nodejs环境变量配置
先下载node.js
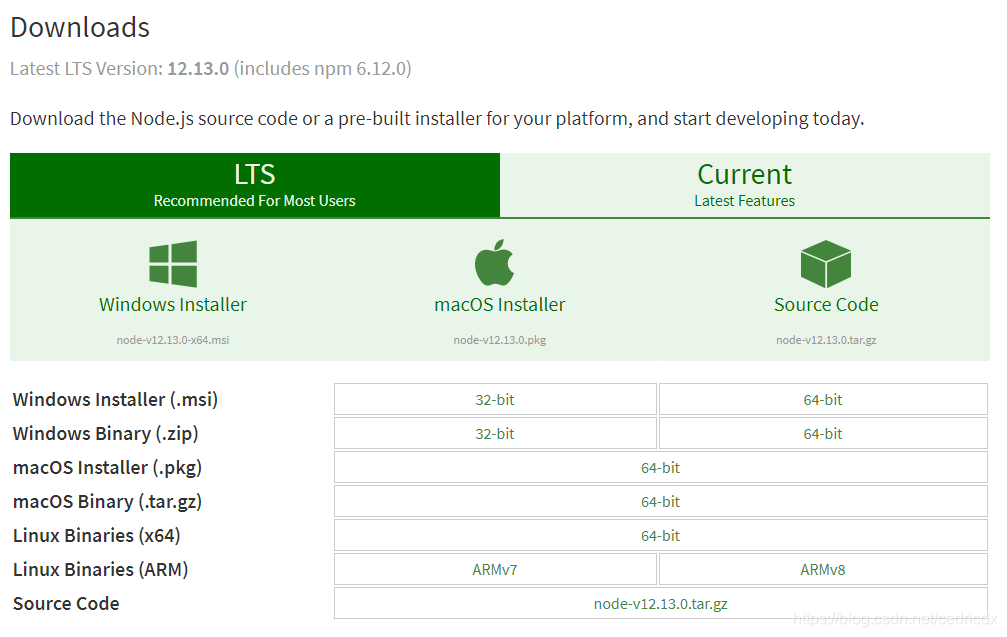
- 打开官网下载链接:
https://nodejs.org/en/download/

- 开始安装

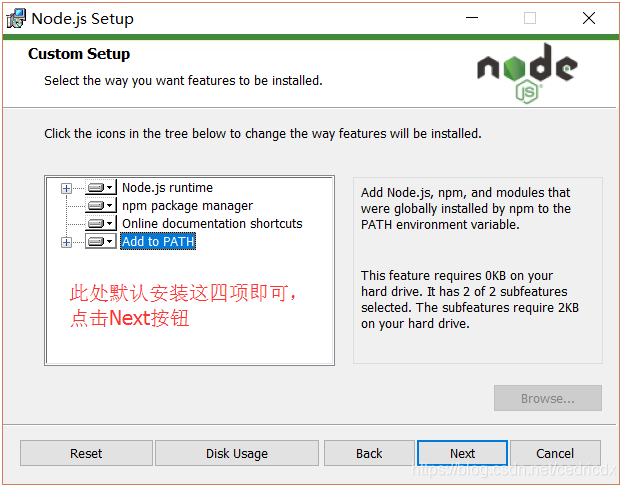
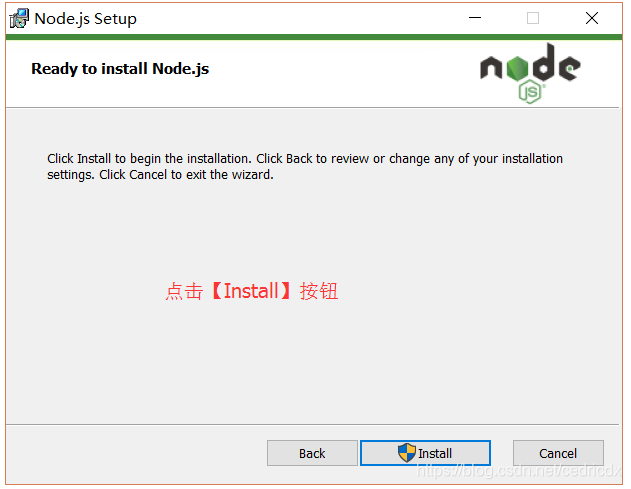
点击【Next】按钮

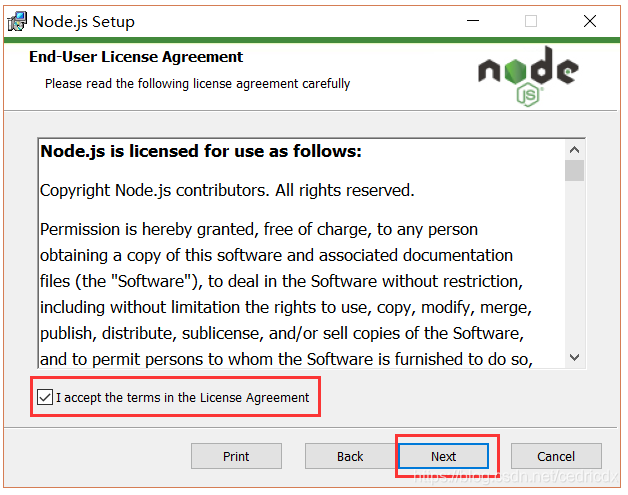
勾选复选框,点击【Next】按钮

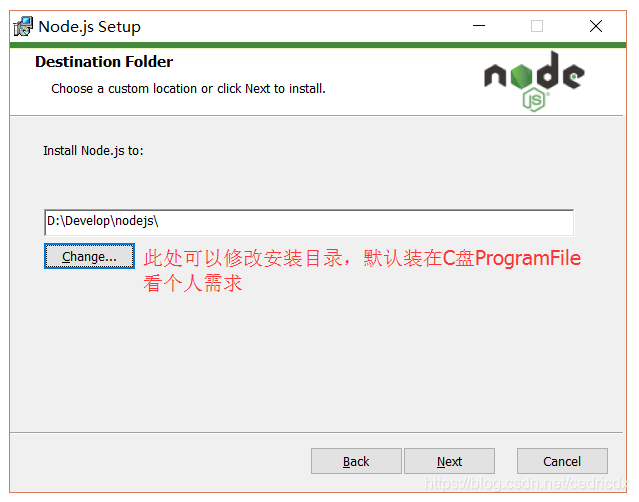
修改好目录后,点击【Next】按钮


安装完后点击【Finish】按钮完成安装

至此Node.js已经安装完成,可以先进行下简单的测试安装是否成功了,后面还要进行环境配置
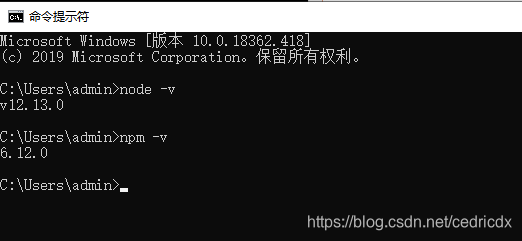
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口:

- 输入node -v显示node.js 的版本说明已经安装成功;输入npm -v显示npm 的版本说明自带的npm也已经安装成功;
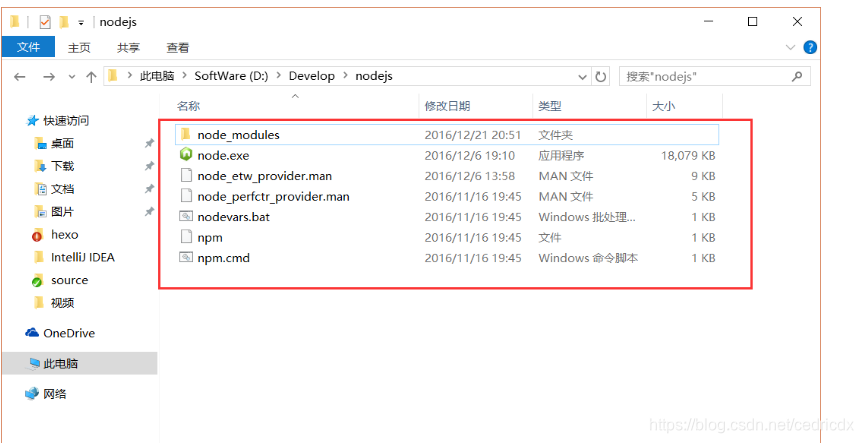
安装完后的目录如下图所示:

