受近期疫情影响,我们都不能出家门,那么我们在家可以学习新知识,在逆境中提升自己。加油!!!逆战!!!
盒模型:
盒模型是网页布局的基石。只有理解这个重要的概念,才能对网页进行更好的布局。
盒模型的概念:
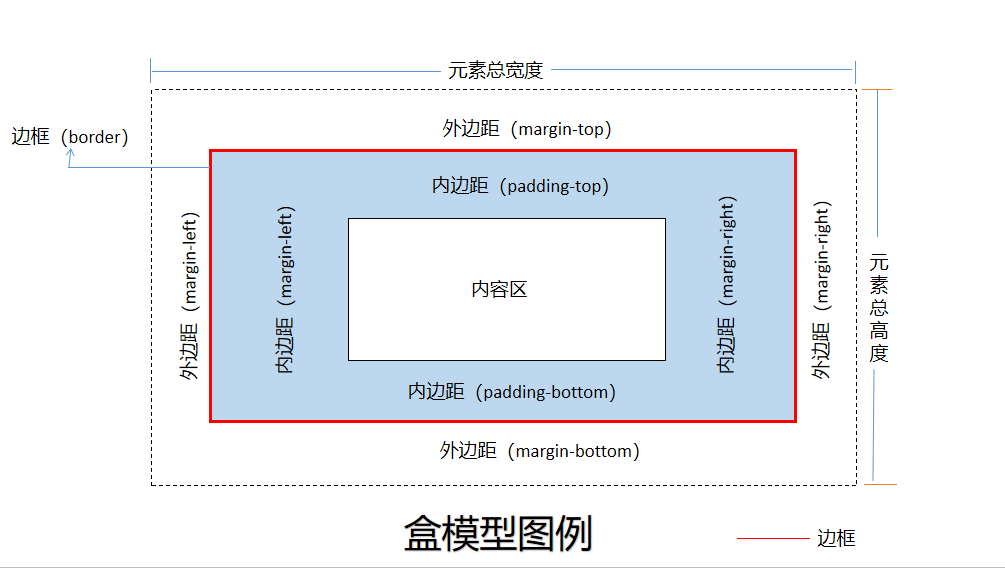
盒模型从里到外分为:内容区[content](可以是文字,图片,视频等等)、内填充[padding]、边框[border]、外边距[margin]。由它们组成一个完整的css盒模型。
如图:

例如:红色边框就是一个纸盒,那么边框就是纸板,内容区就是我们所买的物品,物品与纸板之间会用东西隔开(如泡沫),那这个隔开就是内边距,外边距就是纸盒之外的空间。我们要写的东西都是在内容区里面写。
什么是padding(内边距)以及它的用法?
1、padding(内边距)一般写在父元素上,主要控制子元素在内容之间的位置。
2、padding(内边距)就是内容区与盒子(也即是边框[border]之间的距离)。
3、padding(属性):
padding有四个属性:left(左)、right(右)、top(上)、bottom(下)
A:单一方向上设置padding值:

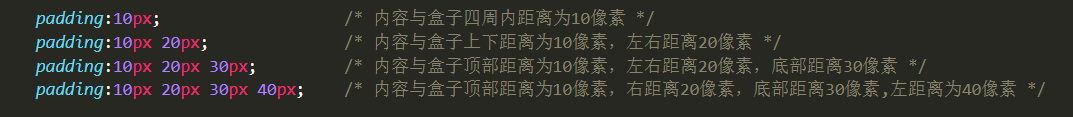
B:padding的设置方法
padding:一个值—— 表示:四周有内间距
padding:两个值—— 表示:上下、左右有内间距
padding:三个值——表示:上、 左右、下有内间距
padding:四个值——表示:上、右、下、左有内间距

4、padding可以把盒子撑大,如果想让盒子保持原有的大小,需要在宽高的基础上减掉padding
注:如果一个盒子没有固定大小(被内容撑开),添加padding 不用减

注意:padding不会对背景图的位置造成影响,padding不能为负值
什么是margin(外边距)以及它的用法?
1、margin 是长在盒子外围的,margin 控制当前元素 与 其他同级元素的位置关系,margin不会改变盒子内部的大小
2、margin(属性):
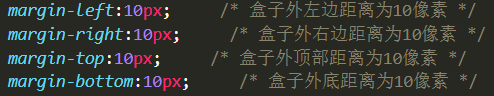
margin有四个属性:left(左)、right(右)、top(上)、bottom(下)
A:单一方向上设置margin值:

B:margin的设置方法
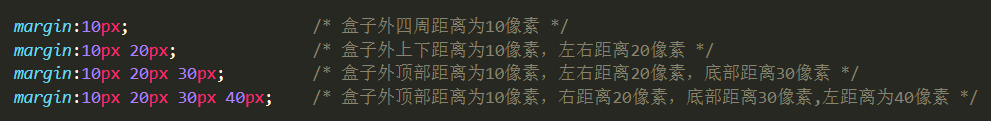
margin:一个值—— 表示:四周有外间距
margin:两个值—— 表示:上下、左右有外间距
margin:三个值——表示:上、 左右、下有外间距
margin:四个值——表示:上、右、下、左有外间距

3、margin是可以设置负值的
4:margin常出现的BUG:
A: 同级元素 上下 之间的margin的margin值,不会叠加,但是会重合,按照最大值出现
B: 当父元素 和 第一个子元素 都没有浮动,给第一个子元素添加margin-top: 会错误的把margin-top:添加在父元素上面
盒子的计算方法:
元素的总高度=内容区的高+padding-top+padding-bottom+border-top+border-bottom+margin-top+margin-bottom
元素的总宽度=内容区的高+padding-left+padding-right+border-left+border-right+margin-left+margin-right
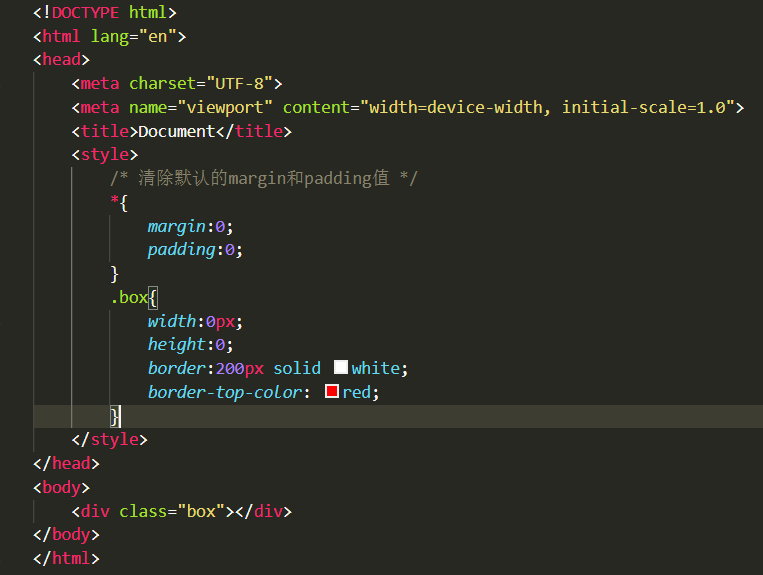
怎么使用盒子模型画三角形:

显示效果: