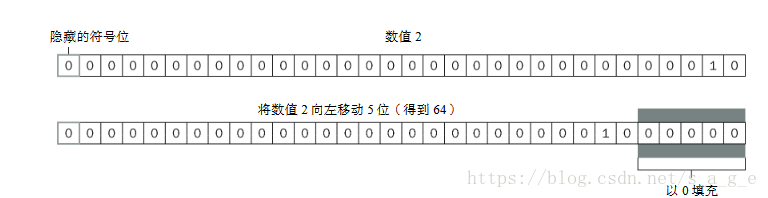
左移操作符是由两个小于号(<<)表示,这个操作符将数值的所有位向左移动指定的位数。例如,如果将数值2(二进制10)向左移动5位,结果就是64(二进制码为1000000),代码如下所示:
var oldValue = 2; // 等于二进制10
var newValue = oldValue << 5; // 等于二进制1000000,十进制是64
注意,在向左移位后,原数值的右侧多出了5个空位。左移操作会以0来填充这些空位,以便得到的结果是一个完整的32位二进制数。
注意,左移不会影响操作数的符号位。换句话说,如果将-2向左移5位,结果将是-64而非64.
6.有符号右移
有符号右移操作符好由两个大于号(>>)表示,这个操作符会将数值向右移动,但是保留符号位(正负号标记)。有符号的右移与左移刚好相反,即如果将64向右移动5位,结果将会变成2:
var oldValue = 64; //等于十进制的1000000
var newValue = oldValue >> 5; //等于二进制的10,即十进制2同样,在移位的过程中,原数值中也会出现空位。只不过这次的空位出现在原数值的左侧、符号位的右侧、而此时ECMAScript用符号位的值来填充所有空位,以便得到一个完成的值。
7.无符号右移
无符号右移操作符是由大于号(>>>)表示,这个操作符会将数值的所有32位都向右移动。对正数来说,无符号右移的结果和有符号右移的结果相同。仍以前面有符号右移的代码为例子,如果64无符号右移5位,结果仍然是2:
var oldValue = 64; // 等于二进制的1000000
var newValue = odlValue >>> 5; //等于二进制10,即十进制2但是对于负数来说,情况就不一样了。首先,无符号右移是以0来填充空位。所以,对正数来的无符号右移与右有符号右移的结果相同,但是对于负来说结果就不一样了。其次,无符号右移操作会把负数的二进制码当成正数的二进制码。而且由于负数以绝对值的二进制补码形式表示,因此,就会导致无符号右移后的结果非常大。
var oldValue = -64;
var newValue = oldValue >>> 5;这里,这对-64执行无符号右移5位操作数之后,得到的结果是134217726。之所以结果如此之大,都是因为-64的二进制码11111111111111111111111111000000。而且无符号右移操作会把这个二进制码当成整数的二进制码,转换成十进制是4294967232。如果把这个值向右移动5位,结果就变成了00000111111111111111111111111110,即十进制134217726。
3.5.3 布尔操作符
在一门编程语言中,布尔操作符的重要性堪比相等操作符。如果没有测试这两个值关系的能力,那么if…else和循环之类的语句就不会有用武之地了。布尔操作符一共有三个,非(NOT)、与(AND)和或(OR)。
1.逻辑非
逻辑非操作符由一个感叹号(!)表示,可以应用ECMAScript中的任何值。无论这个值是什么数据类型,这个操作符都会返回一个布尔值。逻辑非操作符首先会将它的操作符转换为一个布尔值,然后求反。也就是说,逻辑非的操作符遵循下列规则:
如果操作数是一个对象,则返回false;
如果操作数是一个空字符串,返回true;
如果操作数是一个非空字符串,则返回false;
如果操作数值时0,则返回true;
如果操作数是任意非0数值(包括Infinity),返回false;
如果操作数是null,返回true;
如果操作数是NaN,则返回true;
如果操作数是undefined,返回true;
alert(!false); // true
alert(!"blue"); // false
alert(!0); // true
alert(!""); // true
alert(!123456); // false逻辑非也常用于将一个值转换为与其对应的布尔值。而同时使用两个逻辑非操作符,实际上就会模拟Boolean()函数相同,如下面的例子所示:
alert(!!"blue");
alert(!!0); // false
alert(!!NaN); // false
alert(!!"");
alert(!!123456); // true2.逻辑与
逻辑与操作符由两个和号&&表示,有两个操作数,如下面例子所示:
var result = true && false;逻辑与的真值表如下:
| 第一个数值的位 | 第二个数值的位 | 结果 |
|---|---|---|
| true | true | true |
| true | false | false |
| false | true | false |
| false | false | false |
逻辑与操作可以应用于任何类型的操作数,而不仅仅是布尔值。还有一个操作数不是布尔值的情况下,逻辑与操作就不一定返回布尔值;此时,遵循下列规则:
如果第一个操作数是对象,则返回第二个操作数;
如果第二个操作数是对象,则只有在第一个操作数的求值结果为true的情况下才会返回该对象;
如果两个操作数都是对象,则返回第二个对象;
如果一个操作数是null,则返回null;
如果一个操作数是NaN,则返回NaN;
如果一个操作数是undefined,则返回undefind;
逻辑与属于短路操作,即如果第一个操作数能够决定结果,那么就不会再第二个操作数求值。对于逻辑与操作而言,如果第一个操作数是false,则无论第二个操作数是什么值,结果就不再可能是true了。来看下面的例子:
var found = true;
var result = (found && someUndefinedVariable);
alert(result);在上面的代码中,当执行逻辑与操作时候会发生错误,因为变量someUndefinedValiable没有声明。由于found的值是true,所以逻辑与会继续对变量进行求值。但是someUndefinedVaribale尚未定义,因此会导致错误。如果想下面的例子中一样,将found的值设置为false,就不会发生错误了。
var found = false;
var result = (found && someUndefinedVariable);
alert(found);在这个例子中,警告框会显示出来。无论变量有没有定义,也永远不会对他进行求值,因为第一个操作数是false。而这也意味着逻辑与操作的结果必定是false,根本用不着在对&&右侧的操作数进行求值了。在使用逻辑与操作符的时候始终要记得它是一个短路操作。
3. 逻辑或
逻辑或是由两个竖线符号||表示,有两个操作数,如下面的例子所示:
var result = true || false;逻辑或的真值表如下:
| 第一个数值的位 | 第二个数值的位 | 结果 |
|---|---|---|
| true | true | true |
| true | false | true |
| false | true | true |
| false | false | false |
与逻辑与操作符相似,如果有一个操作数不是布尔值,逻辑或也不一定返回布尔值;此时,他遵循下列规则:
如果第一个操作数是对象,则返回第一个操作数;
如果第一个操作数求值结果为false,则返回第二个操作数;
如果两个数都是对象,则返回第一个操作数;
如果两个数都是null,则范湖null;
如果两个操作数都是NaN,则返回NaN;
如果两个操作数都是undefined,则返回undefined;
与逻辑与操作符相似,逻辑或操作符也是短路操作。也就睡说,如果第一个操作数的求值结果为true,就不会再对第二个操作数求值了。请看下面的例子:
var found = true;
var result = (found || v);
alert(result);这个例子和前面的例子一样,变量v也没有定义。但是,由于变脸found的值是true,而变量v永远不会被求值,因此结果就会输出”true”。如果像下面的例子一样把found的值改为false,就会导致错误。
var found = false;
var result = (found || v);
alert(result);我们可以利用逻辑或的这一行为来里面变量赋值null或者undefined值,例如:
var myObject = perferredObject || backupObject;在这个例子中,变量myObject将被赋予等号后面两个值其中一个。变量preferredObject中包含优先赋给变量myObject的值,变量backupObject中不包含有效值的情况下提供后备值。如果perferredObject的值不是null,那么它的值将被赋给myObject;如果是null,则将backupObject的值赋值给myObject。