1.安装一个给用户提示的扩展包: 二选一: https://github.com/laracasts/flash 【我选的这个】https://github.com/oanhnn/laravel-flash-message
使用方法:在需要使用falsh消息的控制器中,调用flash方法即可:
如:
1 public function store() 2 { 3 //flash('Welcome Aboard!'); 4 flash()->overlay('Welcome Aboard!', '登录提示'); 5 return home(); 6 }
同时可以如下方式调用:
1 flash('Message')->success(): Set the flash theme to "success". 2 flash('Message')->error(): Set the flash theme to "danger". 3 flash('Message')->warning(): Set the flash theme to "warning". 4 flash('Message')->overlay(): Render the message as an overlay. 5 flash()->overlay('Modal Message', 'Modal Title'): Display a modal overlay with a title. 6 flash('Message')->important(): Add a close button to the flash message. 7 flash('Message')->error()->important(): Render a "danger" flash message that must be dismissed.
当上述设置的消息存储到了session中,就可以在view中显示出来了,通常情况下,提示的格式都大同小异,所以该扩展包提供了一个开箱即可使用的模板,可以自己修改也可以直接调用。
1 @include('flash::message')
2.要显示提示:
可以参考:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> 7 </head> 8 <body> 9 10 <div class="container"> 11 @include('flash::message') 12 13 <p>Welcome to my website...</p> 14 </div> 15 16 <!-- If using flash()->important() or flash()->overlay(), you'll need to pull in the JS for Twitter Bootstrap. --> 17 <script src="//code.jquery.com/jquery.js"></script> 18 <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> 19 20 <script> 21 $('#flash-overlay-modal').modal(); 22 </script> 23 24 </body> 25 </html>
更多的使用方法可以参考GitHub的readme介绍。另外介绍一款扩展包可以自己学着尝试使用:http://tamtamchika.net/simple-flash/
如果script放在head部分 参考
1 <!-- Scripts --> 2 <script src="{{ mix('js/app.js') }}" defer></script>
定义和用法 defer 属性规定当页面已完成加载后,才会执行脚本。 注释: defer 属性仅适用于外部脚本(只有在使用 src 属性时)。
最后修改的layouts/app.blade.php

1 <!doctype html> 2 <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 7 <!-- CSRF Token --> 8 <meta name="csrf-token" content="{{ csrf_token() }}"> 9 10 <title>{{ config('app.name', 'Laravel') }}</title> 11 12 13 <!-- Fonts --> 14 <link rel="dns-prefetch" href="//fonts.gstatic.com"> 15 <link href="https://fonts.googleapis.com/css?family=Nunito" rel="stylesheet"> 16 17 <!-- Styles --> 18 <link href="{{ mix('css/app.css') }}" rel="stylesheet"> 19 </head> 20 <body> 21 <div id="app"> 22 <nav class="navbar navbar-expand-md navbar-light bg-white shadow-sm"> 23 <div class="container"> 24 <a class="navbar-brand" href="{{ url('/') }}"> 25 {{ config('app.name', 'Laravel') }} 26 </a> 27 <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" 28 aria-controls="navbarSupportedContent" aria-expanded="false" 29 aria-label="{{ __('Toggle navigation') }}"> 30 <span class="navbar-toggler-icon"></span> 31 </button> 32 33 <div class="collapse navbar-collapse" id="navbarSupportedContent"> 34 <!-- Left Side Of Navbar --> 35 <ul class="navbar-nav mr-auto"> 36 37 </ul> 38 39 <!-- Right Side Of Navbar --> 40 <ul class="navbar-nav ml-auto"> 41 <!-- Authentication Links --> 42 @guest 43 <li class="nav-item"> 44 <a class="nav-link" href="{{ route('login') }}">{{ __('Login') }}</a> 45 </li> 46 @if (Route::has('register')) 47 <li class="nav-item"> 48 <a class="nav-link" href="{{ route('register') }}">{{ __('Register') }}</a> 49 </li> 50 @endif 51 @else 52 <li class="nav-item dropdown"> 53 <a id="navbarDropdown" class="nav-link dropdown-toggle" href="#" role="button" 54 data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" v-pre> 55 {{ Auth::user()->name }} <span class="caret"></span> 56 </a> 57 58 <div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdown"> 59 <a class="dropdown-item" href="{{ route('logout') }}" 60 onclick="event.preventDefault(); 61 document.getElementById('logout-form').submit();"> 62 {{ __('Logout') }} 63 </a> 64 65 <form id="logout-form" action="{{ route('logout') }}" method="POST" 66 style="display: none;"> 67 @csrf 68 </form> 69 </div> 70 </li> 71 @endguest 72 </ul> 73 </div> 74 </div> 75 </nav> 76 77 <main class="py-4"> 78 @include('flash::message') 79 @yield('content') 80 </main> 81 </div> 82 <!-- Scripts --> 83 <script src="{{ mix('js/app.js') }}"></script> 84 <script> 85 $('#flash-overlay-modal').modal(); 86 </script> 87 88 </body> 89 </html> 90
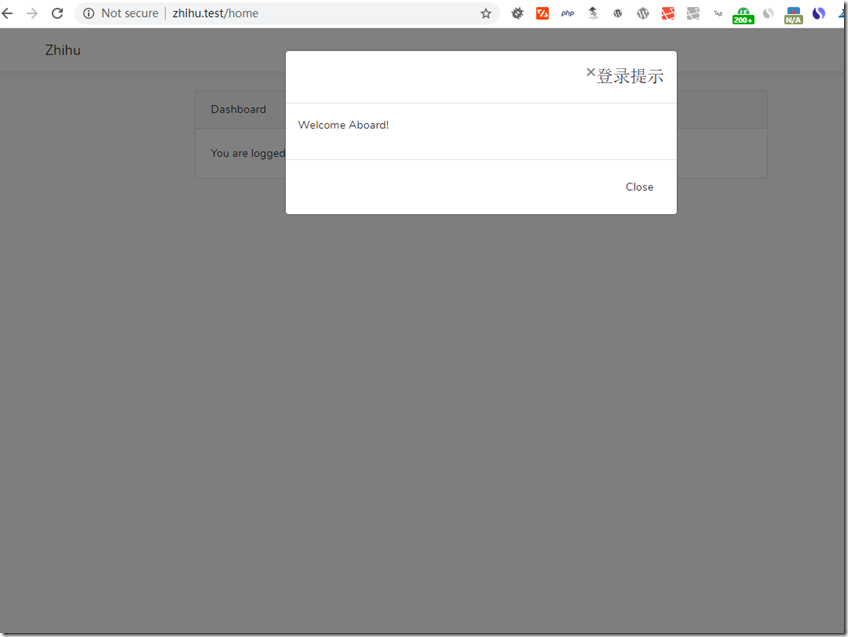
效果如图: