前言
Hybrid App
Hybrid App是指介于web-app(网页APP,如京东web)、native-app(原生应用,如手机上面的APP应用)这两者之间的app,它虽然看上去是一个Native App,但只有一个WebView ( WebView,可以类比成iframe ),里面访问的是一个Web App,就是包了个客户端的壳,其实里面是HTML5的网页。
工作原理
混合APP就是在:android系统和ios系统直接使用系统默认浏览器进行轻量的嵌套使用,是基于原生js和html5来开发的,原生是需要浏览器的,它可以在不升级App的情况下不动态更新,节省很多开发资源,而webview 它就是一个浏览器,只不过是纯洁的浏览器,使用前需要配置。
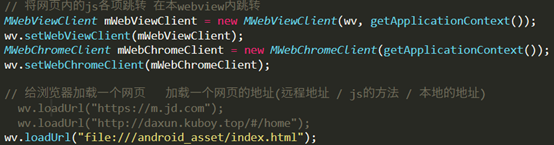
在开发过程中写出的页面,如果需要调用手机的功能,其它的app是根据框架提供的对象跟方法调用,而android是根据工程师提供的对象跟方法,前端也会定义但不调用,android会根据webview.loadUrl调用传参,webview既可以显示渲染页面,又可以与页面js交互来实现混合开发。
页面渲染

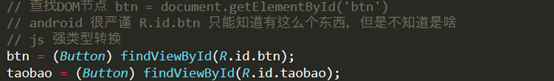
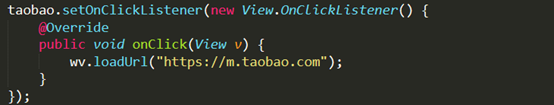
Js交互



开发模式
准备工具:
java jdk — 前端的node,没有node,name你就玩不了vue以及react等
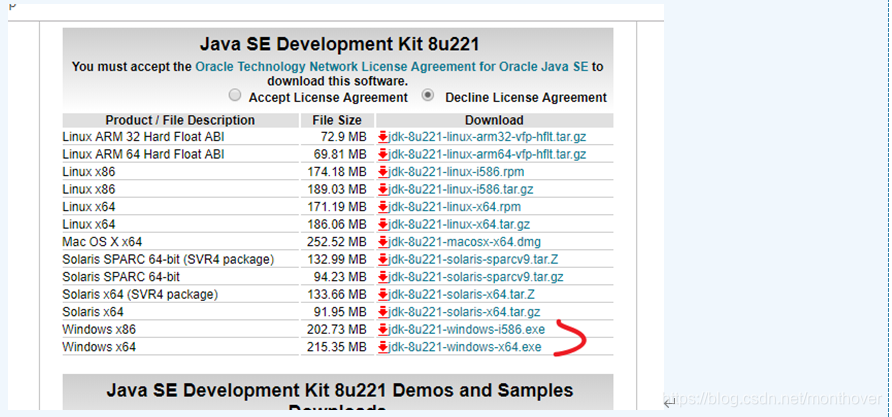
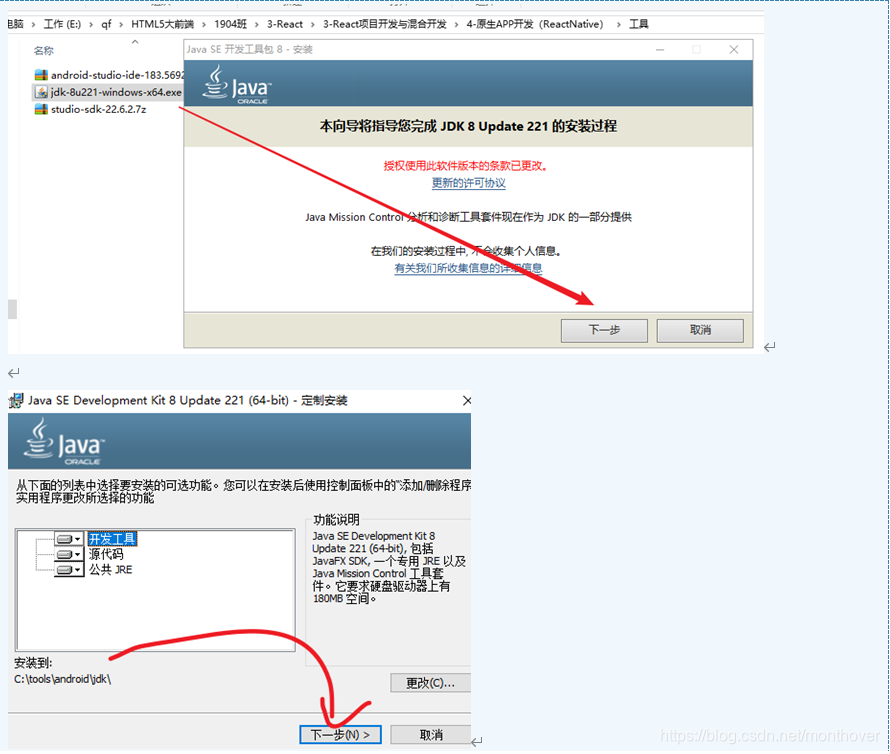
安装JDK



jdk配置文档
链接
在dos窗口中输入java -version回车出现版本号就说明安装成功
安装android-studio
intellij编辑器插件扩展而来(intellij在13-14年之前特别火爆,直到现在还被很多人青睐)
安装教程
链接
android手机或者android模拟
下载模拟器
数据线链接手机