注意:新版的node .js已自带npm,安装node.js时会一起安装,npm的作用就是对node.js依赖的包进行管理,也可以用来安装和卸载node.js需要装的东西。 - 环境配置
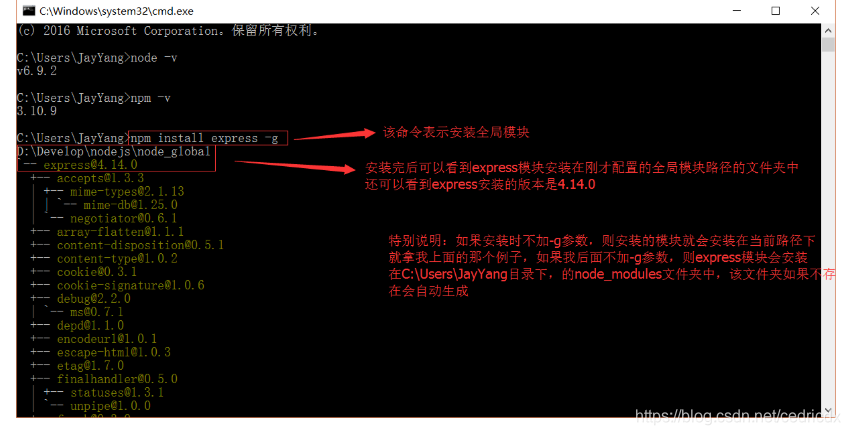
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装,到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
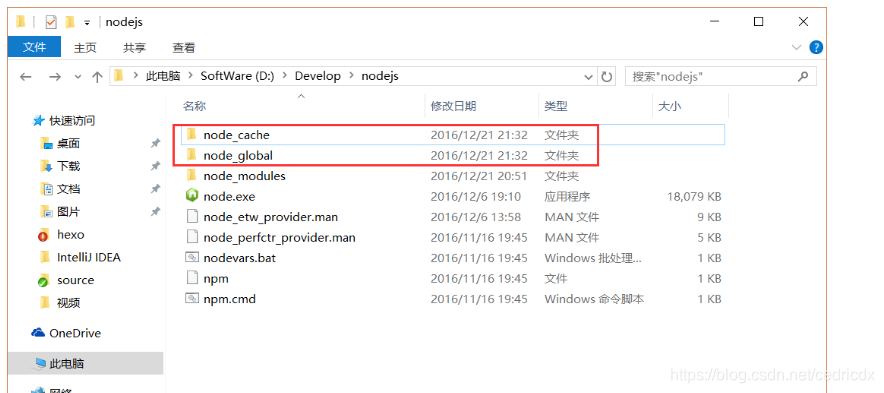
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

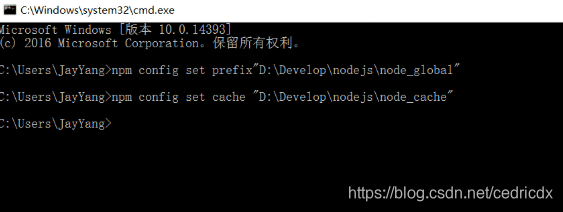
创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix “D:\Develop\nodejs\node_global”
npm config set cache “D:\Develop\nodejs\node_cache”

进行配置环境变量
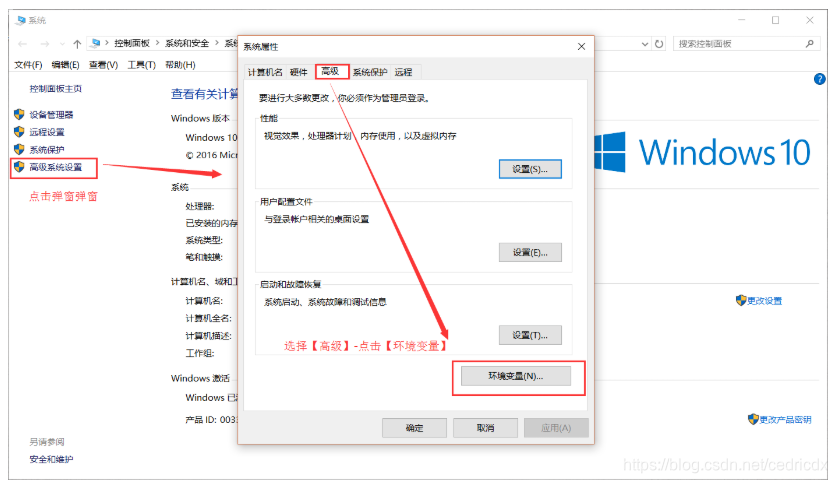
点击:“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

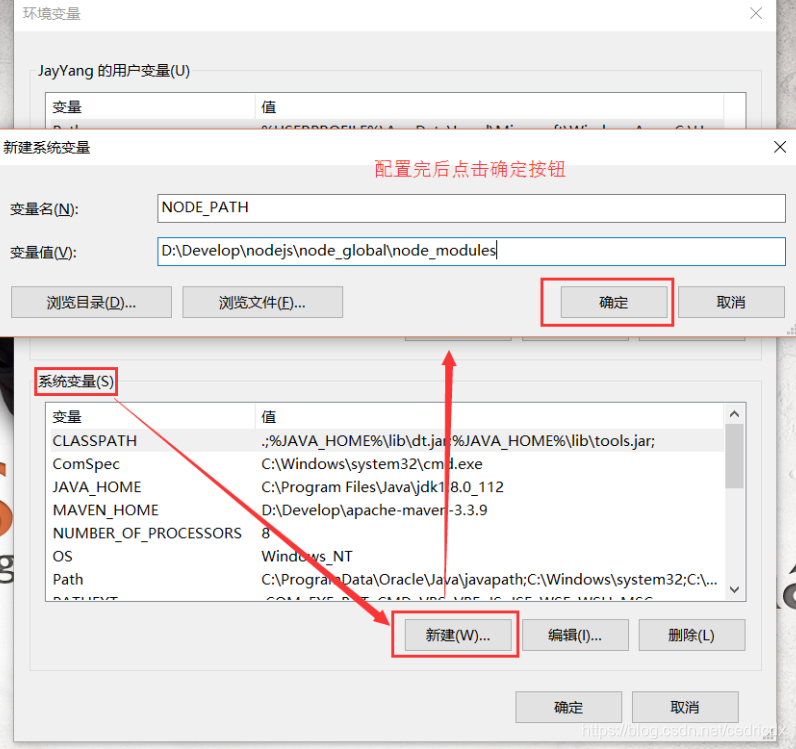
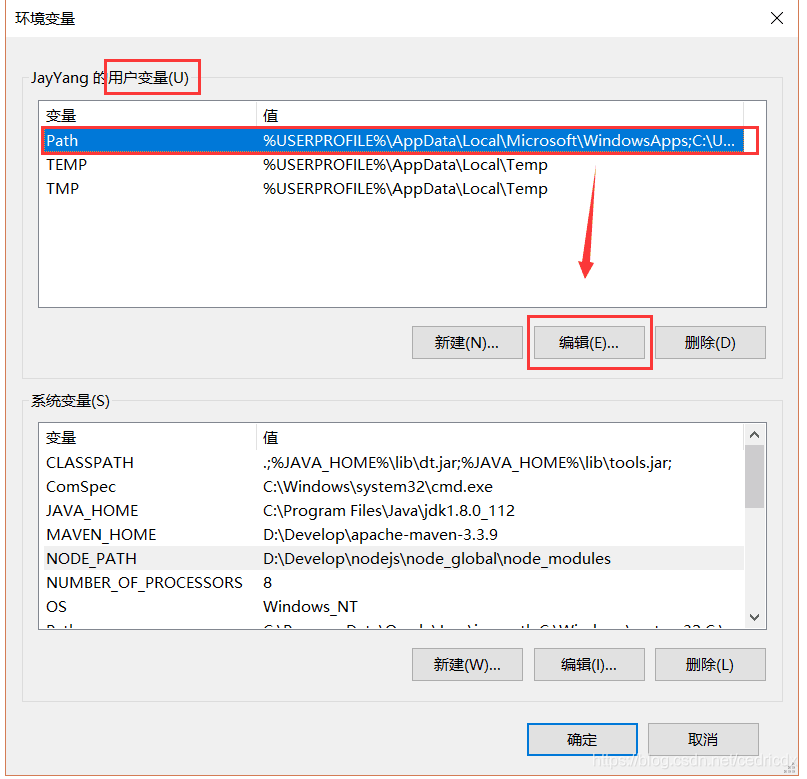
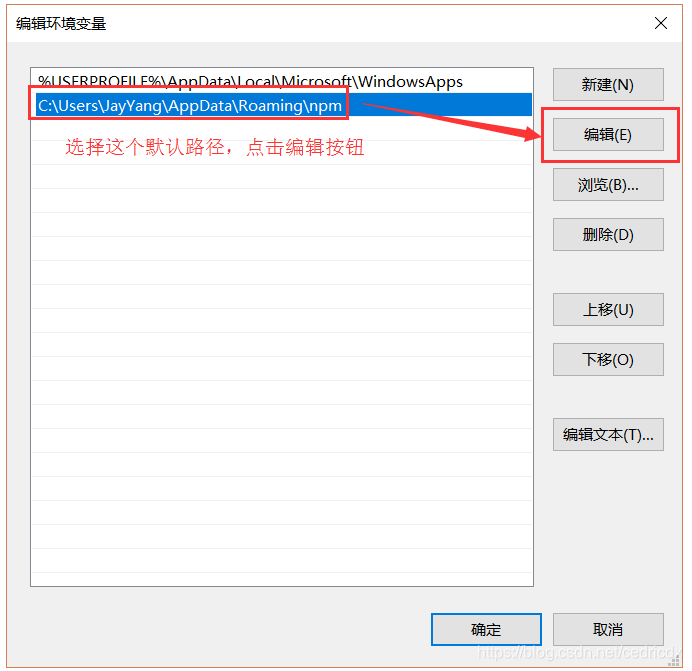
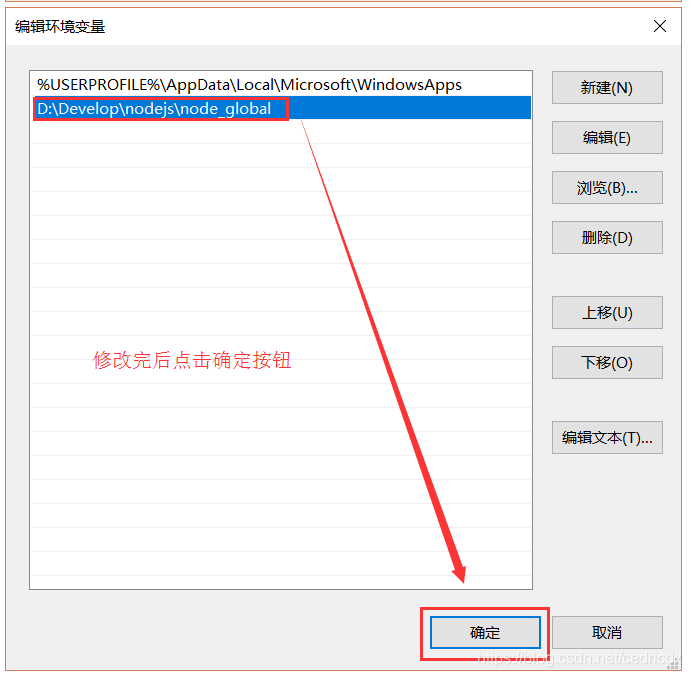
进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:\Develop\nodejs\node_global\node_modules】,将【用户变量】下的【Path】修改为【D:\Develop\nodejs\node_global】




最后进行测试
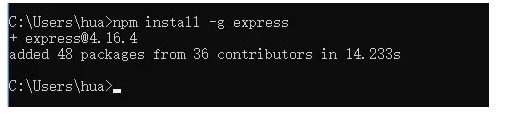
配置完后可以安装个module来进行,比如安装个express模块,打开cmd窗口,输入如下命令进行全局安装:
npm install express -g (-g 表示的是全局安装)